CSS實現文字環繞圖片的效果
這篇文章主要為大家詳細介紹了CSS文字環繞圖片遇到的問題及解決方法,有興趣的小夥伴們可以參考一下
CSS實現文字環繞圖片效果
文字環繞圖片,在Word只要click一下右鍵,調一下屬性就可以了。但在HTML文件裡就沒有直接屬性了。因此我們可以藉助CSS來實現這一效果。
我們先設定float的參數,如果圖片需要左對齊設為left,若右對齊則為:right。此外,我們也可以依需求設定圖片和文字間隔的空間,同樣適用CSS的padding。
範例:
<img style="float:left;padding:20px 20px 20px 20px;" src="/Upic.jpg">
將這一個圖片識別語句,插入到頁面文字中間,就OK囉!
(一)文字環繞圖片實例
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字环绕</title>
<style>
p {
width:300px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px
}
</style>
</head>
<body>
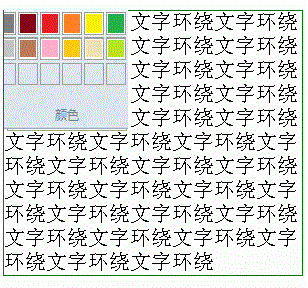
<p>
<img src="img.gif" alt="图片" />
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
</body>
</html>效果圖:

(二)CSS文字環繞圖片遇到的問題及解決方法:
一、前言
需要實現一個文字環繞圖片的效果,心想so easy嘛。
1)代碼部分
<style> .img-left { border: 3px solid #005588; width:300px; } .img-left img { float:left; /* 对图片进行浮动就可以实现了 */ width:150px; } </style> <p> <img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png" alt="pic"/>這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文這是一段中文
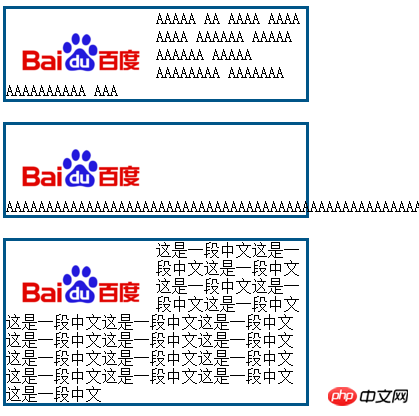
2)效果圖

#很容易就出來想要的效果了。最關鍵的程式碼:對圖片進行左浮動就可以了,這不是挺簡單的嘛。
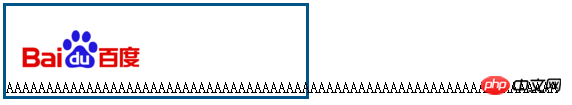
二、遇到的問題
當把中間的文字替換成連續的英文字母時,出現問題了,如圖

#於是尋找相關資料,測試結果後發現:
瀏覽器預設解析英文或數字時,是依照單字解析。
也就是說,每個單字都是一個整體,遇到空間不足時,不會對單字進行拆分。
所以才會出現上面這種情況。
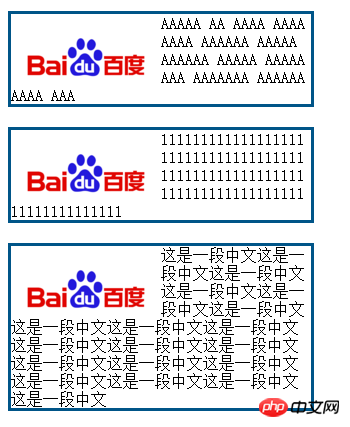
上個比較圖

三、解決方法
思考:CSS裡面有沒有相關的屬性,可以對文字進行強制換行呢?
答案當然是有的:word-break: break-all;
這樣就可以解決問題了。

四、後記:word-wrap、word-break
在找資料的時候,發現還有個屬性:word-wrap:break-word; 這咋還出現重複屬性了呢?
其實不然,又是一通查找資料,發現這倆還是有區別的:
#1) word-wrap : break-word ;
--允許長單字換行到下一行。
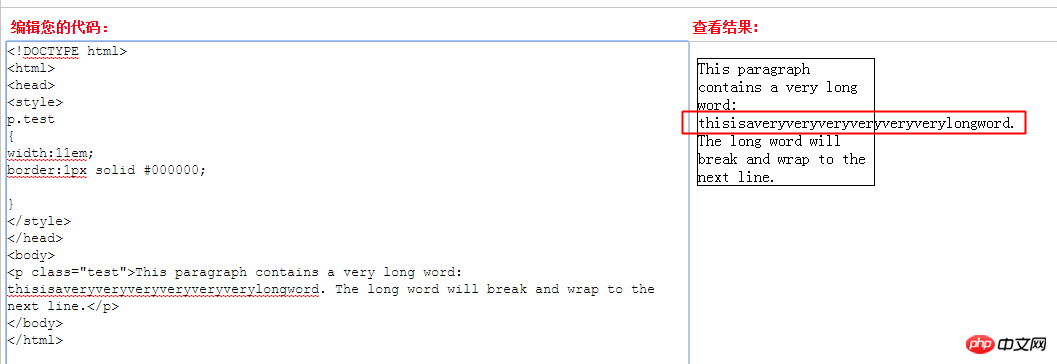
當一個字長度超過p的寬度時,預設是不會換行的:如下圖

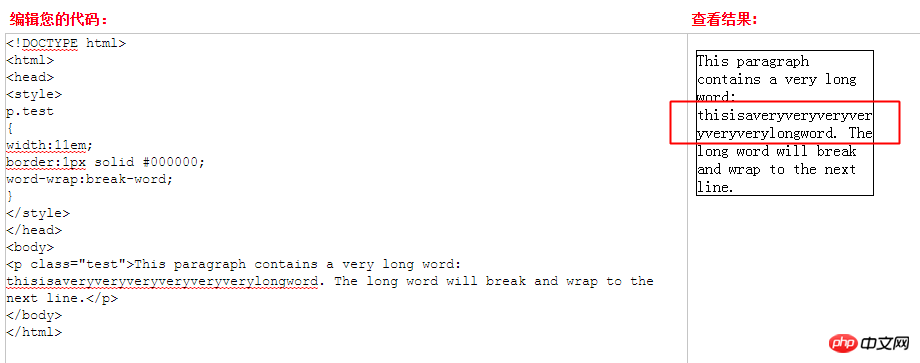
#如果設定word-wrap : break-word;這個單字就會進行換行顯示

2)word-break : break-all;
-- 是否對單字進行斷詞處理。
--個人理解就是: 它會把一個單字的每個字母拆分成獨立的單元,
這樣就可以把它填充到每個地方,所以才能達到文字環繞圖片的效果。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是CSS實現文字環繞圖片的效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













