微信小程式中小說閱讀小程式的實現
本篇文章主要介紹了微信小程式-閱讀小程式實例(demo),內容挺不錯的,現在分享給大家,也給大家做個參考。
今天和朋友聊天說到小程序,然後看在看書,然後我們就弄了個小讀書的demo,然後現在分享一下。
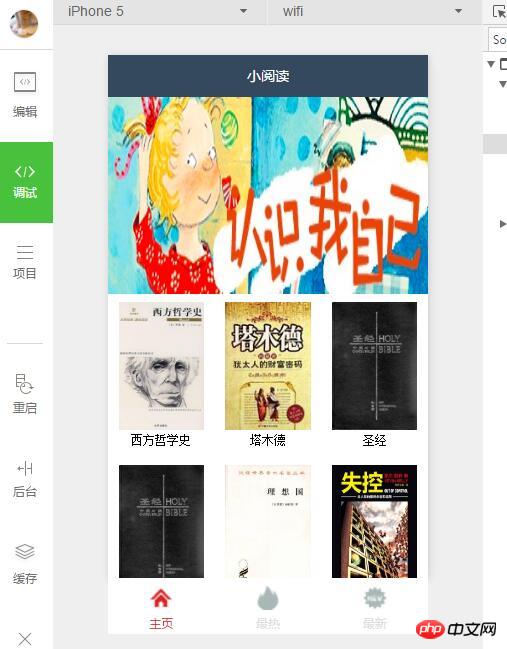
一、先來上圖:

#二、然後下面是詳細的說明
#首先先說下邊的tabBar,專案採用json格式的資料配置,不得不說,現在這個是趨勢,.net core的配置也是這種方式了(暴露我是.net 陣營了)。
在這裡好多同學會發現好多顏色的配置都不管用,是的,現在有效的顏色是有限制的,具體的大家可以進入官方文檔去查看。需要幾個tabBar,就在list裡面寫幾個,這篇問是三個,所以,你看了三個。上面的iconPath那就是tabBar的圖示了,這個大小也是有限制的,40kb。然後,那pagePath呢,就是此tabBar對應的頁面連結。 text就是限制內容,這裡不多說了。
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "主页"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "最热"
},{
"pagePath": "pages/layout/new",
"iconPath": "images/new.png",
"selectedIconPath": "images/new-s.png",
"text": "最新"
}]
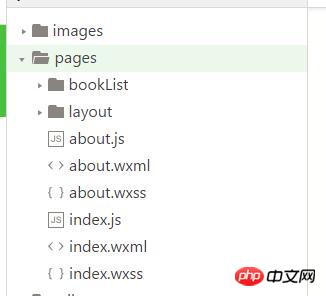
},開啟專案程式碼目錄,如下:

這裡發現樣式和wxml以及js檔案全是同名的,這是預設寫法,這樣預設三個檔案就關聯了。這又叫做:預設大於配置。
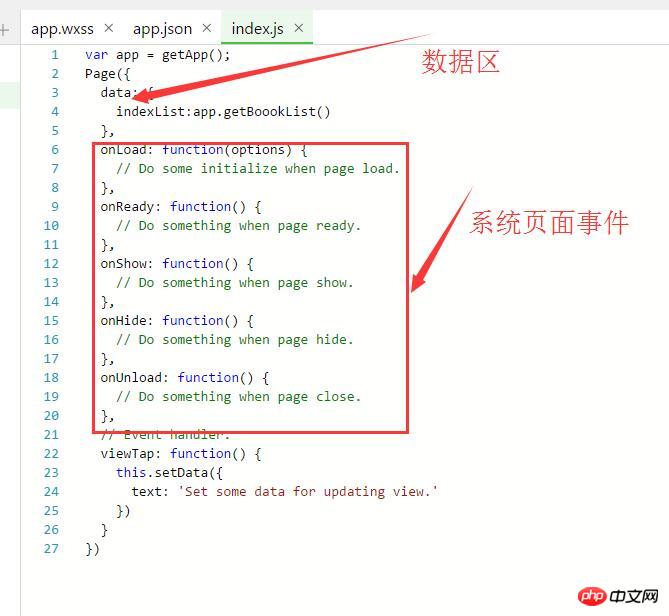
我們開啟首頁index頁面

