如何解決layer彈出層中H5播放器全螢幕出錯
本文主要介紹了layer彈出層中H5播放器全螢幕出錯解決&屬性poster底圖佔滿video的方法,具有很好的參考價值,下面跟著小編一起來看下吧
1.
在layer彈窗元件中
如果使用了flash播放器,全螢幕是正常的
但若使用了HTML5的播放器,全螢幕失效
舉個栗子
#<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="layer/layer.js"></script>
<style>
</style>
</head>
<body>
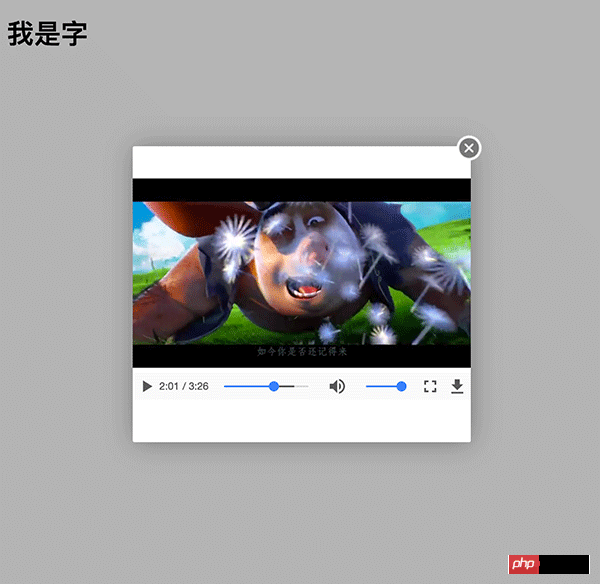
<h1>我是字</h1>
<p id="box">
<video id="video" controls preload="auto" width="400px" height="300px">
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</p>
<script>
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
}
});
</script>
</body>
</html>

可以看到全螢幕不正常了
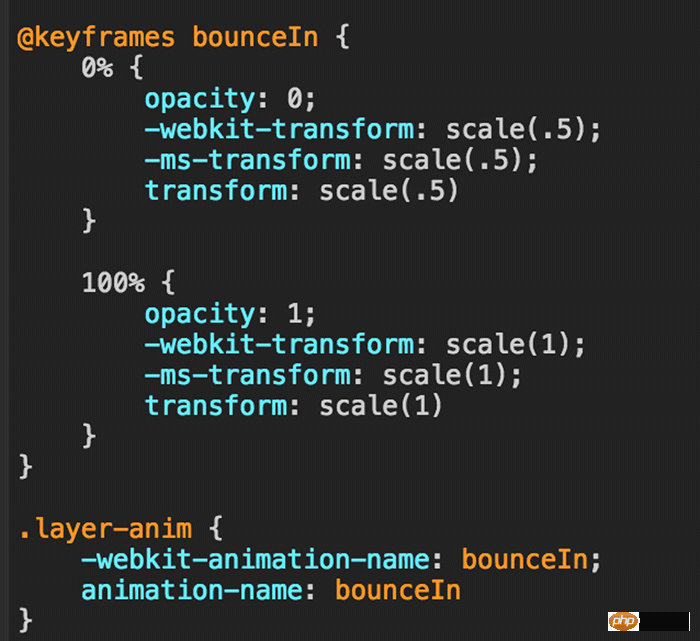
透過偵錯發現是這個class的處理影響了全螢幕的展示



所以,目前的解決方法是在layer層創建之後,移除這個class即可(注意在success回呼中置於下一輪事件循環)
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
console.log(layero)
// hack处理layer层中video播放器全屏样式错乱问题
setTimeout(function() {
// $(layero).removeClass('layer-anim');
}, 0);
}
});
#2.
video標籤的poster屬性指涉影片未播放前放置的一張圖片
如果video容器寬高小於等於poster圖的寬高,則圖片能充滿容器,反之容器左右就會預留黑色欄
除了手動更換一張大圖之外,可以結合CSS來控制,實現鋪滿
舉個栗子

