vue-cli和webpack記事本專案創建
這篇文章主要為大家詳細介紹了vue-cli webpack創建記事本項目,具有一定的參考價值,有興趣的小伙伴們可以參考一下
vue-cli webpack記事本項目使用的是vue-cli2.0裡面的專案建置工具webpack
專案的準備工作:
1.了解vue2.0
2.了解一些ES6
#3.儲備一些webpack知識
參考項目位址:vue2.0建置單頁應用最佳實戰
我們將會選擇使用一些vue週邊的庫vue-cli , vue -router , vue-resource , vuex
1.使用vue-cli建立專案
2.使用vue-router實作單頁路由
3.用vuex管理我們的資料流
4.使用vue-resource請求我們的node服務端
#5.使用.vue檔案進行元件化的開發
PS:本文node v6. 2.2 npm v3.9.5 vue v2.1.0 vue-router v2.0.3 vuex v2.0.0
最終我們將會建構出一個小demo,不廢話,直接上圖。

安裝
1.我們將會使用webpack去為我們的模組打包,預處理,熱載入。如果你對webpack不熟悉,它就是可以幫助我們把多個js文件打包為1個入口文件,並且可以達到按需加載。這意味著,我們不用擔心由於使用太多的組件,導致了過多的HTTP請求,這是非常有益於產品體驗的。但我們並不是只為了這個而使用webpack,我們需要用webpack去編譯.vue文件,如果沒有使用一個loader去轉換我們.vue文件裡的style、js和html,那麼瀏覽器就無法識別。
2.模組熱載入是webpack的一個非常碉堡的特性,將會為我們的單頁應用帶來極大的便利。
通常來說,當我們修改了程式碼刷新頁面,那應用程式裡的所有狀態就都沒有了。這對於開發一個單頁應用程式來說是非常痛苦的,因為需要重新在運行一次流程。如果有模組熱加載,當你修改了程式碼,你的程式碼會直接修改,頁面並不會刷新,所以狀態也會被保留。
3.Vue也為我們提供了CSS預處理,所以我們可以選擇在.vue檔案裡寫LESS或是SASS去代替原生CSS。
4.我們過去通常需要使用npm下載一堆的依賴,但是現在我們可以選擇Vue-cli。這是一個vue生態系統中一個偉大創舉。這意味著我們不需要手動建立我們的項目,而它可以很快地為我們產生。
首先,安裝vue-cli。 (確保你有node和npm)
npm i -g vue-cli
#然後建立一個webpack專案並且下載依賴
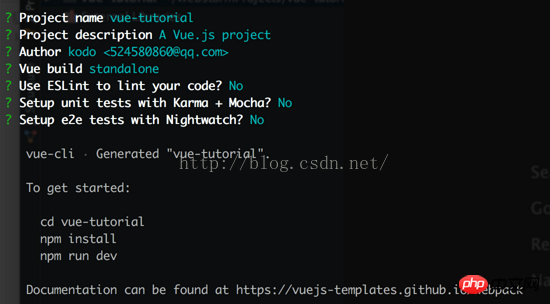
vue init webpack vue-tutorial

#cd vue-tutorial
npm i
接著使用npm run dev 在熱載入中執行我們的應用程式
這一行指令代表著它會去找到package.json 的scripts 對象,執行node bulid/dev-server.js 。在這文件裡,設定了Webpack,會讓它去編譯專案文件,並且執行伺服器,我們在 localhost:8080 即可查看我們的應用程式。

這些都準備好後,我們需要為我們的路由、XHR請求、資料管理下載三個函式庫,我們可以從vue的官網中找到他們。另外我們使用bootstrap 作為我的UI函式庫
npm i vue-resource vue-router vuex bootstrap --save
##初始化(main.js)
查看我們的應用程式文件,我們可以在src目錄下找到App.vue 和main.js 。 main.js將會作為我們所套用的入口檔案而 App.vue 會作為我們所應用的初始化元件。先讓我們來完善下main.js// src/main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import VueResource from 'vue-resource'
import App from './App'
import Home from './components/Home'
import 'bootstrap/dist/css/bootstrap.css'
Vue.use(VueRouter)
Vue.use(VueResource)
const routes = [{
path : '/',
component : Home
},{
path : '/home',
component : Home
}];
const router = new VueRouter({
routes
});
/* eslint-disable no-new */
// 实例化我们的Vue
var app = new Vue({
el: '#app',
router,
...App,
});#這有兩個與1.0不同的地方
一、 vue-router 路由的參數由物件統一變為了數組要注意。還有則是實例化vue的el 參數已經不能設定html 和body 了,因為在vue2 中是會替換我們指定的標籤二、我們必須在實例化vue的時候指定渲染什麼元件,以前我們是透過路由來指定如router.start(App, '#app') ,而在vue2中則不需要了可以發現我們在main.js 裡使用了兩個元件App.vue和Home.vue ,稍後讓我們具體實現它們的內容。 而我們的index.html 只需要保留 即可,我們的Vue在實例化時設定了el : '#app' 所以會取代這標籤,為我們App 元件的內容//index.html <p id="app"></p>
