這篇文章主要講實現音樂播放器的程式碼(html5 css3 jquery),需要的朋友可以參考下
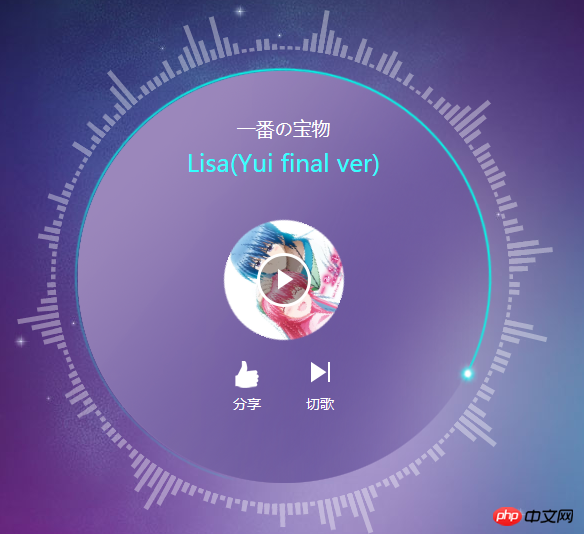
看下面的效果圖很不錯吧,是怎麼實現的呢?下面小編跟大家分享下我的一番寶物,Lisa唱的 在angel beats的插曲。用到html5、css、jquery實作此音樂播放器。
一番寶物,Lisa唱的 在angel beats的插曲

最後在簡述這個東西怎麼寫之前,本人男,24歲,籍貫上海,誠招女友一枚,要求:個性溫順。 。 。 (省略500字)
<p class="Music"> <p class="MusicPlaySound"> <img class="MusicPlayBg" src="image/music/zsy.png" /> <img class="MusicPlayProcess rotate" src="image/music/yyjd.png" /> <p class="MusicPlayBox"> <h3 class="title">一番の宝物</h3> <p class="name">Lisa(Yui final ver)</p> <p class="MusicPic"> <img class="MusicPicName PicNameRotate" src="image/music/yifan.jpg" /> <img class="MusicPicButton" src="image/music/pause.png" /> </p> <p class="Share icon">分享</p> <p class="Next icon">切歌</p> </p> </p> <audio src="music/Yuiki.mp3" autoplay=""></audio> </p>
html部分就這樣略過了。 。 。 。基本都會寫。 。 。
.MusicPlayProcess.rotate{animation:rotate 30s infinite linear;}
.MusicPlayProcess.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
.MusicPicName.PicNameRotate{animation:rotate 4s infinite linear;}
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
@keyframes rotate{
from{ transform:rotate(0deg)}
to{ transform:rotate(360deg)}
}css部分麼主要挑點有趣的
大概麼這麼幾個css3動畫。 。 。 。上面那個
.MusicPlayProcess.rotate
{ animation: rotate 30s infinite linear;}你可以把這個30s改成歌曲時間長度就變成進度條了 O~HOHOHOHO(懶人總有懶辦法)
infinite 麼無限播放麼你也懂得
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}然後麼暫停動畫、、、、
相容性是個硬傷其他沒什麼
$(function(){
var play=1;
$(".MusicPicButton").click(function(){
if(play==0){
$(this).attr("src","image/music/pause.png")
$(".MusicPlayProcess").removeClass("pause")
$(".MusicPicName").removeClass("pause")
$("audio").get(0).play();
play=1;
}else{
$(this).attr("src","image/music/play.png")
$(".MusicPlayProcess").addClass("pause")
$(".MusicPicName").addClass("pause")
play=0;
$("audio").get(0).pause();
}
})
})這裡是Jq部分
play麼確定目前狀態1播放0暫停
$("audio").get(0).play();
$("audio").get(0).pause();以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是html5和css3以及jquery實現音樂播放器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




