這篇文章主要介紹了微信小程式開發之相冊選擇和拍照詳解及實例程式碼的相關資料,需要的朋友可以參考下
微信小程式拍照和相機選擇詳解
前言:
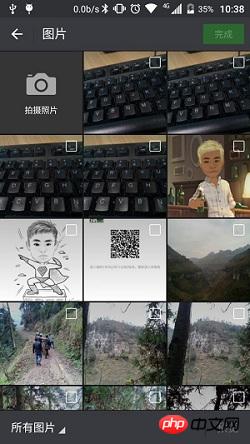
小程式中取得圖片可透過兩種方式得到,第一種是直接開啟微信內部自己的樣式,第一格就是相機拍照,後面是圖片,第二種是彈框提示使用者要拍照還是從相簿選擇,下面一一來看。
選擇相簿要用到wx.chooseImage(OBJECT)函數,具體參數如下:

#直接來看開啟相機相簿的程式碼:
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
tempFilePaths: res.tempFilePaths
})
}
})
},
})#方法一效果圖如下:


#
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#CED63A",
success: function (res) {
if (!res.cancel) {
if (res.tapIndex == 0) {
that.chooseWxImage('album')
} else if (res.tapIndex == 1) {
that.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage: function (type) {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
that.setData({
tempFilePaths: res.tempFilePaths[0],
})
}
})
}
})<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" catchTap="chooseImageTap" mode="aspectFit" style="width: 100%; height: 450rpx" />##
以上是微信小程式中相簿選擇和拍照的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




