使用vue,angular,react如何實現資料雙向綁定
本篇文章主要介紹了淺談vue,angular,react資料雙向綁定原理分析,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
傳統做法
前端維護狀態,手動操作DOM更新視圖。前端框架對伺服器資料透過模版進行渲染。當使用者產生了一個動作之後,我們透過document.getElementBy... 手動進行DOM更新。
框架幫忙分離資料和視圖,後續狀態更新需要手動操作DOM,因為框架只管首次渲染,不追蹤狀態監聽變化。
雙向資料綁定
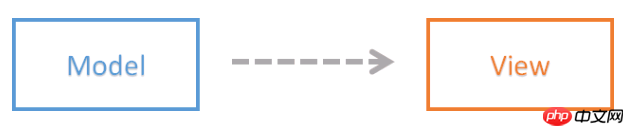
當我們在前端開發中採用MV*的模式時,M - model,指的是模型,也就是數據,V - view,指的是視圖,也就是頁面展現的部分。通常,我們需要編寫程式碼,將從伺服器取得的資料進行“渲染”,展現到視圖上。每當資料有變更時,我們會再次進行渲染,從而更新視圖,使得視圖與資料保持一致。

頁面也會透過使用者的交互,產生狀態、資料的變化,這個時候,我們編寫程式碼,將視圖對資料的更新同步到數據,以致於同步到後台伺服器。也就是

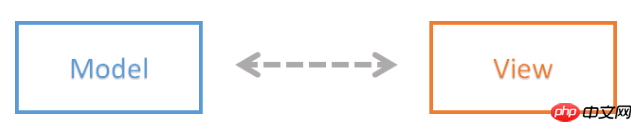
不同的前端 MV* 框架對於這個 Model 和 View 間的資料同步有不同的處理。在 Backbone 中,Model 到 View 的資料傳遞,可以在 View 中監聽 Model 的 change 事件,每當 Model 更新,View 中重新執行 render。而 View 到 Model 的資料傳遞,可以監聽 View 對應的 DOM 元素的各種事件,在偵測到 View 狀態變更後,將變更的資料傳送到 Model(透過兩邊的監聽事件)。相較於Backbone,AngularJS 所代表的MVVM 框架則更進一步,從框架層面支援這種資料同步機制,而且是雙向資料綁定:

在不同的MVVM 框架中,實現雙向資料綁定的技術有所不同。
AngularJS 採用「髒值檢測」的方式,資料發生變更後,對於所有的資料和視圖的綁定關係進行一次檢測,識別是否有資料發生了改變,有變化進行處理,可能進一步引發其他資料的改變,所以這個過程可能會循環幾次,一直到不再有資料變更發生後,將變更的資料傳送到視圖,更新頁面展現。如果是手動對 ViewModel 的資料進行變更,為確保變更同步到視圖,則需要手動觸發一次「髒值偵測」。
VueJS 則使用 ES5 提供的 Object.defineProperty() 方法,監控資料的操作,因此可以自動觸發資料同步。並且,由於是在不同的資料上觸發同步,可以精確的將變更發送給綁定的視圖,而不是對所有的資料都執行一次檢測。
Vue 雙向資料綁定實作
資料與檢視的綁定與同步,最終體現在資料的讀寫處理過程中,也就是Object.defineProperty () 定義的資料set、get 函數中。 Vue 中對於的函數為defineReactive,在精簡版實作中,我只保留了一些基本特性:
function defineReactive(obj, key, value){
var dep = new Dep();
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactGetter(){
if(Dep.target){
dep.depend();
}
return value;
},
set: function reactSetter(newVal){
if (value === newVal) {
return;
} else {
value = newVal;
//如果数据发生改变,则通知所有的 watcher(借助 dep.notify())
dep.notify();
}
}
})
}在對資料進行讀取時,如果目前有Watcher(對資料的觀察者,watcher 會負責將獲取的新資料傳送給視圖),那將該Watcher 綁定到目前的資料上(dep.depend(),dep 關聯當前資料和所有的watcher 的依賴關係),是檢查並記錄依賴的過程。而在對資料進行賦值時,如果資料改變,則通知所有的 watcher(借助 dep.notify())。這樣,即便是我們手動改變了數據,框架也能夠自動將數據同步到視圖。
資料綁定關係的識別過程
Vue 和AngularJS 中,都是透過在HTML 中加入指令的方式,將視圖元素與資料的綁定關係進行宣告
<form id="test">
<input type="text" v-model="name">
</form>以上的HTML 程式碼表示該input 元素與name 資料進行綁定。在 JS 程式碼中可以這樣進行初始化:
var vm = new Vue({
el: '#test',
data: {
name: 'sysuzhyupeng'
}
})程式碼正確執行後,頁面上 input 元素對應的位置會顯示上面程式碼中給出的初始值:sysuzhyupeng。
執行 vm.name = ‘zhyupeng' 後,頁面上 input 也會更新為顯示: zhyupeng。在頁面文字方塊中修改內容為:yupeng,則透過vm.name 取得的值為:'yupeng'
React資料綁定
React採用這種方式,考慮虛擬DOM樹的更新:
屬性更新,元件自己處理
結構更新,重新「渲染」子樹(虛擬DOM),找出最小改動步驟,打包DOM操作,給真實DOM樹打補丁
單純從資料綁定來看,React虛擬DOM沒有資料綁定,因為setState()不維護上一個狀態(狀態丟棄),談不上綁定
從資料更新機制來看,React類似於提供資料模型的方式(必須透過state更新)
沒有雙向資料綁定的話,input的雙向場景要怎麼實現?透過框架提供的API,手動通知資料變化,和操作DOM的方式很像
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
在Angular4.0中如何使用laydate.js日期外掛程式
#以上是使用vue,angular,react如何實現資料雙向綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 vue函數怎麼傳參數
Apr 08, 2025 am 07:36 AM
vue函數怎麼傳參數
Apr 08, 2025 am 07:36 AM
向 Vue.js 函數傳遞參數有兩種主要方法:使用插槽傳遞數據或使用 bind 綁定函數,並提供參數:使用插槽傳遞參數:在組件模板中傳遞數據,在組件內訪問並用作函數的參數。使用 bind 綁定傳遞參數:在 Vue.js 實例中綁定函數,並提供函數參數。
 vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
Vue 中的函數截流是一種技術,用於限制函數在指定時間段內被調用的次數,防止性能問題。實現方法為:導入 lodash 庫:import { debounce } from 'lodash';使用 debounce 函數創建截流函數:const debouncedFunction = debounce(() => { / 邏輯 / }, 500);調用截流函數,控制函數在 500 毫秒內最多被調用一次。
 vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue中foreach循環怎麼用
Apr 08, 2025 am 06:33 AM
vue中foreach循環怎麼用
Apr 08, 2025 am 06:33 AM
Vue.js 中的 foreach 循環使用 v-for 指令,它允許開發者遍歷數組或對像中的每個元素,並對每個元素執行特定操作。語法如下:<template> <ul> <li v-for="item in items">{{ item }}</li> </ul> </template>&am






