關於css屬性的選擇對動畫效能的影響
以下為大家帶來一個深入理解css屬性的選擇對動畫效能的影響。內容還挺不錯的,現在分享給大家,也給大家做個參考。
現在手機的佔比越來越高,各種酷炫頁面層出不窮,這些特效都離不開css動畫。說到css動畫,主流的情況也就無非這兩大類:位移和形變。而我們在寫一個動畫特效的過程中,要如何提升它的效能呢?當然首先我們需要去了解一下基本的概念,例如瀏覽器渲染的工作原理等,這些我也在讀了幾位大牛寫的相關文章後才有了一定的了解,這邊我也不細說了,有興趣的同學可以去了解一下。這次的目的簡單粗暴地講,其實就是我們應該使用什麼css屬性去進行動畫的繪製時,能夠有效的提升瀏覽器在渲染和繪製過程中的表現。
分別使用了left和transform在2秒內向右平移了500px的位移。程式碼如下:
<style>
.box-ps,.box-tf{position:absolute;top:0;left:0;width:100px;height:100px;background-color:red;}
.box-ps{-webkit-animation:box-ps 2s linear;}
.box-tf{-webkit-animation:box-tf 2s linear;}
@-webkit-keyframes box-ps{
0%{
left:0;
}100%{
left:500px;
}
}
@-webkit-keyframes box-tf{
0%{
-webkit-transform:translate(0,0);
}100%{
-webkit-transform:translate(500px,0);
}
}
</style>
<body>
<p class="box-ps"></p>
<p class="box-tf"></p>
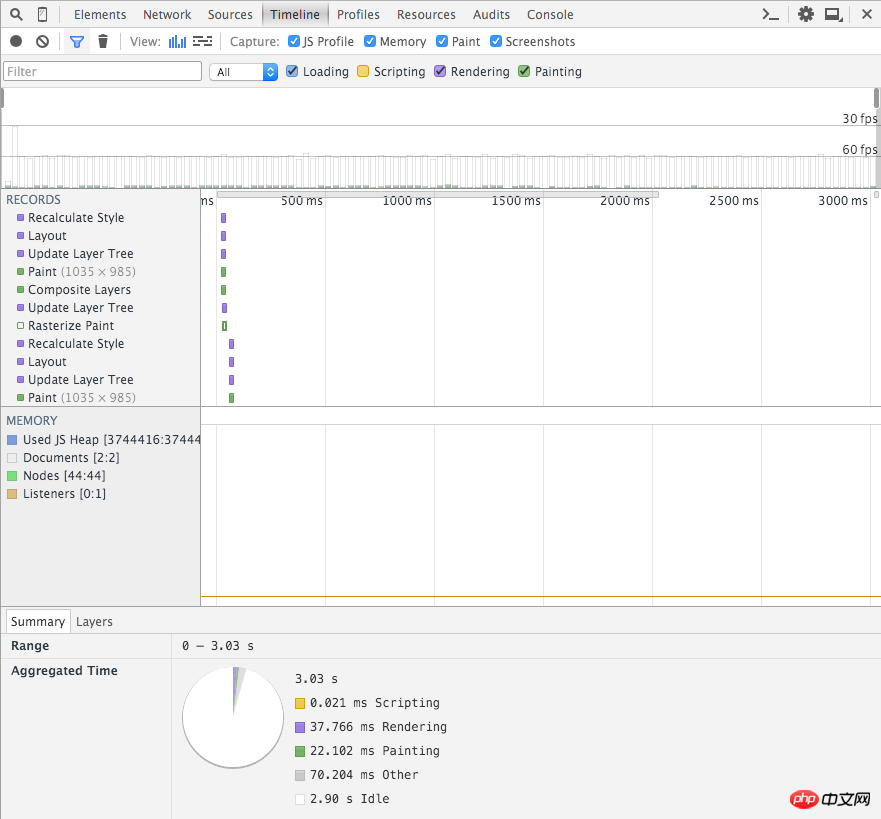
</body>然後在chrome下得到如下的結果,第一張為使用left的截圖,第二張為使用transform的截圖:

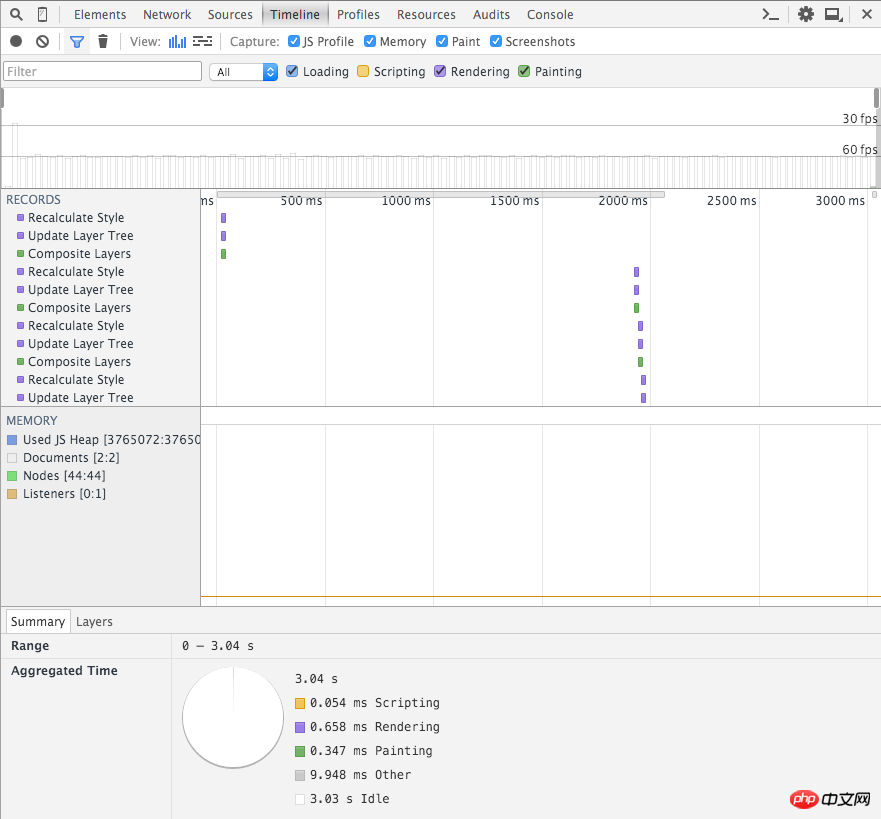
transform的截圖

#
顯而易見,我們在幀模式這裡可以看到left比transform幀數要低,而且在渲染和繪製這邊的耗時,left要遠遠的大於transform。看到這裡,相信大家心裡已經有結論了。
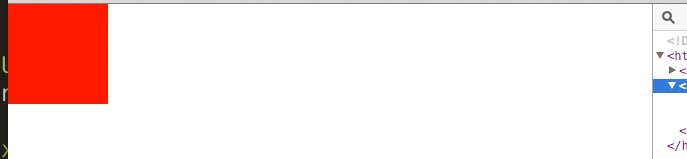
我們再利用chrome的show paint rectangles來觀察一下兩者在動畫過程中,渲染和繪製的區域有何差異,第一張為使用left的截圖,第二張為使用transform的截圖:

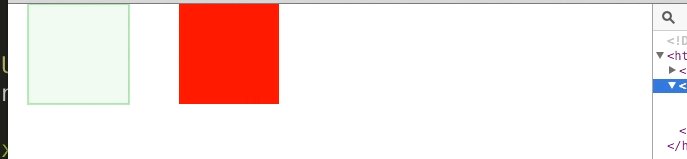
transform的截圖

#我們可以看到,在使用left寫的整個動畫過程中,瀏覽器一直在進行繪製處理。而相對而言,使用transform時,只是在動畫開始和結束是進行了繪製。因此,對於動畫的效能上,transform要更為出色。至於原因,這裡就要引入一個觸發重新佈局的概念:
我們在改變一些屬性時,如果是跟layout相關的屬性,則會觸發重新佈局,導致渲染和繪製所需的時間將會更長。因此,我們在寫動畫的時候因該規避這些屬性:width, height, margin, padding, border, display, top, right, bottom ,left, position, float, overflow等。
不會出發重新佈局的屬性有:transform(其中的translate, rotate, scale), color, background等。
所以,我們平常在寫css動畫時,應該優先使用不觸發重新佈局的屬性,這樣可以使我們所展示動畫效果的更加流暢。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
關於css3的動畫效果animate的使用說明及瀏覽器相容的介紹
關於css的background-attachment屬性的使用
以上是關於css屬性的選擇對動畫效能的影響的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