##
<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
#
video {
background: transparent url('../poster.png') no-repeat 0 0;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
以上是如何解決layer彈出層中H5播放器全螢幕出錯的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 win7視窗全螢幕快捷鍵是什麼
Jun 29, 2023 pm 07:33 PM
win7視窗全螢幕快捷鍵是什麼
Jun 29, 2023 pm 07:33 PM
win7視窗全螢幕快捷鍵是什麼?我們在使用win7系統的時候,有時候開啟軟體的時候,它的運作視窗不是全螢幕的,這個時候我們需要透過滑鼠去最大化視窗。那麼有什麼快捷鍵可以快速去切換最大化視窗顯示呢?接下來跟大家分享win7視窗全螢幕快捷鍵教學。一、Alt+Enter一般程序,包括大部分遊戲在內的沒有自備全螢幕快捷鍵的程序。二、F11幾乎所有的瀏覽器,都可以用這個快捷鍵進行全螢幕。三、Alt+V+U包含word文件在內的大部分文件工具都可以用這個快捷鍵進行全螢幕。四、Ctrl+F/Space很多播放器軟體,讓視
 ppt怎麼全螢幕放映? ppt一鍵全螢幕快捷鍵
Mar 16, 2024 pm 06:16 PM
ppt怎麼全螢幕放映? ppt一鍵全螢幕快捷鍵
Mar 16, 2024 pm 06:16 PM
在辦公、學習的時候,經常用到ppt進行演示,為了進一步提高觀感,我們通常需要將ppt全屏演示。那麼ppt一鍵全螢幕快捷鍵是什麼呢? ppt如何全螢幕放映?下面就來看看具體教學。 ppt快捷鍵快捷鍵是最方便的全螢幕操作方式之一。只需開啟要全螢幕顯示的PPT文件,按下鍵盤上的「F5」鍵即可讓幻燈片全螢幕展示。這種一鍵全螢幕的方式非常簡單,無需浪費時間在選單選項上,透過簡單的鍵盤操作即可輕鬆完成。 2、此外,還可以使用其他快捷鍵。例如,按下「Shift F5」鍵,可以從目前投影片開始放映;按下&
 VLC Chromecast無法在Windows PC上執行
Mar 26, 2024 am 10:41 AM
VLC Chromecast無法在Windows PC上執行
Mar 26, 2024 am 10:41 AM
VLCChromecast功能在您的WindowsPC上不起作用嗎?此問題可能是由Chromecast設備與VLC的鑄造功能之間的兼容性問題引起的。在這篇文章中,我們將告訴你在這種情況下你可以做什麼,以及如果VLC渲染器找不到你的Chromecast該怎麼辦。如何在Windows上使用ChromecastVLC?要使用VLC將影片從Windows投射到Chromecast,請遵循以下步驟:打開媒體播放器應用程序,前往播放選單。導航到Renderer選項,您將能夠看到偵測到的Chromecast設
 win10播放器進度條不動
Feb 12, 2024 am 08:12 AM
win10播放器進度條不動
Feb 12, 2024 am 08:12 AM
Windows10v1809十月更新版正朝著史上最糟糕Windows升級義無反顧地衝過去,不但第一次正式發布後緊急撤回,還在重新打造了一個月之久後仍然Bug層出不窮,讓人對微軟的品控越來越擔憂。現在,它的Bug清單上又多了一項,而且這次中招的是微軟自家的媒體播放器WindowsMediaPlayer。近期有網友回饋,在安裝最新修補程式後,Windows10v1809的WindowsMediaPlayer出現了無法拖曳播放進度條的問題。目前還沒有找到解決方法。微軟已確認了一個Bug,涉及兩個補丁KB4
 win10電腦有黑邊調全螢幕操作方法
Jul 07, 2023 pm 07:53 PM
win10電腦有黑邊調全螢幕操作方法
Jul 07, 2023 pm 07:53 PM
有時安裝win10後,發現桌面周圍或兩側都有黑框,沒有全螢幕顯示,那麼win10電腦有黑邊怎麼調整全螢幕呢?很多朋友不知道怎麼處理,所以針對win10電腦如何調整黑邊的問題,我會教你win10電腦如何調整黑邊全螢幕。 win10電腦有黑邊調全螢幕操作方法右鍵點擊桌面空白位置的滑鼠,選擇彈出式選單中的顯示設定;在分辨率欄中找到與自己電腦螢幕相符的分辨率,一般會顯示一個推薦詞,如1920 *1080、1366*768等;彈出提示框,讓我們確認是否保留這些顯示設置,直接點擊保留更改;顯示方向設置為橫向,目前大部
 火狐瀏覽器怎麼全螢幕
Feb 01, 2024 pm 08:54 PM
火狐瀏覽器怎麼全螢幕
Feb 01, 2024 pm 08:54 PM
火狐瀏覽器怎麼全螢幕?我們使用火狐瀏覽器怎麼設定全屏,以下介紹詳細方法步驟!我們用火狐瀏覽器瀏覽網頁的時候,通常都不是全螢幕模式,上面還有選單列和工具列等功能,有些小夥伴就像設定成全螢幕模式,這樣就有更好的瀏覽體驗那麼應該怎麼設定呢。具體該怎麼操作?小編下面整理了火狐瀏覽器怎麼全螢幕的方法步驟,不會的話跟著我往下看吧!火狐瀏覽器怎麼全螢幕1、開啟電腦版火狐瀏覽器,點選應用程式選單2、點選全螢幕顯示此視窗圖示3、電腦版火狐瀏覽器全螢幕顯示網頁完成
 Win10自帶播放器HEVC視訊擴充功能需付費如何解決?
Feb 09, 2024 pm 02:54 PM
Win10自帶播放器HEVC視訊擴充功能需付費如何解決?
Feb 09, 2024 pm 02:54 PM
隨著電腦的使用率越來越高,有時候可能會遇到Win10系統播放HEVC影片要收費的情況,遇到這種情況要如何處理呢?下面就跟小編一起來看看詳細內容吧。目前使用HEVC編碼的影片越來越多,在4K影片中特別常見,1080p影片為了提升畫質、減少體積也大量改用HEVC編碼,Win10影片播放器預設不支援HEVC,還是頗為影響使用的。缺乏HEVC編碼支持,除了影響視訊播放,甚至會影響圖片開啟。我們知道很多新手機例如iPhone都是用了HEIF格式來保存圖片,實際上HEIF圖片可以看作是HEVC視訊編碼的圖
 win10電腦全螢幕按哪個鍵_win10電腦設定全螢幕的方法
Mar 27, 2024 pm 12:26 PM
win10電腦全螢幕按哪個鍵_win10電腦設定全螢幕的方法
Mar 27, 2024 pm 12:26 PM
1.如果不行,可以按win+R快捷鍵彈出運行,或者點擊電腦左下角開始,在開始選單上找到運行,在運行裡輸入:regedit。 2.進入登錄編輯程式後,依序選擇HEKY_LOCAL_MACHINE——SYSTEM——ControlSet001——Control。 3、然後再選擇GraphicsDrevers——configuration。 4.在configuration上右鍵選擇查找。 5.輸入【scaling】,點選【尋找下一個】。 6.右鍵點選scaling,選擇】修改【。 7.將數值資料由4改為3即可。