创建首页组件
首先我们在App.vue里为我们的应用写个顶部导航。
// src/App.vue <template> <p id="wrapper"> <nav class="navbar navbar-default"> <p class="container"> <a class="navbar-brand" href="#" rel="external nofollow" > <i class="glyphicon glyphicon-time"></i> 计划板 </a> <ul class="nav navbar-nav"> <li><router-link to="/home">首页</router-link></li> <li><router-link to="/time-entries">计划列表</router-link></li> </ul> </p> </nav> <p class="container"> <p class="col-sm-3"> </p> <p class="col-sm-9"> <router-view></router-view> </p> </p> </p> </template>
除了我们的 navbar 以外,我们还需要一个 .container 去放我们其余需要展示的信息。
并且在这里我们要放一个 router-view 标签, vue-router 的切换就是通过这个标签开始显现的。
在这有个与1.0不同的地方
以前我们可以直接通过写a标签 然后写v-link属性进行路由跳转,在vue2中改为了写
接着,我们需要创建一个 Home.vue 作为我们的首页
// src/components/Home.vue <template> <p class="jumbotron"> <h1>任务追踪</h1> <p> <strong> <router-link to="/time-entries">创建一个任务</router-link> </strong> </p> </p> </template>
不出意外的话,你可以看见如下效果

创建侧边栏组件
目前我们首页左侧还有一块空白,我们需要它放下一个侧边栏去统计所有计划的总时间。
// src/App.vue //... <p class="container"> <p class="col-sm-3"> <sidebar></sidebar> </p> <p class="col-sm-9"> <router-view></router-view> </p> </p> //...
<script>
import Sidebar from './components/Sidebar.vue'
export default {
components: { 'sidebar': Sidebar },
}
</script>在 Sidebar.vue 我们需要通过store去获取总时间,我们的总时间是共享的数据
// src/components/Sidebar.vue
<template>
<p class="panel panel-default">
<p class="panel-heading">
<h1 class="text-center">已有时长</h1>
</p>
<p class="panel-body">
<h1 class="text-center">{{ time }} 小时</h1>
</p>
</p>
</template>
<script>
export default {
computed: {
time() {
return this.$store.state.totalTime
}
}
}
</script>创建计划列表组件
然后我们需要去创建我们的时间跟踪列表。
// src/components/TimeEntries.vue
<template>
<p>
//`v-if`是vue的一个指令
//`$route.path`是当前路由对象的路径,会被解析为绝对路径当
//`$route.path !== '/time-entries/log-time'`为`true`是显示,`false`,为不显示。
//to 路由跳转地址
<router-link
v-if="$route.path !== '/time-entries/log-time'"
to="/time-entries/log-time"
class="btn btn-primary">
创建
</router-link>
<p v-if="$route.path === '/time-entries/log-time'">
<h3>创建</h3>
</p>
<hr>
<router-view></router-view>
<p class="time-entries">
<p v-if="!plans.length"><strong>还没有任何计划</strong></p>
