JS檔案上傳神器bootstrap fileinput的解析
這篇文章主要介紹了JS檔案上傳神器Bootstrap FileInput,樣式非常美觀,並且支援上傳檔案預覽,ajax同步或非同步上傳,拖曳文件上傳等酷炫的功能,具有一定的參考價值,感興趣的小夥伴們可以參考一下
Bootstrap FileInput插件功能如此強大,完全沒有理由不去使用,但是國內很少能找到本插件完整的使用方法,於是本人去其官網翻譯了一下英文說明文檔放在這裡供英文不好的同學勉強查閱。另外附上一段調用方發和servlet端的接收代碼,未完待續。

引言:
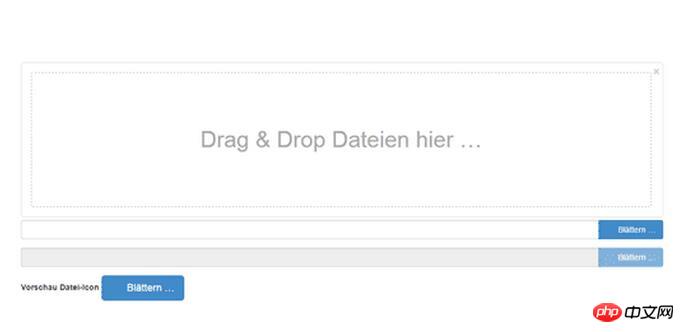
一個強化的HTML5 檔案輸入插件,適用於Bootstrap 3.x。本插件對多種類型的文件提供文件預覽,並提供了多選等功能。此插件也提供給你一個簡單的方式去安裝一個先進的文件選擇/上傳控製版本去配合Bootstrap CSS3樣式。透過對許多文件提供預覽支持,例如圖片,文本,html,視頻,聲音,flash和對象,它大大增強了文件輸入的功能。另外,它還包含基於AJAX的上傳,拖曳,移除檔案的功能,可視化的上傳進度條,和可選擇的新增或刪除檔案預覽功能。
提示:本插件致力於使用大量在添加jquery下的css3和html5功能,強調:你可能會發現css3或html5或它兩個的混合在許多實作中被需要。
本插件最早受一篇部落格文章和Jasny'sFile Input plugin啟發。但本插件現在已經添加的許多功能和強化,為開發者提供了一個成熟且完整的文件管理工具和解決方案。
伴隨著4.0.0版本的發布,本外掛程式現在支援被多種現代化瀏覽器支援的,基於Ajax,利用html5 Formdata和XHR2協定的上傳。而且她也擁有了對在伺服器端基於AJAX的檔案刪除原生內建支援。因此它可以添加更強大的功能,線上新增、移除檔案。本插件也對大多數現代瀏覽器添加了拖拉,移除支援。它也已經為Ajax上傳提供原生支援。萬一,瀏覽器不支援FormData或XHR2,本插件會降級成一個普通表單。
檔案上傳外掛File Input介紹
一般情況下,我們需要引入下面兩個文件,外掛程式才能正常使用:
# bootstrap-fileinput/css/fileinput.min.css
bootstrap-fileinput/js/fileinput.min.js
簡單的介面效果和眾多上傳檔案控制項一樣,可以接受各種類型的文件。當然,我們也可以指定具體接受的文件類型等功能。

如果需要考慮中文化,那麼還需要引入檔案:
bootstrap-fileinput/js/fileinput_locale_zh.js
這樣基於MVC的Bundles集合,我們把它們所需要的檔案加入集合裡面即可。
//添加对bootstrap-fileinput控件的支持
css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js");這樣我們在頁面裡面,就可以呈現出中文的介面說明和提示了

