js仿QQ中對聯絡人向左滑動和滑出刪除按鈕的操作
這篇文章主要介紹了js仿QQ中對聯絡人向左滑動、滑出刪除按鈕的操作,即編寫一個js向左滑動刪除交互特效的插件,有興趣的小伙伴們可以參考一下
本文實例為大家分享實作類似QQ中對聯絡人的操作:向左滑動,滑出刪除按鈕。滑動超過一半時放開則自動滑到底,不到一半時放開則返回原處。

純js實作
使用了h5的touchmove等事件,以及用js動態改變css3的translate屬性來達到動畫效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1">
<title>html5向左滑动删除特效</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
header {
background: #f7483b;
border-bottom: 1px solid #ccc
}
header h2 {
text-align: center;
line-height: 54px;
font-size: 16px;
color: #fff
}
.list-ul {
overflow: hidden
}
.list-li {
line-height: 60px;
border-bottom: 1px solid #fcfcfc;
position: relative;
padding: 0 12px;
color: #666;
background: #f2f2f2;
-webkit-transform: translateX(0px);
}
.btn {
position: absolute;
top: 0;
right: -80px;
text-align: center;
background: #ffcb20;
color: #fff;
width: 80px
}
</style>
<script>
/*
* 描述:html5苹果手机向左滑动删除特效
*/
window.addEventListener('load', function() {
var initX; //触摸位置
var moveX; //滑动时的位置
var X = 0; //移动距离
var objX = 0; //目标对象位置
window.addEventListener('touchstart', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
initX = event.targetTouches[0].pageX;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
}
if (objX == 0) {
window.addEventListener('touchmove', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
} else if (X < 0) {
var l = Math.abs(X);
obj.style.WebkitTransform = "translateX(" + -l + "px)";
if (l > 80) {
l = 80;
obj.style.WebkitTransform = "translateX(" + -l + "px)";
}
}
}
});
} else if (objX < 0) {
window.addEventListener('touchmove', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
var r = -80 + Math.abs(X);
obj.style.WebkitTransform = "translateX(" + r + "px)";
if (r > 0) {
r = 0;
obj.style.WebkitTransform = "translateX(" + r + "px)";
}
} else { //向左滑动
obj.style.WebkitTransform = "translateX(" + -80 + "px)";
}
}
});
}
})
window.addEventListener('touchend', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX > -40) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
objX = 0;
} else {
obj.style.WebkitTransform = "translateX(" + -80 + "px)";
objX = -80;
}
}
})
})
</script>
</head>
<body>
<header>
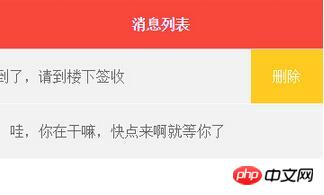
<h2>消息列表</h2>
</header>
<section class="list">
<ul class="list-ul">
<li id="li" class="list-li">
<p class="con">
你的快递到了,请到楼下签收
</p>
<p class="btn">删除</p>
</li>
<li class="list-li">
<p class="con">
哇,你在干嘛,快点来啊就等你了
</p>
<p class="btn">删除</p>
</li>
</ul>
</section>
</body>
</html>做成zepto外掛
實際專案中,我們可能有很多地方會用到這個功能。現在我們將這個功能做成zepto插件,方便後面使用。
這個插件,我們只實作這個功能,然後傳入參數(刪除按鈕的樣式名稱),讓程式在js中計算所需滑動的距離,方便重複使用。
zepto.touchWipe.js
/**
* zepto插件:向左滑动删除动效
* 使用方法:$('.itemWipe').touchWipe({itemDelete: '.item-delete'});
* 参数:itemDelete 删除按钮的样式名
*/
;
(function($) {
$.fn.touchWipe = function(option) {
var defaults = {
itemDelete: '.item-delete', //删除元素
};
var opts = $.extend({}, defaults, option); //配置选项
var delWidth = $(opts.itemDelete).width();
var initX; //触摸位置
var moveX; //滑动时的位置
var X = 0; //移动距离
var objX = 0; //目标对象位置
$(this).on('touchstart', function(event) {
event.preventDefault();
var obj = this;
initX = event.targetTouches[0].pageX;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX == 0) {
$(this).on('touchmove', function(event) {
event.preventDefault();
var obj = this;
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
} else if (X < 0) {
var l = Math.abs(X);
obj.style.WebkitTransform = "translateX(" + -l + "px)";
if (l > delWidth) {
l = delWidth;
obj.style.WebkitTransform = "translateX(" + -l + "px)";
}
}
});
} else if (objX < 0) {
$(this).on('touchmove', function(event) {
event.preventDefault();
var obj = this;
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
var r = -delWidth + Math.abs(X);
obj.style.WebkitTransform = "translateX(" + r + "px)";
if (r > 0) {
r = 0;
obj.style.WebkitTransform = "translateX(" + r + "px)";
}
} else { //向左滑动
obj.style.WebkitTransform = "translateX(" + -delWidth + "px)";
}
});
}
})
$(this).on('touchend', function(event) {
event.preventDefault();
var obj = this;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX > -delWidth / 2) {
obj.style.transition = "all 0.2s";
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
obj.style.transition = "all 0";
objX = 0;
} else {
obj.style.transition = "all 0.2s";
obj.style.WebkitTransform = "translateX(" + -delWidth + "px)";
obj.style.transition = "all 0";
objX = -delWidth;
}
})
//链式返回
return this;
};
})(Zepto);touchWipe.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1">
<title>html5向左滑动删除特效</title>
<style>
*{ padding:0; margin:0; list-style: none;}
header{ background: #f7483b; border-bottom: 1px solid #ccc}
header h2{ text-align: center; line-height: 54px; font-size: 16px; color: #fff}
.list-ul{ overflow: hidden}
.list-li{ line-height: 60px; border-bottom: 1px solid #fcfcfc; position:relative;padding: 0 12px; color: #666;
background: #f2f2f2;
-webkit-transform: translateX(0px);
}
.btn{ position: absolute; top: 0; right: -80px; text-align: center; background: #ffcb20; color: #fff; width: 80px}
</style>
</head>
<body>
<header>
<h2>消息列表</h2>
</header>
<section class="list">
<ul class="list-ul">
<li id="li" class="list-li">
<p class="con">
你的快递到了,请到楼下签收
</p>
<p class="btn">删除</p>
</li>
<li class="list-li">
<p class="con">
哇,你在干嘛,快点来啊就等你了
</p>
<p class="btn">删除</p>
</li>
</ul>
</section>
<p>X: <span id="X"></span></p>
<p>objX: <span id="objX"></span></p>
<p>initX: <span id="initX"></span></p>
<p>moveX: <span id="moveX"></span></p>
<script type="text/javascript" src="http://apps.bdimg.com/libs/zepto/1.1.4/zepto.min.js"></script>
<script type="text/javascript" src="zepto.touchWipe.js"></script>
<script type="text/javascript">
$(function() {
$('.list-li').touchWipe({itemDelete: '.btn'});
});
</script>
</body>
</html>#效果:

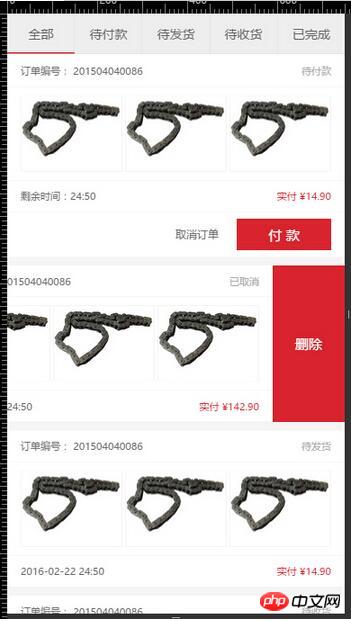
實際專案中的應用效果:

消除BUG
到上面一步,基本上實現了我們所需要的功能。但是有幾個問題:
#1. 右邊的刪除按鈕點擊失靈,因為span無法冒泡到大按鈕上;
2 . 非常嚴重的問題,我們給p添加了touchmove事件同時用preventDefault()屏蔽了原始的瀏覽器事件,導致上下滑動p的時候頁面無法滾動了!
第一個問題比較容易解決,我們把span直接去掉,將「刪除」寫到css中的:before裡,像這樣:
.itemWipe .item-delete:before {
content: '删除';
color: #fff;
}對於第二個問題,網路上說用iscroll來解決。我們這裡參考手機QQ中對聯絡人的滑動操作。
大致原理:在滑動最開始的時候,判斷是Y軸的移動多 還是 X軸的移動多。如果是X軸移動大,則判斷為滑動刪除操作,我們再使用preventDefault();
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
##jQuery和CSS3實作仿花瓣網固定頂部位置帶懸浮效果的導航選單
以上是js仿QQ中對聯絡人向左滑動和滑出刪除按鈕的操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