<p class="list-group">
<--
v-for循环,注意参数顺序为(item,index) in items
-->
<a class="list-group-item" v-for="(plan,index) in plans">
<p class="row">
<p class="col-sm-2 user-details">
<--
`:src`属性,这个是vue的属性绑定简写`v-bind`可以缩写为`:`
比如a标签的`href`可以写为`:href`
并且在vue的指令里就一定不要写插值表达式了(`:src={{xx}}`),vue自己会去解析
-->
<img :src="plan.avatar" class="avatar img-circle img-responsive" />
<p class="text-center">
<strong>
{{ plan.name }}
</strong>
</p>
</p>
<p class="col-sm-2 text-center time-block">
<h3 class="list-group-item-text total-time">
<i class="glyphicon glyphicon-time"></i>
{{ plan.totalTime }}
</h3>
<p class="label label-primary text-center">
<i class="glyphicon glyphicon-calendar"></i>
{{ plan.date }}
</p>
</p>
<p class="col-sm-7 comment-section">
<p>{{ plan.comment }}</p>
</p>
<p class="col-sm-1">
<button
class="btn btn-xs btn-danger delete-button"
@click="deletePlan(index)">
X
</button>
</p>
</p>
</a>
</p>
</p>
</p>
</template>关于template的解释,都写在一起了,再看看我们的 script
// src/components/TimeEntries.vue
<script>
export default {
name : 'TimeEntries',
computed : {
plans () {
// 从store中取出数据
return this.$store.state.list
}
},
methods : {
deletePlan(idx) {
// 稍后再来说这里的方法
// 减去总时间
this.$store.dispatch('decTotalTime',this.plans[idx].totalTime)
// 删除该计划
this.$store.dispatch('deletePlan',idx)
}
}
}
</script>别忘了为我们的组件写上一些需要的样式
// src/components/TimeEntries.vue
<style>
.avatar {
height: 75px;
margin: 0 auto;
margin-top: 10px;
margin-bottom: 10px;
}
.user-details {
background-color: #f5f5f5;
border-right: 1px solid #ddd;
margin: -10px 0;
}
.time-block {
padding: 10px;
}
.comment-section {
padding: 20px;
}
</style>既然我们的数据是共享的,所以我们需要把数据存在 store 里
我们在src下创建个目录为 store
在 store 下分别创建4个js文件 actions.js , index.js , mutation-types.js , mutations.js
看名字也就知道这4个分别是做啥用的了,建议大家多阅读阅读 vuex 的文档,多姿势多动手实践,慢慢的也就能理解了。
// src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
// 先写个假数据
const state = {
totalTime: 0,
list: [{
name : '二哲',
avatar : 'https://sfault-avatar.b0.upaiyun.com/147/223/147223148-573297d0913c5_huge256',
date : '2016-12-25',
totalTime : '6',
comment : '12月25日完善,陪女朋友一起过圣诞节需要6个小时'
}]
};
export default new Vuex.Store({
state,
})由于新增了页面和store 在我们的入口js文件里配置下
// src/main.js
import store from './store'
import TimeEntries from './components/TimeEntries.vue'
//...
