關於微信小程式分頁載入的程式碼
本篇文章主要介紹了微信小程式分頁載入的實例程式碼,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
整理文檔,搜刮出一個微信小程式分頁載入的程式碼,稍微整理精簡一下做下分享。
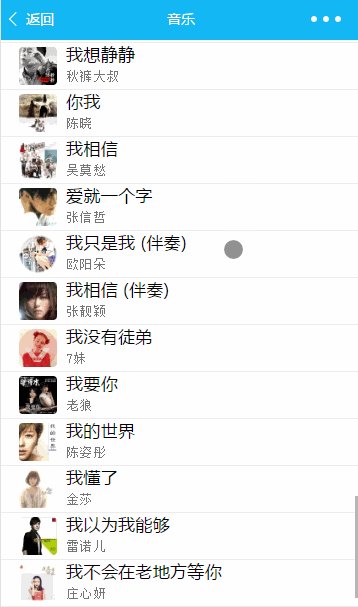
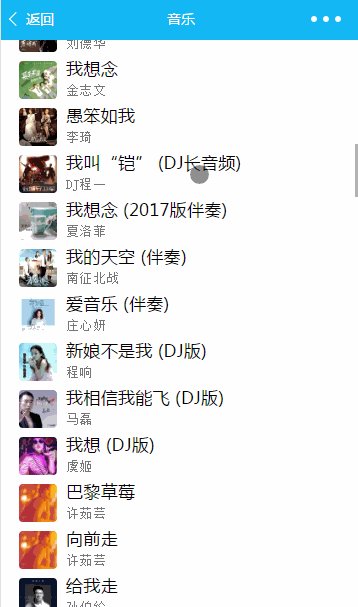
分頁載入功能大家遇到的應該會經常遇到,應用場景也很多,例如微博,QQ,微信朋友圈以及新聞類應用,都會有分頁加載的功能,這不僅節省了我們用戶的流量,也提升了用戶體驗。那麼今天的這篇文章就是介紹微信小程式中如何實作分頁載入的功能。照例先上原始碼及效果圖。
原始碼傳送門

要實現這樣的功能,一般需要在請求資料時加入目前請求頁數,以及頁的大小(每頁顯示的數量)也有一部分介面是透過請求的開始偏移量和結束偏移量請求數據,例如你一頁顯示10條數據,第一次(第一頁)請求即開始start為0結束end是9,第二頁就是從10到19,以此類推。
既然要實現分頁載入功能,最重要就是下拉以及上拉的處理事件,在微信小程式中已經幫我們封裝好了上拉以及下拉的觸發事件,如下
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},登入後複製
可能剛接觸微信小程式的愛好者,會遇到一個問題,為什麼我重寫了上拉和下拉函數,但是當我上拉或下拉的時候函數為什麼不回調啊。莫急莫慌,那是因為除了重寫這兩個函數,我們還需要在json設定檔加入下面程式碼
#{
"enablePullDownRefresh": true
}登入後複製
data: {
page: 1,
pageSize: 30,
hasMoreData: true,
contentlist: [],
},登入後複製
getMusicInfo: function (message) {
var that = this
var data = {
showapi_appid: '25158',
showapi_sign: 'c0d685445898438f8c12ee8e93c2ee74',
keyword: '我',
page: that.data.page
}
network.requestLoading('https://route.showapi.com/213-1', data, message, function (res) {
console.log(res)
var contentlistTem = that.data.contentlist
if (res.showapi_res_code == 0) {
if (that.data.page == 1) {
contentlistTem = []
}
var contentlist = res.showapi_res_body.pagebean.contentlist
if (contentlist.length < that.data.pageSize) {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: false
})
} else {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: true,
page: that.data.page + 1
})
}
} else {
wx.showToast({
title: res.showapi_res_error,
})
}
}, function (res) {
wx.showToast({
title: '加载数据失败',
})
})
},登入後複製
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
var that = this
that.getMusicInfo('正在加载数据...')
},登入後複製
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.data.page = 1
this.getMusicInfo('正在刷新数据')
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
if (this.data.hasMoreData) {
this.getMusicInfo('加载更多数据')
} else {
wx.showToast({
title: '没有更多数据',
})
}
},登入後複製
#
以上是關於微信小程式分頁載入的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





