這篇文章主要介紹了微信小程式loading元件顯示載入動畫用法,結合實例形式分析了loading元件顯示載入動畫的相關事件操作與屬性設定技巧,並附帶源碼供讀者下載參考,需要的朋友可以參考下
本文實例講述了微信小程式loading元件顯示載入動畫用法。分享給大家供大家參考,具體如下:
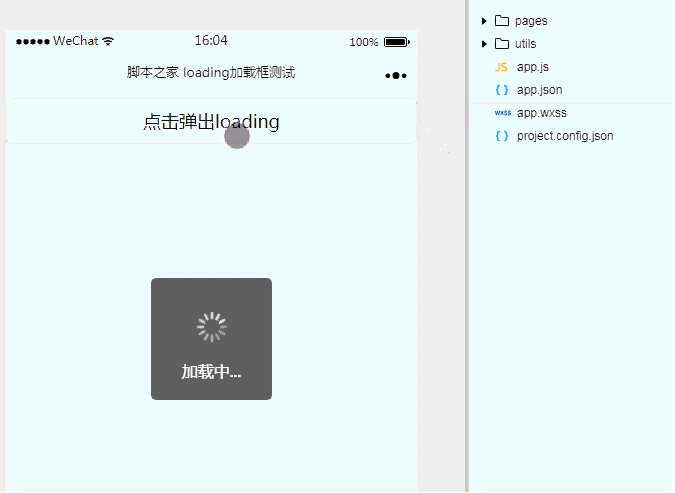
#1、效果展示

2、關鍵程式碼
① index.wxml
#<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>#
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})微信小程式使用checkbox顯示多項選擇框功能【附原始碼】
####################### ######
以上是微信小程式loading元件顯示載入動畫的用法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




