微信小程式開發一鍵登入 取得session_key和openid的實現
一鍵登入
微信小程式開發
這篇文章主要介紹了微信小程式開發一鍵登入取得session_key和openid實例的相關資料,需要的朋友可以參考下
微信小程式開發一鍵登入取得session_key和openid實例
思來想去不願自己的微信小程式是個單機版本.自己又不會寫後台.現在藉助leancloud可以實現微信小程式一鍵登入功能.嘗試後,做筆記.
第一步:下載av-weapp.js,放到utils下.
第二步:使用 const AV = require('../../utils/av -weapp.js');路徑根據具體情況而定.
第三步:做初始化.
AV.init({
appId: 'EJx0NSfY********-gzGzoHsz',
appKey: 'FBVPg5G**********T97SNQj',
});登入後複製
第四步驟:在微信公眾平台取得AppID(小程式ID) 和AppSecret(小程式金鑰)

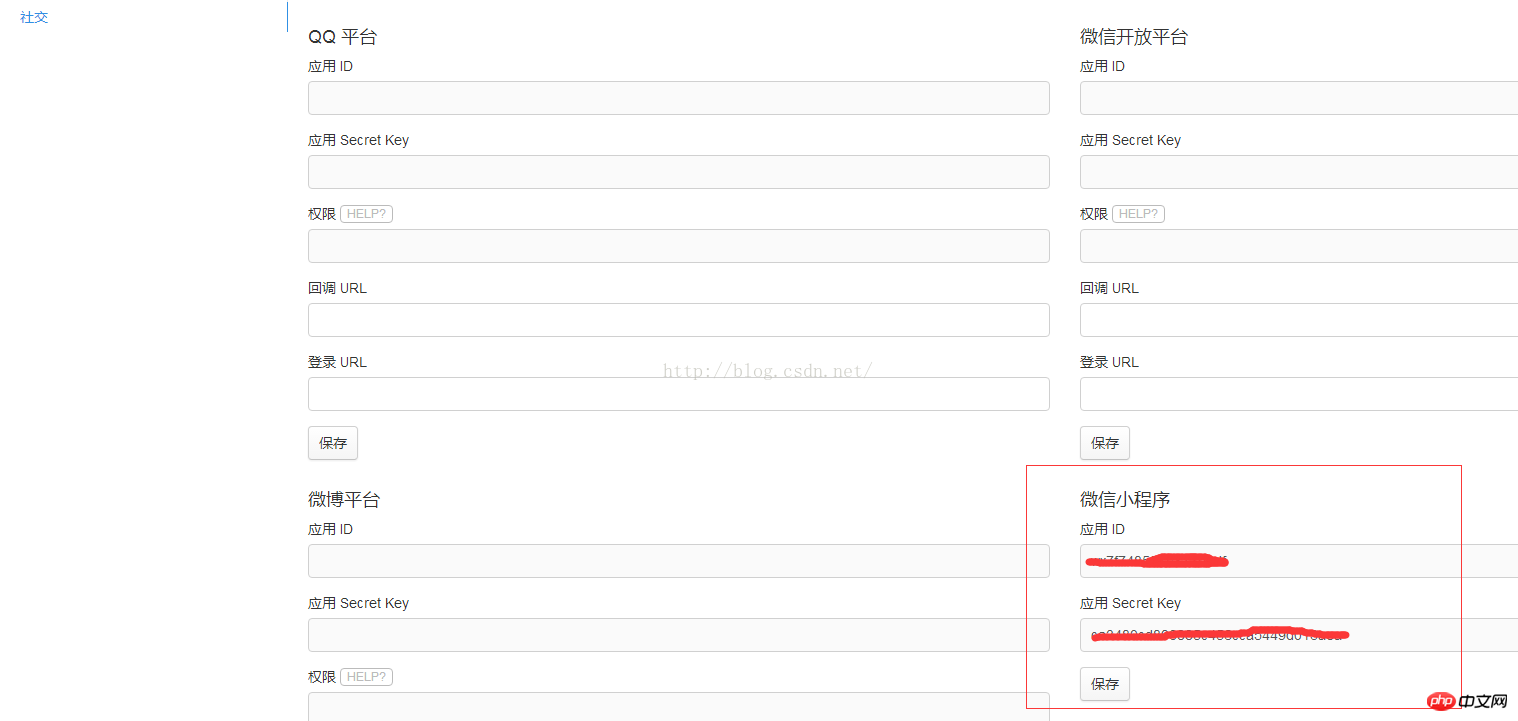
#第五步:leancloud控制台設定AppID(小程式ID) 和AppSecret(小程式金鑰)


