Photoshop制作从水底腾出的透明水马
水马制作分两个大的部分:第一部分是水马的制作,用滤镜,调色工具,图层叠加等把实物马转为水马;第二部分是水面特效的制作,用一些水花,喷溅素材给水马增加水花和水纹等动感效果。
最终效果

1、点击下图打开马素材大图,然后右键选择“图片另存为”保存到本机,打开PS,再打开保存的马素材图片,如图1。


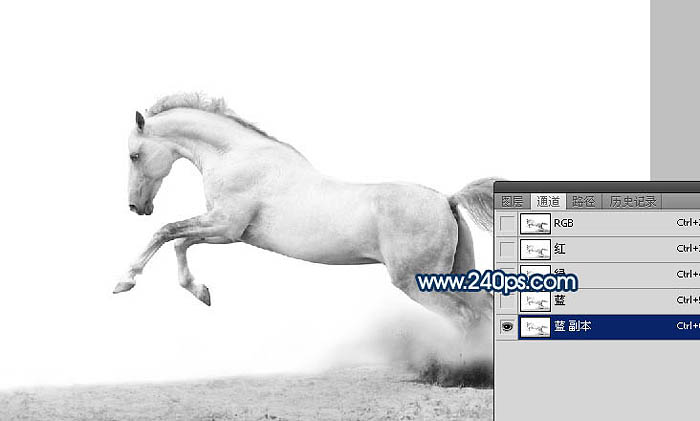
2、进入通道面板,把蓝色通道复制一份,得到蓝副本通道,如下图。

3、按Ctrl + I 把蓝副本通道反相,得到下图所示的效果。

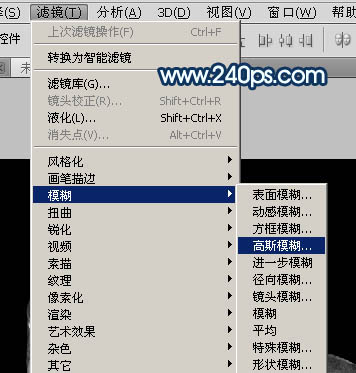
4、选择菜单:滤镜 > 模糊 > 高斯模糊,数值为8,效果如图6。



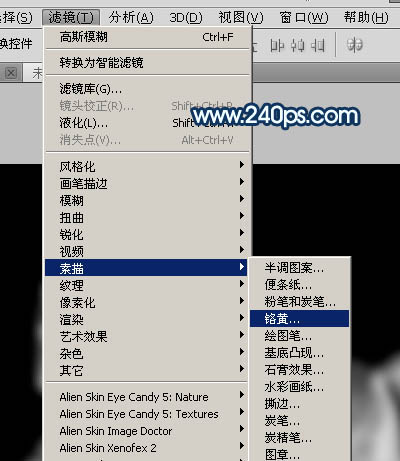
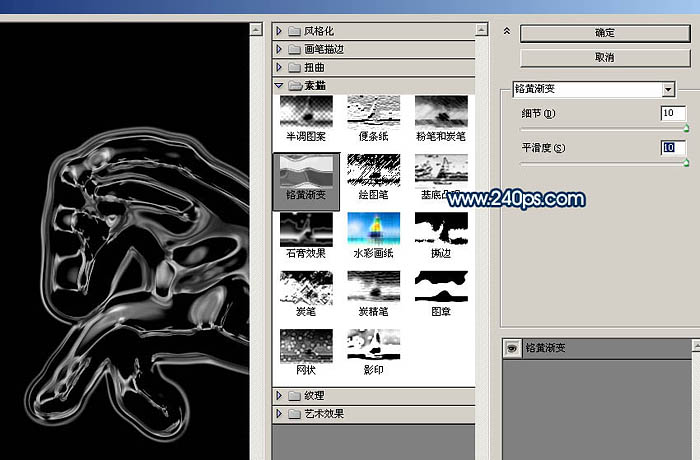
5、选择菜单:滤镜 > 素描 > 铬黄,然后设置参数,把细节和平滑度都设置到最大,如图8,确定后得到图9所示的效果。



