在Vue.JS專案中詳細介紹Vuex插件(詳細教學)
在本文中,將向你展示5個特性,你可以透過 Vuex 外掛輕鬆地添加到下一個專案中。一起來學習下。
使用 Vuex 來管理 Vue 的狀態,有很多很好的理由。其中之一就是,透過 Vuex 插件可以非常容易的擴充一些很酷的功能。 Vuex 社群中的開發人員已經創建了大量的免費插件供你使用,有許多你能想像的功能,還有一些你可能沒有想到的功能。
狀態持久化同步標籤頁、視窗語言在地化管理多個載入狀態快取操作
#1. 狀態持久化
vuex-persistedstate使用瀏覽器的本機儲存( local storage )對狀態( state )進行持久化。這意味著刷新頁面或關閉標籤頁都不會刪除你的資料。
一個很好的例子就是購物車:如果使用者不小心關閉了一個標籤,他們可以重新開啟並回到先前頁面的狀態。

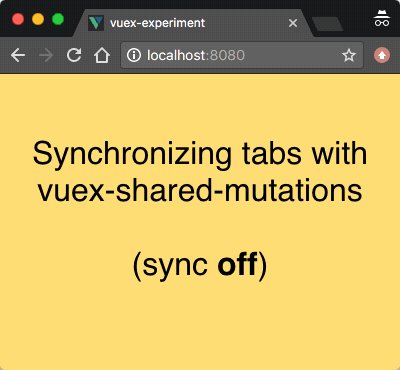
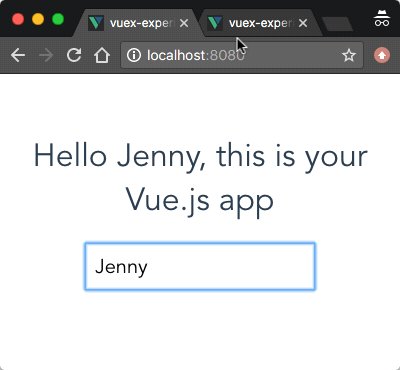
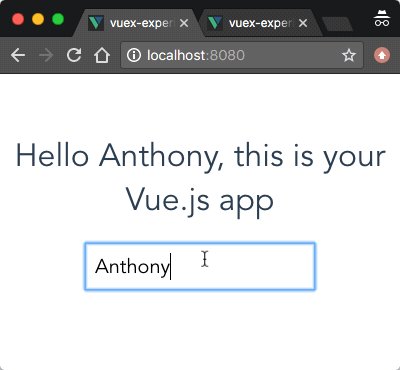
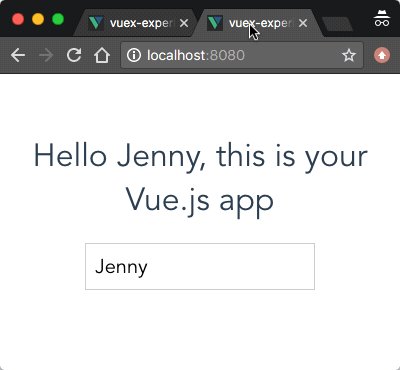
2. 同步標籤頁、視窗
#vuex-shared-mutations 可在不同的標籤頁之間同步狀態。它透過 mutation 將狀態儲存到本地儲存(local storage)來實現。選項卡、視窗中的內容更新時觸發儲存事件,重新呼叫 mutation ,從而保持狀態同步。