const routes = [{
path : '/',
component : Home
},{
path : '/home',
component : Home
},{
path : '/time-entries',
component : TimeEntries,
}];
var app = new Vue({
el: '#app',
router,
store,
...App,
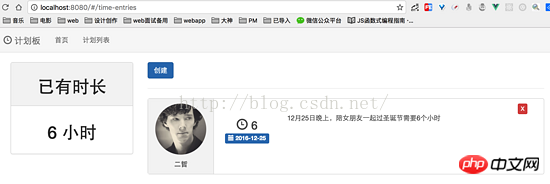
});不出意外的话,你可以在 /time-entries 路由下看见这样的页面

通过 vue-Devtools 我们可以发现我们的store已经构造好了并且成功从store获取了数据
创建任务组件
这个比较简单我们直接给出代码
// src/components/LogTime.vue
<template>
<p class="form-horizontal">
<p class="form-group">
<p class="col-sm-6">
<label>日期</label>
<input
type="date"
class="form-control"
v-model="date"
placeholder="Date"
/>
</p>
<p class="col-sm-6">
<label>时间</label>
<input
type="number"
class="form-control"
v-model="totalTime"
placeholder="Hours"
/>
</p>
</p>
<p class="form-group">
<p class="col-sm-12">
<label>备注</label>
<input
type="text"
class="form-control"
v-model="comment"
placeholder="Comment"
/>
</p>
</p>
<button class="btn btn-primary" @click="save()">保存</button>
<router-link to="/time-entries" class="btn btn-danger">取消</router-link>
<hr>
</p>
</template>
<script>
export default {
name : 'LogTime',
data() {
return {
date : '',
totalTime : '',
comment : ''
}
},
methods:{
save() {
const plan = {
name : '二哲',
image : 'https://sfault-avatar.b0.upaiyun.com/888/223/888223038-5646dbc28d530_huge256',
date : this.date,
totalTime : this.totalTime,
comment : this.comment
};
this.$store.dispatch('savePlan', plan)
this.$store.dispatch('addTotalTime', this.totalTime)
this.$router.go(-1)
}
}
}
</script>这个组件很简单就3个input输入而已,然后就两个按钮,保存我们就把数据push进我们store的列表里
LogTime 属于我们 TimeEntries 组件的一个子路由,所以我们依旧需要配置下我们的路由,并且利用webpack让它懒加载,减少我们首屏加载的流量
// src/main.js
//...
const routes = [{
path : '/',
component : Home
},{
path : '/home',
component : Home
},{
path : '/time-entries',
component : TimeEntries,
children : [{
path : 'log-time',
// 懒加载
component : resolve => require(['./components/LogTime.vue'],resolve),
}]
}];
//...vuex部分
在vue2.0中废除了使用事件的方式进行通信,所以在小项目中我们可以使用Event Bus,其余最好都使用vuex,本文我们使用Vuex来实现数据通信
相信你刚刚已经看见了我写了很多 this.$store.dispatch('savePlan', plan) 类似这样的代码,我们再次统一说明。
仔细思考一下,我们需要两个全局数据,一个为所有计划的总时间,一个是计划列表的数组。
src/store/index.js 没啥太多可介绍的,其实就是传入我们的 state , mutations, actions 来初始化我们的Store。如果有需要的话我们还可能需要创建我们的 getter在本例中就不用了。
接着我们看 mutation-types.js ,既然想很明确了解数据,那就应该有什么样的操作看起,当然这也看个人口味哈
// src/store/mutation-types.js
// 增加总时间或者减少总时间
export const ADD_TOTAL_TIME = 'ADD_TOTAL_TIME';
export const DEC_TOTAL_TIME = 'DEC_TOTAL_TIME';
// 新增和删除一条计划
