CSS3中線性顏色漸層的實現
這篇文章主要介紹了CSS3中線性顏色漸變的一些實現方法,包括分Safari和Chrome的webkit內核與Firefox的Gecko內核兩種情況,需要的朋友可以參考下
#為了顯示一個漸變而專門製作一個圖片的做法是不靈活的,而且很快就會成為一種不好的做法。但遺憾的是,截至寫這篇文章,可能還必須這麼做,但希望不會持續太久。多虧Firefox 和Safari/Chrome,我們現在可以使用最少的努力來實現強大的漸變。在本文中,我們將展示CSS漸變的簡單實作以及該屬性在Mozilla和webkit核心瀏覽器中的不同。
Webkit
儘管Mozilla和Webkit通常對CSS3屬性採取同樣的語法,但是對於漸變,他們很不幸的不能達成一致。 Webkit是第一個支援漸層的瀏覽器內核,它使用下面的結構:
/* 语法,参考自: http://webkit.org/blog/175/introducing-css-gradients/ */ -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) /* 实际用法... */ background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue));

#不要擔心這些語法會讓你看花眼,我也是這樣的!只要記得我們需要用一個逗號來隔開這個參數組。
漸變的型別? (linear)
漸層開始的X Y 軸座標(0 0 – 或left-top)
漸層結束的X Y 軸座標(0 100% 或#left-bottom) 或#left-bottom) 或#left-bottom) 或
開始的顏色? (from(red))
結束的顏色? (to(blue))
Mozilla
#Firefox,從3.6版本才開始支援漸變,偏好和Webkit略微不同的語法。
/* 语法,参考自: http://hacks.mozilla.org/2009/11/css-gradients-firefox-36/ */ -moz-linear-gradient( [ <point> || <angle>,]? <stop>, <stop> [, <stop>]* ) /* 实际用法*/ background: -moz-linear-gradient(top, red, blue);

請注意我們將漸變的型別-linear-放到了屬性前綴中了
漸變從哪裡開始? (top – 我們也可以使用度數,例如-45deg)
開始的顏色? (red)
結束的顏色? (blue)
Color-Stops
#如果你不需要從一個顏色到另一個顏色的100%漸變怎麼辦?這就是color stop起作用的時候了。一個普遍的設計技術是使用一個較短而細微的漸變,例如:
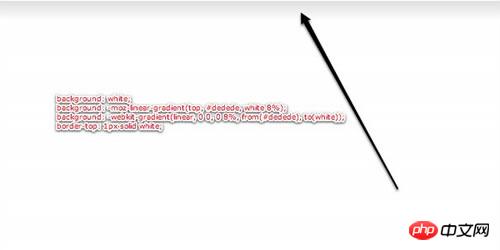
#注意頂部的淺灰色到白色的細小的漸變
在過去,標準的做法就是製作一張圖片,並將其設為一個元素的背景圖片,然後讓其水平平鋪。然而使用CSS3,這是個小Case。
background: white; /* 为较旧的或者不支持的浏览器设置备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%); background: -webkit-gradient(linear, 0 0, 0 8%, from(#dedede), to(white)); border-top: 1px solid white;
這次,我們讓漸層結束於8%,而不是預設的100%。請注意我們也在頭部採用了一個邊框,以形成對比。這很常用。
如果我們想要增加多一種(幾種)顏色,我們可以這樣做:
background: white; /* 备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%, red 20%); background: -webkit-gradient(linear, 0 0, 0 100%, from(#dedede), color-stop(8%, white), color-stop(20%, red);
對於-moz 版本,我們定義,從元素的20%的高度的地方開始是紅色。
而對於-webkit,我們使用color-stop,採用兩個參數:哪裡開始停止,使用哪種顏色。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是CSS3中線性顏色漸層的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 Golang圖片處理:如何進行圖片的顏色漸層和灰階映射
Aug 19, 2023 am 08:53 AM
Golang圖片處理:如何進行圖片的顏色漸層和灰階映射
Aug 19, 2023 am 08:53 AM
Golang圖片處理:如何進行圖片的顏色漸層和灰階映射導語:隨著數位媒體的發展,圖片處理已成為我們日常生活中不可或缺的一部分。在Go語言中,我們可以利用一些函式庫來進行圖片處理,如github.com/disintegration/imaging。本文將介紹如何利用這個函式庫進行圖片的顏色漸層和灰階映射。一、引入庫首先,我們需要在Go專案中引入github.com/
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。