#第六步:使用者登入
<span style="font-size:24px;">AV.User.loginWithWeapp().then(user => {
this.globalData.user = user.toJSON();
}).catch(console.error);</span>登入後複製
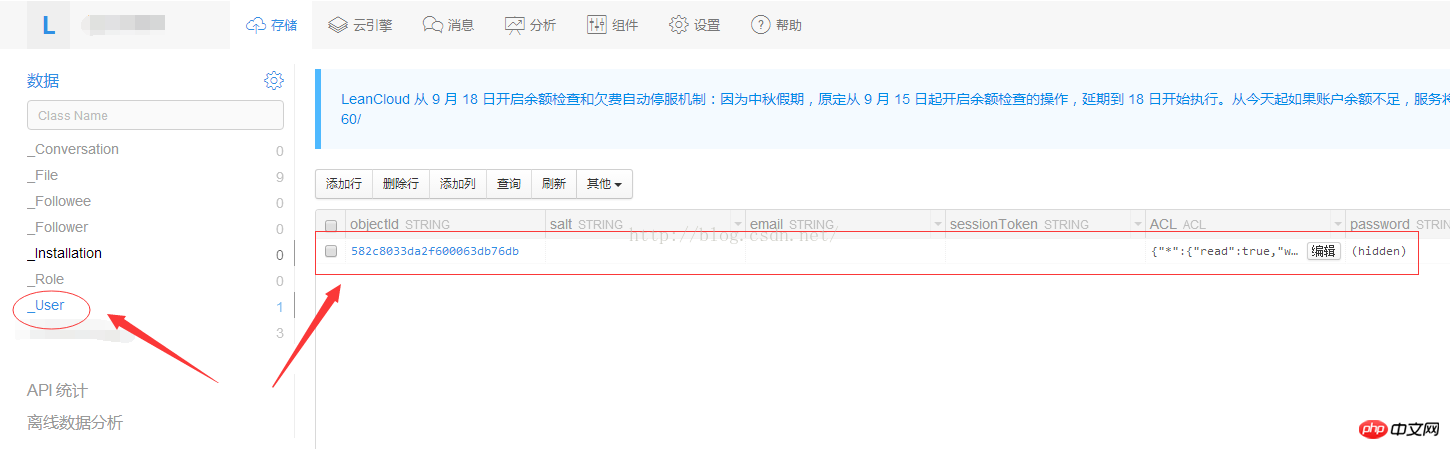
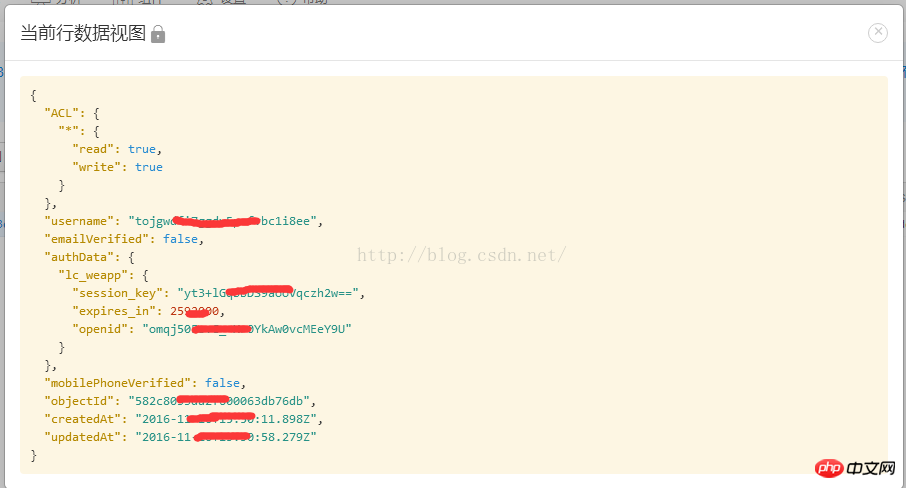
登陸後在平台查看使用者資訊

取得到: session_key和openid

第7步:取得目前使用者資訊
const user = AV.User.current();
// 调用小程序 API,得到用户信息
wx.getUserInfo({
success: ({userInfo}) => {
// 更新当前用户的信息
user.set(userInfo).save().then(user => {
// 成功,此时可在控制台中看到更新后的用户信息
this.globalData.user = user.toJSON();
}).catch(console.error);
}
});登入後複製
注意:
wx.request() 需要配置合法網域,否則會報錯.
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是微信小程式開發一鍵登入 取得session_key和openid的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
4 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