export const SAVE_PLAN = 'SAVE_PLAN';
export const DELETE_PLAN = 'DELETE_PLAN';
// src/store/mutations.js
import * as types from './mutation-types'
export default {
// 增加总时间
[types.ADD_TOTAL_TIME] (state, time) {
state.totalTime = state.totalTime + time
},
// 减少总时间
[types.DEC_TOTAL_TIME] (state, time) {
state.totalTime = state.totalTime - time
},
// 新增计划
[types.SAVE_PLAN] (state, plan) {
// 设置默认值,未来我们可以做登入直接读取昵称和头像
const avatar = 'https://sfault-avatar.b0.upaiyun.com/147/223/147223148-573297d0913c5_huge256';
state.list.push(
Object.assign({ name: '二哲', avatar: avatar }, plan)
)
},
// 删除某计划
[types.DELETE_PLAN] (state, idx) {
state.list.splice(idx, 1);
}
};最后对应看我们的 actions 就很明白了
// src/store/actions.js
import * as types from './mutation-types'
export default {
addTotalTime({ commit }, time) {
commit(types.ADD_TOTAL_TIME, time)
},
decTotalTime({ commit }, time) {
commit(types.DEC_TOTAL_TIME, time)
},
savePlan({ commit }, plan) {
commit(types.SAVE_PLAN, plan);
},
deletePlan({ commit }, plan) {
commit(types.DELETE_PLAN, plan)
}
};我们的 actions 其实就是去触发事件和传入参数啦
加了这三个文件后我们的store终于完整了,更新下我们的代码
// src/store/index.js 完整代码
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations'
import actions from './actions'
Vue.use(Vuex);
const state = {
totalTime: 0,
list: []
};
export default new Vuex.Store({
state,
mutations,
actions
})this.$store.dispatch('savePlan', plan) 当执行了这样的方法就会调用 actions.js 里的 savePlan 方法,而 savePlan 又会触发 mutations 里的 types.SAVE_PLAN 最后修改数据视图更新
PS:在这有个技巧就是,在 mutations 里都是用大写下划线连接,而我们的 actions 里都用小写驼峰对应。
个人理解这其实就是一个发布订阅的模式
mutation-types 记录我们所有的事件名
mutations 注册我们各种数据变化的方法
actions 则可以编写异步的逻辑或者是一些逻辑,再去 commit
我们的事件
如果有 getter 我们可以把一些需要处理返回的数据放在这即可,不进行业务操作
最后别忘了在我们的 main.js 里使用我们的 store
// src/store/main.js
import store from './store'
// ...
var app = new Vue({
el: '#app',
router,
store,
...App,
});开始体验下你自己的任务计划板吧!
最后
通过本文,我们可以学习到许多关于vue的特性。
1.了解了vue-cli脚手架
2.初步对webpack有了一些了解和认识
3.如何用.vue愉快的开发
4.使用vuex进行组件通信
5.路由(子路由)的应用
6.使用 vue-devtools 观察我们的数据
个人网站 : http://www.meckodo.com
github地址: https://github.com/MeCKodo/vu...
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是vue-cli和webpack記事本專案創建的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何查看Win10記事本中的字數統計
Dec 29, 2023 am 10:19 AM
如何查看Win10記事本中的字數統計
Dec 29, 2023 am 10:19 AM
在使用win10記事本輸入文字的時候,有很多的小伙伴們都想查看自己到底輸入了多少的文字,那麼怎麼去查看呢,其實只要打開文本屬性後查看字節數就能看出字數了。 win10記事本怎麼看字數:1、先在記事本中編輯好內容以後,將其保存。 2、然後滑鼠右鍵點選自己儲存的記事本,選擇。 3.我們看到是8字節,因為每一個漢字的大小是2位元組。 4.我們看到總位元組後,用其除以2就行了。如984字節,除以2就是492個字。 5.但是要注意的是,123這種每個數字只佔一個字節,一個英文單字也只佔一個位元組。