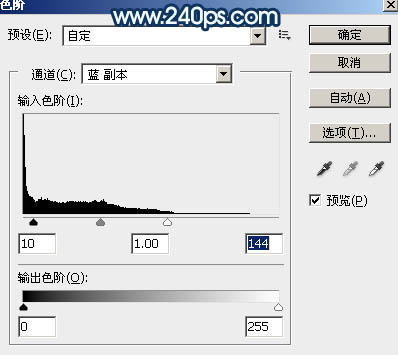
6、按Ctrl + L 调整色阶,把蓝副本通道调亮一点,参数及效果如下图。


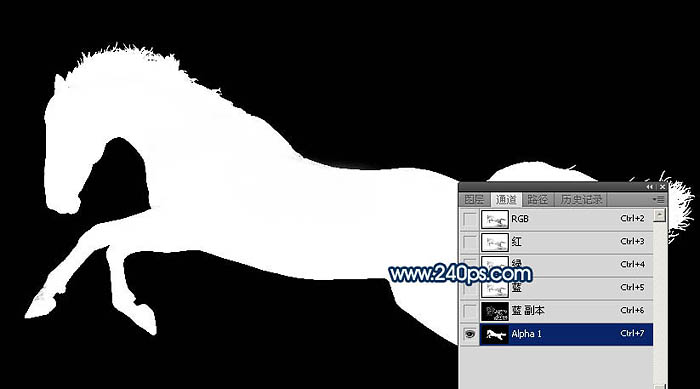
7、按Ctrl + A 把蓝副本通道全选,按Ctrl + C 复制,点RGB通道后,返回图层面板;新建一个图层,按Ctrl + V 把蓝副本通道粘贴进来,效果如下图。

