本文針對CSS浮動float、定位position進行學習理解,透過實例幫助大家掌握CSS浮動float、定位position技巧,有興趣的小夥伴們可以參考一下
1. 浮動float
I . 定義及規則
float預設為none,對應標準流的情況。當float : left;時,元素就會向其父元素的左側靠緊,脫離標準流,同時寬度不再伸展至充滿父容器,而是根據自身內容來確定。
II .示範規則
準備程式碼
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
body
{
margin: 0;
padding: 0;
}
#father
{
background-color: cyan;
/*父级p 没有定位 造成子p的margin-top传递给父级*/
position: absolute;
}
#father *
{
margin: 10px;
padding: 10px;
border: 1px dashed red;
}
#son1
{
}
#son2
{
}
#son3
{
}
</style>
</head>
<body>
<p id="father">
<p id="son1">#son1</p>
<p id="son2">#son2</p>
<p id="son3">#son3-son3son3son3</p>
<p>
这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字
</p>
</p>
</body>
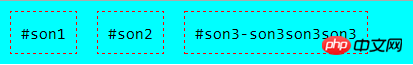
</html>1、中間給#father加上position:absolute,是為了消除未定位父p的margin-top傳遞問題,相關內容如下
嵌套p中margin-top轉移問題的解決方案
在這兩個瀏覽器中,有兩個巢狀關係的p,如果外層p的父元素padding值為0,那麼內層p的margin-top或margin-bottom的值會「轉移」給外層p。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<p style="background-color:#FF0000;width:300px; height:100px">上部层</p>
<p style="background-color:#009900; width:300px; height:300px;overflow:hidden "> <!--父层-->
<p style="margin:50px; background-color:#000000;width:200px; height:200px"">子层</p>
</p>
</body>
</html>原因:盒子沒有得到haslayout 造成margin-top無效
#解決方法:
1、在父層p加上:overflow:hidden;
2、把margin -top外邊距改為padding-top內邊距;
3、父元素產生邊距重疊的邊有不為0 的padding 或寬度不為0 且style 不為none 的border。
父層p加: padding-top: 1px;
4、讓父元素產生一個block formating context,以下屬性可實現
* float: left/right
* position: ab * float: left/right
* position: absolsolute# # * display: inline-block/table-cell(或其他table 類型)
* overflow: hidden/auto
父層p加:position: absolute;


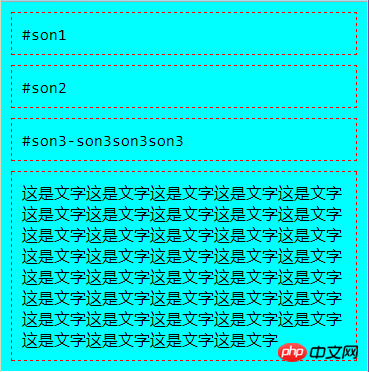
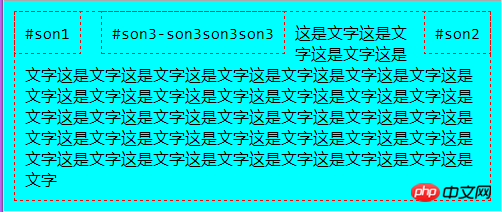
##2、1,2的float分別為left right時,有

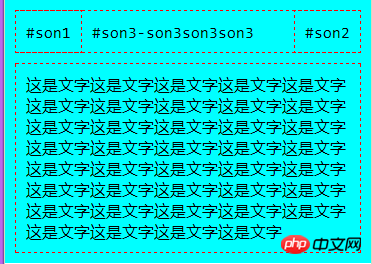
可見1,2脫離標準流,標準流中的son3當他們不存在,於是son3代替原來son1的位置,而son1的左border、son2的右border與son3的左右border重合
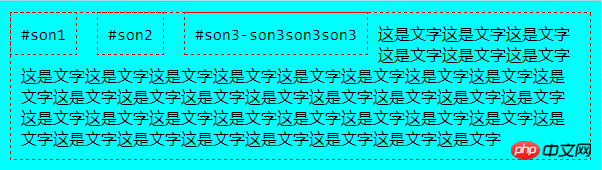
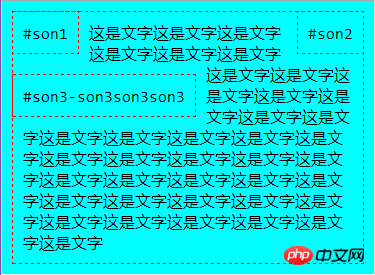
3、當1,2,3全都float left時