 調整 Windows 11 中記事本字型、樣式和大小的方法
Sep 23, 2023 pm 11:25 PM
調整 Windows 11 中記事本字型、樣式和大小的方法
Sep 23, 2023 pm 11:25 PM
許多用戶希望在Windows11上的記事本中更改字體,因為預設字體對他們來說太小或難以閱讀。更改字體非常簡單快捷,在本指南中,我們將向您展示如何自訂記事本並根據需要更改字體。 Windows11記事本預設使用什麼字型?至於預設字體選項,記事本使用Consolas字體,預設字體大小設定為11像素。如何在Windows11中變更記事本字體大小和樣式?使用記事本中的「編輯」選單點選搜尋按鈕並鍵入記事本。從結果清單中選擇記事本。在記事本中,按一下「編輯」選單,然後選擇「字型」。現在,您應該在左窗格中看到設
 Windows 11 的新記事本顯然比原來的 Win32 應用程式慢
May 13, 2023 pm 11:28 PM
Windows 11 的新記事本顯然比原來的 Win32 應用程式慢
May 13, 2023 pm 11:28 PM
微軟在對有限的一組用戶進行了測試後,顯然為所有Windows11用戶提供了更新的記事本。新的記事本與作業系統煥然一新的外觀相得益彰。與Paint和其他Office應用程式類似,它已更新為FluentDesign改造,為許多區域帶來圓角。記事本還具有暗模式相容性,在Windows11上看起來很棒。它甚至為按鈕、選單等提供了新字體。這是記事本多年來最重要的更新,因為該應用程式的整體介面多年來一直保持不變。記事本一直是適用於Windows的簡單快速的文字編輯應用程序,但在Win
 如何解決無法重新連接所有網路磁碟機問題
May 07, 2023 pm 02:34 PM
如何解決無法重新連接所有網路磁碟機問題
May 07, 2023 pm 02:34 PM
每當您將新的外部設備插入系統時,Windows都會識別它並自動映射它(或者,您可以手動映射它)。此功能可確保您不必在每次啟動時手動對應所有外部磁碟機。在某些情況下,您可能會發現螢幕一角彈出此錯誤訊息,顯示「無法重新連接所有網路磁碟機」。此修復有一些簡單的解決方案,包括再次重新映射最新的外部磁碟機。修正1–確保Windows確實等待網路磁碟機有時,Windows確實啟動得如此之快,以至於網路磁碟機無法在這麼短的時間內正確對應。 1.所以,同時按下⊞Win+R鍵。 2.然後,輸入「gpedi
 VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
Vue是一款優秀的JavaScript框架,它可以幫助我們快速建立互動性強、高效性好的Web應用程式。 Vue3是Vue的最新版本,它引入了許多新的功能和功能。 Webpack是目前最受歡迎的JavaScript模組打包器和建置工具之一,它可以幫助我們管理專案中的各種資源。本文就為大家介紹如何使用Webpack打包和建構Vue3應用程式。 1.安裝Webpack
 Win11記事本打不開解決方法? Win11記事本打不開的解決方法
Feb 20, 2024 pm 09:10 PM
Win11記事本打不開解決方法? Win11記事本打不開的解決方法
Feb 20, 2024 pm 09:10 PM
我們在使用win11記事本的時候出現了包無法進行更新、相關性或衝突驗證的提示,這就會直接的導致用戶們不能正常的打開記事本,那麼用戶們遇到這種事情要怎麼解決?使用者可以直接的選擇設定下的應用,然後右側點擊預設應用程式來進行操作,以下就讓本站來為使用者來仔細的介紹一下Win11記事本打不開的解決方法吧。 Win11記事本打不開的解決方法1、首先,按鍵盤上的Win+X組合鍵,或右鍵點擊任務欄上的Windows開始圖標,在開啟的隱藏選單項目中,選擇設定。 4、找到並查看後綴名為.txt的預設開啟應用程式是否為記事本,
 適用於 Windows 11 的記事本++:如何下載和安裝它
Jul 06, 2023 pm 10:41 PM
適用於 Windows 11 的記事本++:如何下載和安裝它
Jul 06, 2023 pm 10:41 PM
Notepad++主要由開發人員用於編輯原始碼,由臨時使用者用於編輯文字。但是,如果您剛剛升級到Windows11,則在您的系統上下載和安裝應用程式可能具有挑戰性。因此,我們將討論在Windows11上下載和安裝記事本++。此外,您可以輕鬆閱讀我們關於修復Notepad++在Windows上沒有回應的詳細指南。記事本++可以在Windows11上運作嗎?是的,記事本++可以在Windows11上有效運作,而不會出現相容性問題。更具體地說,沒有臃腫的選項或錯誤,只需在一個非常小的編輯器中即可。另外
 解決win11記事本中的亂碼問題
Jan 05, 2024 pm 03:11 PM
解決win11記事本中的亂碼問題
Jan 05, 2024 pm 03:11 PM
有些朋友想要打開一個記事本,發現自己的win11記事本亂碼,不知道怎麼辦,其實我們一般只需要修改區域和語言就可以了。 win11記事本亂碼:第一步,使用搜尋功能,搜尋並開啟「控制台」第二步,點擊時鐘和區域下的「更改日期、時間或數字格式」第三步,點擊上方的「管理」選項卡。第四步,點選下方「變更系統區域設定」第五步,將目前系統區域設定改為「中文(簡體,中國)」並「確定」儲存即可。






