兩種CSS3圓角和漸變的常用功能
這篇文章主要介紹了CSS3圓角和漸變2種常用功能詳解的相關資料,需要的朋友可以參考下
Css3圓角講解:想必大家對於圖片,背景圓角,都不陌生吧,
圓角語法:border-radius:圓角值;
CSS3圓角的優點
傳統的圓角生成方案,必須使用多張圖片作為背景圖案。 CSS3的出現,使得我們再也不必浪費時間去製作這些圖片了,而且還有其他多個優點:
* 減少維護的工作量。圖片檔案的產生、更新、編寫網頁程式碼,這些工作都不再需要了。
* 提升網頁效能。由於不必再發出多餘的HTTP請求,網頁的載入速度將會變快。
* 增加視覺可靠度。某些情況下(網路壅塞、伺服器出錯、網速過慢等等),背景圖片會下載失敗,導致視覺效果不佳。 CSS3就不會發生這種情況。
這個值可以使用:em ,ex,pt,px,百分比;
Border-radius跟margin,padding差不多
Border-radius:lefttop,righttop,rightbottom,leftbottom。
<p class="box1">
</p>
.box1{width:200px;height:100px;border-radius:30px 5px;background:#f66f17;margin-top:30px;}
<p class="box2"></p>
.box2{width:200px;height:100px;border-radius:30px 20px 10px 0px;background:#f66f17;margin-top:30px;}
#對於圓角理解起來應該,很簡單。
對於百分比:目前最安全的做法,就是將每個圓角邊框的風格和寬度,都設為一樣的值,並且避免使用百分比值。
IE9以下是不支援此屬性
線性漸層:background:linear-gradient(設定漸層形式,第一個色彩起點,中間色彩點中間色彩的位置,結束點色彩);
Linear:漸變的類型(線性漸變);
漸變的形式:可選參數有兩種方式-1、設定旋轉角度,0度代表水平從左到右,90度就是從上到下啦,從0度開始逆時針變換。
2、使用關鍵字,left代表從左到右,top代表從上到下,同理right就是從右到左,lefttop-從坐上到右下,同理leftbottom,righttop,rightbottom。
中間顏色與中間顏色位置為可選參數。
不過要考慮瀏覽器的相容,咱們這樣寫:
-webkit-gradient(linear,0 0,0 100%,from(起始顏色,to(結束顏色));/*for Safari4 , Chrome 2 */
-webkit-linear-gradient(起始顏色, 結束顏色); /*for Safari 5.1 ,Chrome 10 */
-moz-linear-gradient(起始顏色, 結束顏色); /*for firefox*/
-o-linear-gradient(起始顏色, 結束顏色); /*Opera*/
linear-gradient(起始顏色, 結束顏色); /*標準屬性*/
對IE來說是個麻煩事,老辦法
Filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=' 起始顏色',endColorstr=” 結束顏色”); /*IE6,IE 7*/
-ms-linear-gradient(起始顏色, 結束顏色); /*IE8*/
<p class="content1"></p>
.content1{width:500px;height:300px;border-radius:10%;background:#ade691;
background:-webkit-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:-moz-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d'); /* IE6,IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d')";background:linear-gradient(lleft,#88cfc3,#329e8c 30%,#096e5d;float:left;}
.tit1{font-size:3em;font-weight: bold;color:#f00;}
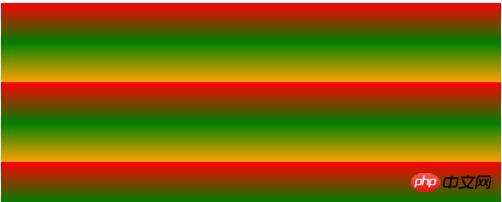
重複線性漸變:repeating-linear -gradient屬性來取代線性漸變linear-gradient;
<p class="content2"></p>
.content2{width:500px;height:200px;
background-image: -webkit-repeating-linear-gradient(red,green 40px, orange 80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);}
徑向漸層:radial-gradient(設定漸層的中心,漸層形狀漸層大小,起始顏色值,中間顏色值中間顏色位置,終點顏色)
漸層中心,可選參數,如30px 20px指距離左側30px距離上側20px,可以是像素,可以是百分比,也可以是關鍵字,預設為中心位置。
漸變形狀,可選參數,可以取值 circle或eclipse【預設】
漸變大小,可循環參數,可以取值
closest-side:
指定徑向漸變的半徑長度為從圓心到離圓心最近的邊
closest-corner:
指定徑向漸變的半徑長度為從圓心到離圓心最近的角
farthest-side:
指定徑向漸變的半徑長度為從圓心到離圓心最遠的邊
farthest-corner:
指定徑向漸變的半徑長度為從圓心到離圓心最遠的角
contain :
包含,指定徑向漸變的半徑長度為從圓心到離圓心最近的點。類別同於closest-side
cover:
覆蓋,指定徑向漸變的半徑長度為從圓心到離圓心最遠的點。類別同於farthest-corner
circle farthest-corner圓形漸變,ellipse farthest-corner橢圓漸變
<p class="content3"></p>
.content3{width:500px;height:200px;
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));margin-top:20px;}
以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是兩種CSS3圓角和漸變的常用功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 修改win11視窗邊角為圓角的指南
Dec 31, 2023 pm 08:35 PM
修改win11視窗邊角為圓角的指南
Dec 31, 2023 pm 08:35 PM
很多朋友更新好win11系統後,發現win11的介面視窗採用了全新的圓角設計。但是有些人覺得不喜歡這個圓角設計,想要將它修改為曾經的介面,但卻不知道怎麼修改,下面就一起來看看吧。 win11怎麼修改圓角1、win11的圓角設計時內建的系統設置,目前無法修改。 2.所以大家如果不喜歡使用win11的圓角設計的話,可以等微軟提供修改的方法。 3.如果實在使用起來不習慣,還可以選擇退回曾經的win10系統。 4.如果大家不知道如何回退的話,可以查看本站提供的教學。 5.如果使用上方教學無法回退的話,還可
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。