可以看到上面的頁面生命週期,我們可以在事件中寫出我們自己要處理的事件。
其中getApp();方法取得全域實例。
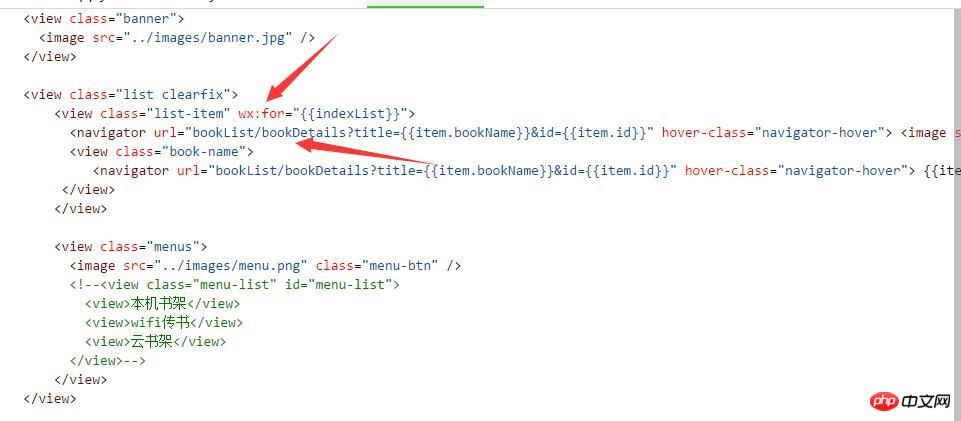
我們打開視圖頁面

這裡看到箭頭指向的wx:for=“”,這個是一個出來數組或列表對象的循環方法,而item是預設(又是預設)的單一清單元素。用不不想用item也可以取別名。
navigator就是導覽標籤了,這裡,類似html中的標籤,就不在說了。點選navigator的內容頁面跳轉對應頁面,同樣是用url傳遞資料。

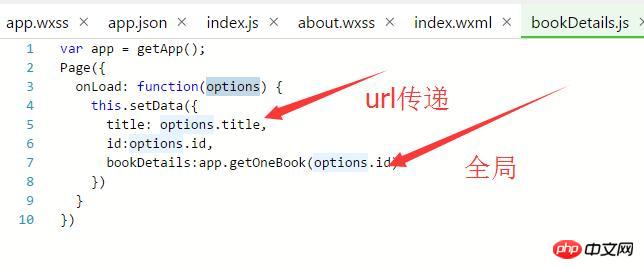
我們可以看到後台的程式碼:

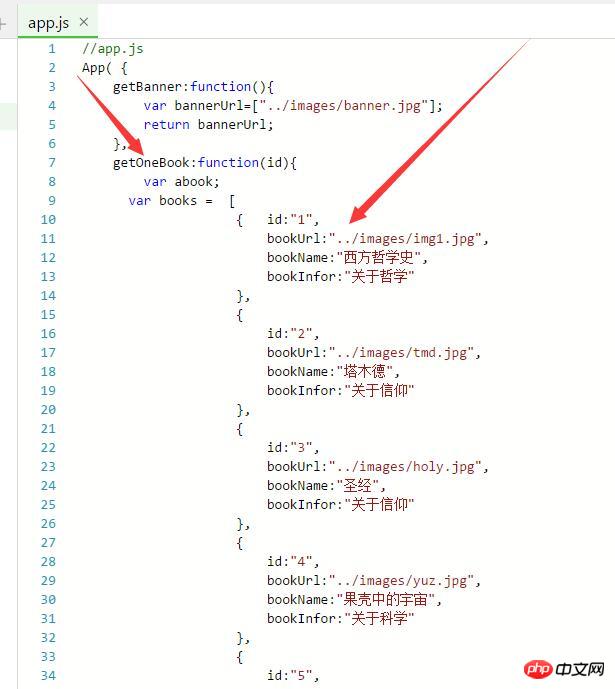
#資料可以透過url傳遞,目標頁面透過onLoad方法中的參數( 物件)取得。這裡還可以看到書的詳情是透過全域getApp取得全域實例,取得資料。這個資料就是在全域app.js裡面,如下圖:

#具體程式碼:
//app.js
App( {
getBanner:function(){
var bannerUrl=["../images/banner.jpg"];
return bannerUrl;
},
getOneBook:function(id){
var abook;
var books = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
for(i=0;i<books.length;i++){
if(books[i].id == id){
abook = books[i];
}
}
return abook;
},
getBoookList:function(){
var indexList = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
return indexList;
}
})
沒多少東西,有興趣可以下載原始碼查看,下面放源碼位址。
三、最後
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是微信小程式中小說閱讀小程式的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 文石 BOOX Poke5 2024 版閱讀器上市:升級 Carta 1300 墨水屏,售價 1029 元
Mar 14, 2024 pm 09:13 PM
文石 BOOX Poke5 2024 版閱讀器上市:升級 Carta 1300 墨水屏,售價 1029 元
Mar 14, 2024 pm 09:13 PM
本站3月13日消息,文石官宣,2024版BOOXPoke5閱讀器上市,採用6吋Carta1300墨水屏,官方首發價1029元。本站查詢產品詳情獲悉,文石Poke52024款相比Poke5S在屏幕上有所升級,Poke5S屏幕採用了非純平玻璃蓋板,使用了Carta1100墨水屏PPI達到了212;Poke52024款屏幕蓋板採用純平微晶蝕刻強化玻璃,使用了全新的Carta1300墨水屏,螢幕像素密度提升至300PPI。新品其他配置上與Poke5S保持一致:性能組合上,文石Poke52024版採用高
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 全面支援CAJ格式的手機閱讀器,打造便利的閱讀體驗(CAJ格式手機閱讀器的特色與優勢)
May 04, 2024 pm 12:01 PM
全面支援CAJ格式的手機閱讀器,打造便利的閱讀體驗(CAJ格式手機閱讀器的特色與優勢)
May 04, 2024 pm 12:01 PM
越來越多的人開始使用手機進行閱讀、隨著數位時代的到來。對於許多學術研究人員和學生來說至關重要,CAJ格式作為中國學術期刊的主要閱讀格式之一。推出一款全面支援CAJ格式的手機閱讀器勢在必行。以及如何滿足使用者多樣化的閱讀需求,本文將介紹此手機閱讀器的特點和優勢。一、支援多種文件格式的閱讀器,滿足用戶多樣化的閱讀需求電子書籍和學術期刊、該手機閱讀器不僅支援CAJ格式、使用戶可以輕鬆閱讀各類文獻,還支援PDF,EPUB等常見的電子書格式。提高閱讀效率,無論是學術研究人員或一般用戶,都能夠在同一款應
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 如何在沉浸式閱讀器中使用Microsoft Reader Coach
Mar 09, 2024 am 09:34 AM
如何在沉浸式閱讀器中使用Microsoft Reader Coach
Mar 09, 2024 am 09:34 AM
在這篇文章中,我們將向你展示如何在WindowsPC上的沉浸式閱讀器中使用Microsoft閱讀教練。閱讀指導功能幫助學生或個人練習閱讀並培養他們的識字技能。你從閱讀支援的應用程式中的一段或一份文件開始,基於此,你的閱讀報告由閱讀教練工具產生。閱讀報告顯示了閱讀的準確性、閱讀所花費的時間、每分鐘的正確單字數,以及你在閱讀時發現最具挑戰性的單字。你還將能夠練習這些單詞,這總體上有助於培養你的閱讀技能。目前,僅有Office或Microsoft365(包括OneNoteforWeb和WordforWe