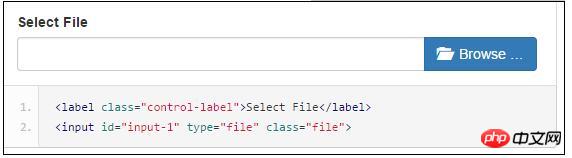
檔案上傳外掛File Input的使用
一般情況下,我們可以定義一個JS的通用函數,用來初始化這個外掛控制項的,如下JS的函數程式碼所示。
//初始化fileinput控件(第一次初始化)
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀
showUpload: false, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
});
}頁面程式碼裡面,我們放置一個檔案上傳控件,如下程式碼所示。
<p class="row" style="height: 500px"> <input id="file-Portrait1" type="file"> </p>
這樣我們腳本程式碼的初始化程式碼如下:
//初始化fileinput控件(第一次初始化)
initFileInput("file-Portrait", "/User/EditPortrait");這樣就完成了控制項的初始化了,如果我們需要上傳文件,那麼還需要JS的程式碼處理客戶端上傳的事件,同時也需要MVC後台控制器處理文件的保存操作。
例如我對窗體資料的儲存處理程式碼如下所示。
//添加记录的窗体处理
formValidate("ffAdd", function (form) {
$("#add").modal("hide");
//构造参数发送给后台
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//增加肖像的上传处理
initPortrait(data.Data1);//使用写入的ID进行更新
$('#file-Portrait').fileinput('upload');
//保存成功 1.关闭弹出层,2.刷新表格数据
showTips("保存成功");
Refresh();
}
else {
showError("保存失败:" + data.ErrorMessage, 3000);
}
}).error(function () {
showTips("您未被授权使用该功能,请联系管理员进行处理。");
});
});其中我們注意到檔案保存的處理邏輯程式碼部分:
//增加肖像的上传处理 initPortrait(data.Data1);//使用写入的ID进行更新 $('#file-Portrait').fileinput('upload');
第一行程式碼就是重新建構上傳的附加內容,如使用者的ID資訊等,這樣我們就可以根據這些ID來建構一些額外的資料給後台上傳處理了。
這個函數主要就是重新給ID賦值,方便上傳的時候,取得最新的附加參數,這個跟Uploadify的處理模式一樣的。
//初始化图像信息
function initPortrait(ctrlName, id) {
var control = $('#' + ctrlName);
var imageurl = '/PictureAlbum/GetPortrait?id=' + id + '&r=' + Math.random();
//重要,需要更新控件的附加参数内容,以及图片初始化显示
control.fileinput('refresh', {
uploadExtraData: { id: id },
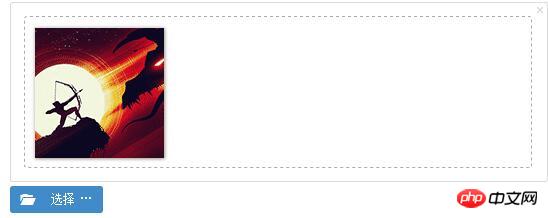
initialPreview: [ //预览图片的设置
"<img src='" + imageurl + "' class='file-preview-image' alt='肖像图片' title='肖像图片'>",
],
});
}前面我們看到,我上傳的地址是:"/User/EditPortrait",這個後台的函數我也公佈一下,希望給大家一個完整的案例代碼學習。
/// <summary>
/// 上传用户头像图片
/// </summary>
/// <param name="id">用户的ID</param>
/// <returns></returns>
public ActionResult EditPortrait(int id)
{
CommonResult result = new CommonResult();
try
{
var files = Request.Files;
if (files != null && files.Count > 0)
{
UserInfo info = BLLFactory<User>.Instance.FindByID(id);
if (info != null)
{
var fileData = ReadFileBytes(files[0]);
result.Success = BLLFactory<User>.Instance.UpdatePersonImageBytes(UserImageType.个人肖像, id, fileData);
}
}
}
catch (Exception ex)
{
result.ErrorMessage = ex.Message;
}
return ToJsonContent(result);
}这样我们就构建了上面的用户肖像的保存处理逻辑了,文件可以正常的保存到后台的文件系统里面,同时数据库里面记录一些必备的信息。
当然,除了用来处理用户的肖像图片,我们也可以用来构建图片相册的处理操作的。
//初始化fileinput控件(第一次初始化)
$('#file-Portrait').fileinput({
language: 'zh', //设置语言
uploadUrl: "/FileUpload/Upload", //上传的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀,
maxFileCount: 100,
enctype: 'multipart/form-data',
showUpload: true, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
jQuery和CSS3实现仿花瓣网固定顶部位置带悬浮效果的导航菜单
以上是JS檔案上傳神器bootstrap fileinput的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。






