這篇文章主要給大家介紹了關於laravel 5.4 vue vux element的環境搭配的相關資料,文中透過範例程式碼介紹的非常詳細,對大家的學習或工作具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧。
前言
最近因為專案的需要,需要搭配一個這樣的環境。之前做過的東西沒有這樣用過,在網路上找了半天不是太簡單就是根本行不通,自己踩了半天的坑,終於搭配成功。
流程如下
先下載laravel5.4,直接去官網一鍵安裝套件或composer或鷹架下載都行,總之,現在laravel環境可以進入。
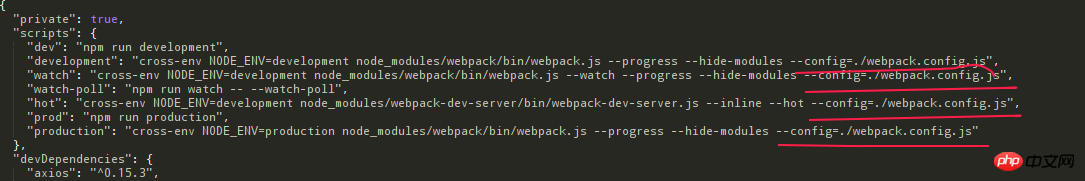
開啟laravel中的package.json檔案:
#"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}將其紅色的部分修改為:
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}之後終端進入專案根目錄,執行
##
cnpm install
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。

npm run dev了,不過還是laravel自帶的頁面。
npm install vue-cli -g / cnpm install vue-cli -g
npm install vux --save
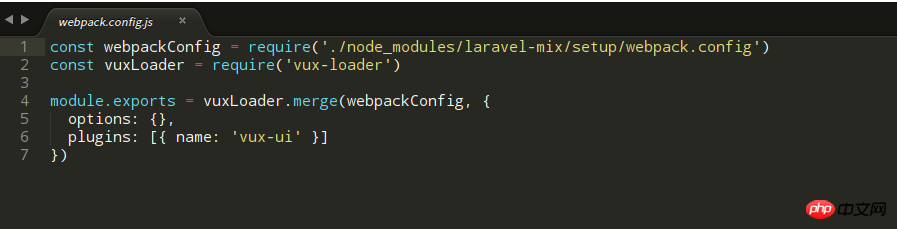
npm install vux-loader --save
npm install less less-loader –-save


npm run watch
總結
##您可能感興趣的文章:
php-fpm新增service服務的範例php實例php-fpm服務啟動腳本的方法php實例PHP四種排序演算法實作及效率分析_php技巧以上是laravel 5.4 + vue + vux + element的環境搭配過程介紹php實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