文字圍繞著float過的p
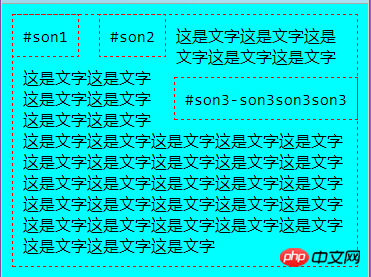
4、1,2左浮動,3右浮動,當窗口寬度減小時, 3會被擠下來
當3左浮動,2右浮動的時候,顯示為
當瀏覽器窗口寬度減少小時,猜猜誰會被擠下來,son2麼?

答案還是son3,規則為: 寫在html檔案中後面的會被擠下來,在html檔案中,son3在son2後面,因此總是son3先擠下來。
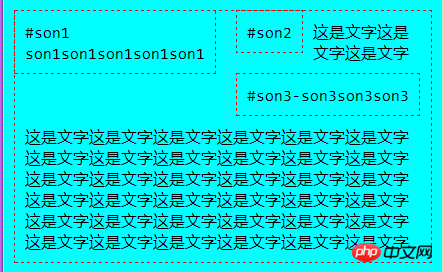
5、增加son1高度,son3擠下來時會卡在那裡

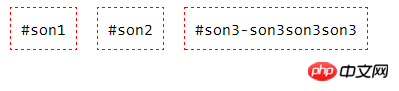
#6、刪除盒子中的文字,3個子p全部左浮動
顯示為

父p中的三個子p全部脫離標準流了,父p就縮成一條線了,可以用clear來修正
III .clear清除浮動
如果前面有float:left的元素,他會影響下面元素,如上例中的p,在p元素中寫clear : left即可消除前面左浮動元素對本元素的影響.同理clear:both是左右都清除.
position取值有static absolute relative fixed
1. static
這個是預設的,即標準流排下來,就是static定位方式.
2. fixed 在瀏覽器視窗中固定,什麼論壇中的[回到頂部]這種按鈕就是fixed做的
在瀏覽器視窗中固定,什麼論壇中的[回到頂部]這種按鈕就是fixed做的
<p id="backToTop">
回到顶部
</p>
#backToTop
{
width: 100px;
height: 50px;
background-color: red;
color: white;
cursor: pointer;
border-radius: 25px 0 0 25px;
padding-left: 20px;
text-align: center;
line-height: 50px;
position: fixed;
bottombottom: 80px;
rightright: 0;
}3. relative相對定位
相對於自己的偏移,而且不脫離標準流,使用top/bottom left/right指定偏移量
4. absolute絕對定位
根據別的已定位元素進行定位,應用absolute規則的脫離標準流
1)、這個別的元素:
離它最近的已定位的祖先元素或瀏覽器視窗,當找不到前面的祖先元素時,就以後者瀏覽器視窗來定位.
2)、已經定位: 是指position已經設定,而且不是static...即position值不為static就是已經定位的元素,未設定position或設定為static認為它沒有定位.
Trick
只設定position : absolute,而不設定top/bottom/left/right值,那麼元素會保持在原地,但是已經脫離標準流.
三. display
display取值有inline block none
設定為none,即可隱藏,像inline-block等新加入的
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關建議:
以上是對於CSS浮動float和定位position的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




