這篇文章主要介紹了JS實現的找零張數最小問題,涉及javascript數學運算相關操作技巧,需要的朋友可以參考下
本文實例講述了JS實現的找零張數最小問題。分享給大家供大家參考,具體如下:
完整程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 找零问题</title>
</head>
<body>
<script>
var price = prompt("请输入商品价格(在100块钱以内):");
if(price>100){
alert("请输入0-100之间的整数!");
var price = prompt("请输入商品价格(在100块钱以内):");
}
else{
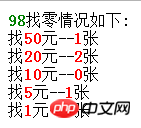
document.writeln("<b style='color: green;'>"+price+"</b>"+"找零情况如下:</br>");
var number = new Array(50,20,10,5,1);
if (price>=0){
for(var i=0; i<number.length; i++){
var N=Math.floor(price/number[i]);
document.writeln("找"+"<b style='color:red;'>"+number[i]+"</b>"+"元--"+"<b style='color:red;'>"+N+"</b>"+"张"+"</br>");
price = price-N*number[i];
}
}
}
</script>
</body>
</html>運行結果:


以上是在JS中如何實現的找零張數最小問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




