這篇文章主要介紹了微信小程式自訂toast實作方法,簡單描述了微信小程式自帶toast使用方法,並結合實例形式分析了自訂toast的定義與使用方法,需要的朋友可以參考下
本文實例講述了微信小程式自訂toast實作方法。分享給大家供大家參考,具體如下:
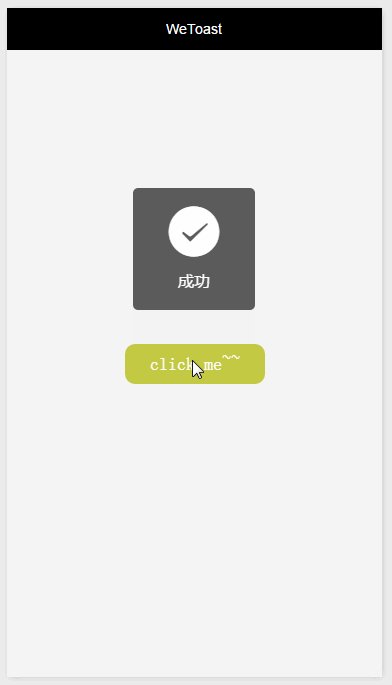
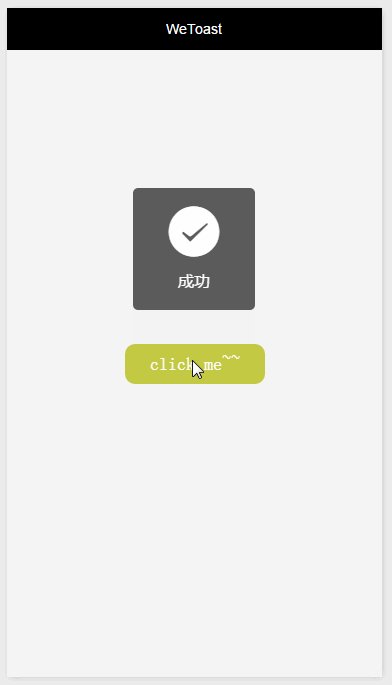
一、微信官方預設toast
toast最常見了,幾乎每個App都有這樣的特效,先看下小程式自帶的toast效果,立刻想死的心都有了~~
微信自備toast的效果:

js檔:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})用法超簡單,但官方小程式有幾個問題:
只能顯示success、 loading兩種icon
且icon無法去除
持續時間最大10秒
二、自訂toast
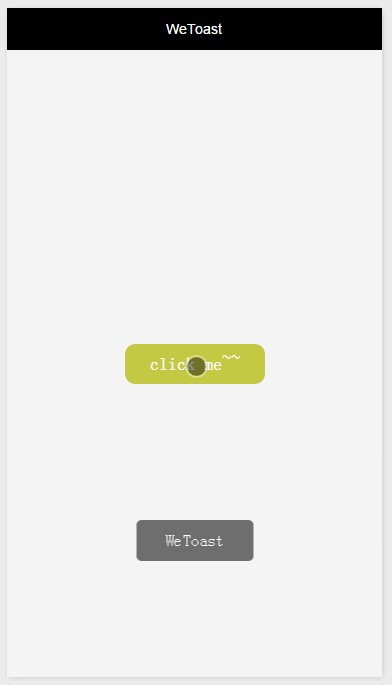
我們最常見的toast是偏底部,而且高度是比較小的那種~~
先看效果:

<!-- wetoast.wxml -->
<template name="wetoast">
<view class="wetoast {{reveal ? 'wetoast_show' : ''}}">
<view class="wetoast__mask"></view>
<view class="wetoast__bd {{position}}" animation="{{animationData}}">
<block wx:if="{{title}}">
<view class="wetoast__bd__title {{titleClassName || ''}}">{{title}}</view>
</block>
</view>
</view>
</template>let pages = getCurrentPages(); let curPage = pages[pages.length - 1];
getCurrentPages().length - 1 表示可以獲得目前頁面的page,只有獲得了page,才能透過page.setData把目前頁面的資料綁定到toast上面。
let animation = wx.createAnimation(); animation.opacity(1).step();
#
以上是微信小程式自訂toast實作的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