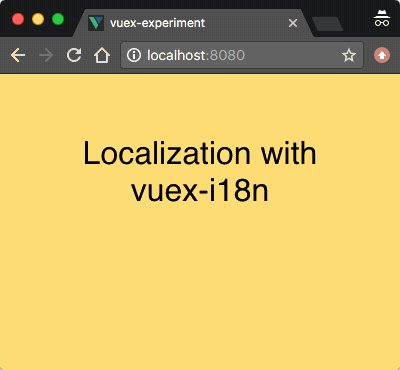
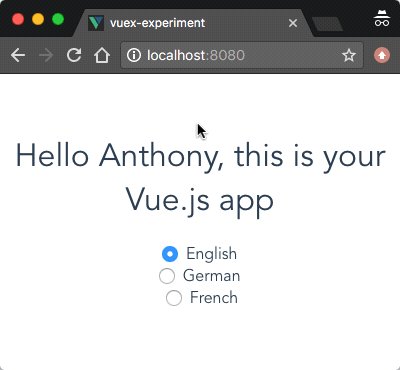
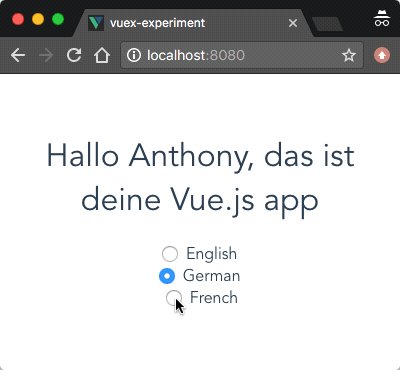
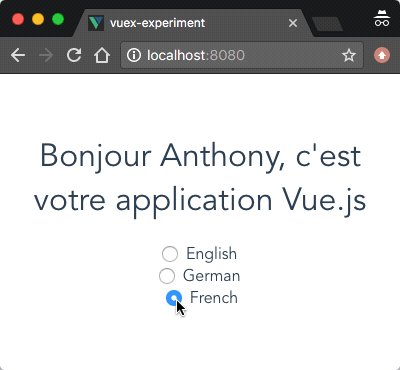
3. 語言在地化
vuex-i18n 允許你輕鬆地用多種語言儲存內容。讓你的應用程式切換語言時更容易。
一個很酷的功能是你可以儲存有標記的字串,像是"Hello {name}, this is your Vue.js app."。所有的翻譯版本都會在標記的地方使用相同的字串。

4. 管理多個載入狀態
vuex-loading 有助於你管理應用程式中的多個載入狀態。這個插件適用於狀態變化頻繁且複雜的即時應用程式。

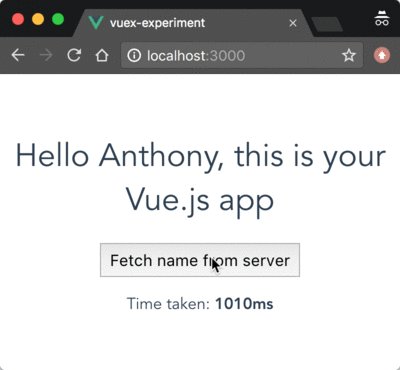
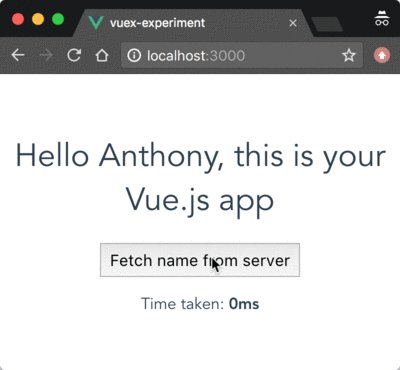
5. 快取操作
#vuex-cache 可以快取 Vuex 的 action。例如,如果你從伺服器檢索數據,這個外掛程式將在第一次呼叫該 action 時快取結果,然後在之後的dispatch中,直接傳回快取的值。必要時清除快取也很簡單。

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是在Vue.JS專案中詳細介紹Vuex插件(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
組件化和模組化的區別:模組化是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,確保每個每個功能模組的職能一致。元件化是從UI介面的角度進行規劃;前端的元件化,方便UI元件的重複使用。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的開發中,reactive是提供實現響應式資料的方法。日常開發這個是使用頻率很高的api。這篇文章筆者就來探索其內部運作機制。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
查詢目前vue版本的兩種方法:1、在cmd控制台內,執行「npm list vue」指令查詢版本,輸出結果就是vue的版本號資訊;2、在專案中找到並開啟package.json文件,查找「dependencies」項目即可看到vue的版本資訊。







