在vue.js專案中有哪些小技巧?
這篇文章主要給大家介紹了關於vue.js專案中實用的小技巧,文中透過範例程式碼介紹的非常詳細,對大家的學習或工作具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧。
前言
Vue.js 是一套建立使用者介面的 漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。 Vue 的核心庫只專注於視圖層,而且非常容易學習,非常容易與其它庫或已有專案整合。另一方面,Vue 完全有能力驅動採用單文件元件和 Vue 生態系統支援的庫開發的複雜單頁應用。
# 在Vue 專案中引入Bootstrap
#有時在vue專案中會根據需求引入Bootstrap,而Bootstrap又是依賴jQuery的,在使用npm安裝時,可能會出現一系列的錯誤
1、安裝jQuery
npm install jquery
2、安裝Bootstrap
npm install bootstrap@3
以上兩步,也可以先在package.json 設定檔中指定版本號,然後運行npm install
#安裝完了以後專案是跑不起來的,儘管二者都已經安裝成功了,但還是會報錯“ Bootstrap's JavaScript requires jQuery npm”,為了解決這個問題,可以在main.js 入口文件中這樣引入:
import $ from 'jquery' window.jQuery = $ require('bootstrap')
接下來,為了能夠使用Bootstrap的樣式,可以在入口文件中引入bootstrap.css。這個跟引入Element UI 的方法一樣
import 'bootstrap/dist/css/bootstrap.min.css'
# 關閉eslint 程式碼檢查
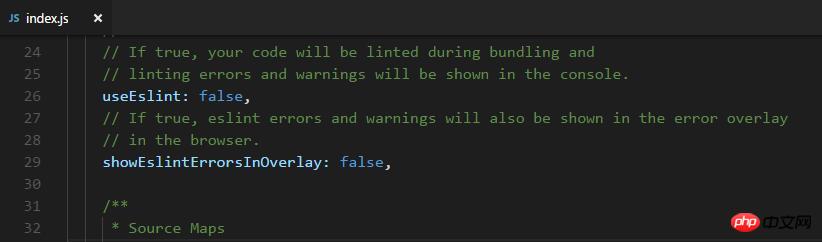
很多人說關閉eslint檢查的方式是註解掉build /webpack.base.conf.js 檔案中關於eslint配置的這一部分。不知道是否因為Vue-cli 版本更新的緣故,在實際操作中,這樣是行不通的。

正確的做法是把config/index.js 檔案中dev 物件的useEslint 屬性改為false,官方的註解也說的很清楚

## 關閉部分eslint規則
#其實eslint 程式碼檢查是非常好的,不僅規範個人的js書寫,在團隊多人協作開發中,更是扮演了非常重要的角色。但有時候,這些規則有點過於死板,例如聲明一個未使用的變數就會報錯“no-unused-vars”,想要關閉這個規則的話,可以打開eslintrc.js 文件,將對應的規則改為0,即可關閉

# 修改端口號
大多數專案預設是監聽80端口,所以為了同時執行多個項目,可以在config/index.js 中修改連接埠號碼

##有時專案檔案過多,可能經常出現類似"../../../static/data/xx.json" 這樣的引用,寫起來很麻煩而且經常容易出錯(當然程式碼編譯器能夠提示就無所謂了),為了簡化路徑,我們可以在build/webpack.base.conf.js 中去配置別名
 這裡是透過呼叫resolve方法來達到簡化路徑的目的,例如可以直接用@來取代src,也可以直接寫"api/xx.js",而不用一層一層的去找
這裡是透過呼叫resolve方法來達到簡化路徑的目的,例如可以直接用@來取代src,也可以直接寫"api/xx.js",而不用一層一層的去找
# UTC time在使用VueHighcharts 元件時,預設是使用UTC time的,所以時間總是顯示的有差距,例如此刻的時間是2017年11月23日18: 07分,但UTC time顯示的時間卻是下圖中的10:07
 看了文件都知道要把useUTC 選項改為false,但就是不知從哪下手。其實,在main.js中引入元件的同時,我們就可以做相關的設定修改
看了文件都知道要把useUTC 選項改為false,但就是不知從哪下手。其實,在main.js中引入元件的同時,我們就可以做相關的設定修改
 上面是我整理給大家的,希望今後會對大家有幫助。
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
在JavaScript中如何實現彈性效果#
以上是在vue.js專案中有哪些小技巧?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