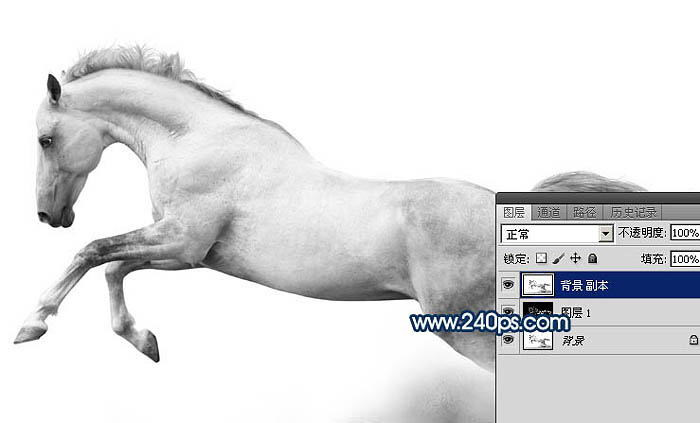
8、把背景图层复制一层,按Ctrl + Shift + ] 置顶,如下图。

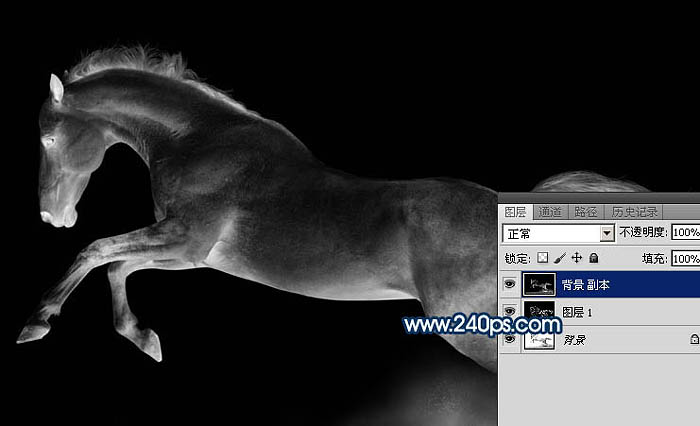
9、按Ctrl + I 把背景副本图层反相,效果如下图。

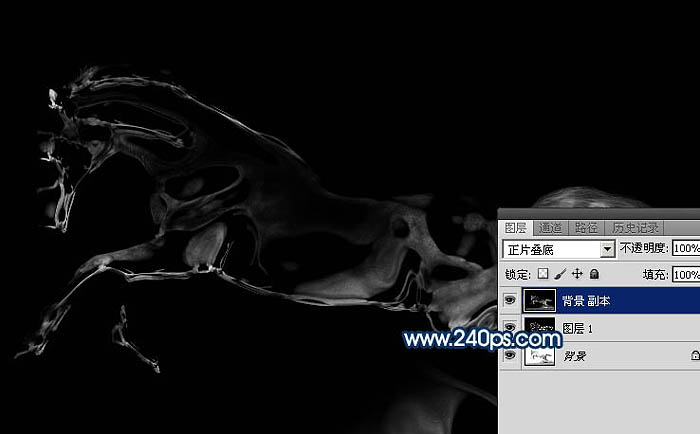
10、把混合模式改为“正片叠底”,效果如下图。

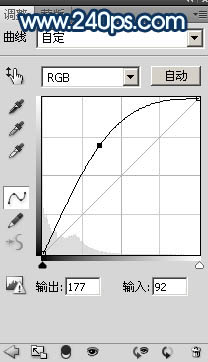
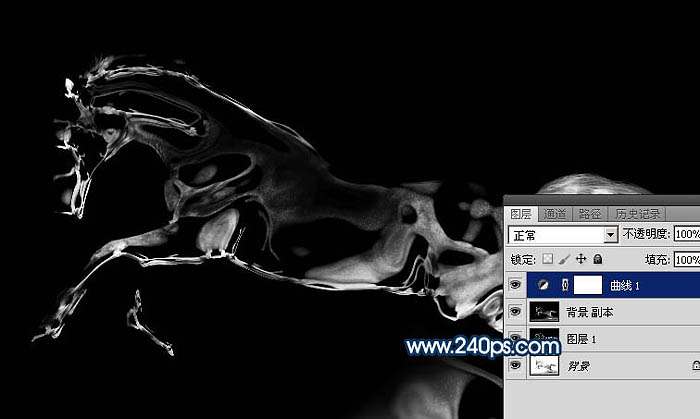
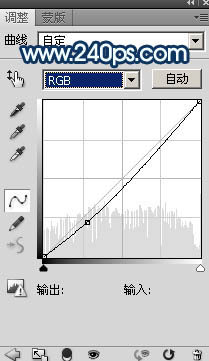
11、创建曲线调整图层,把RGB通道调亮一点,参数及效果如下图。


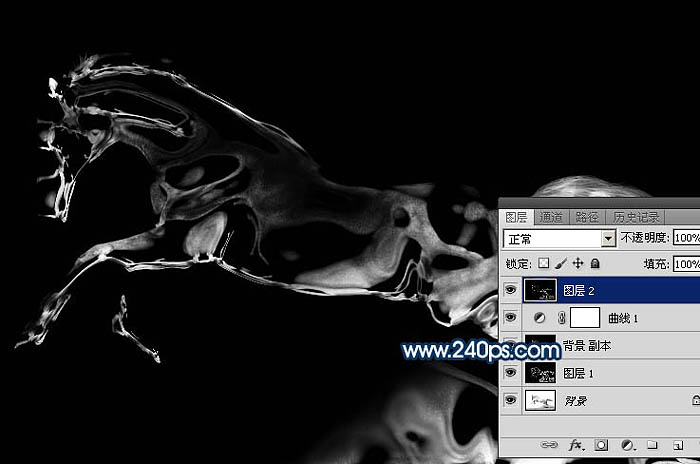
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

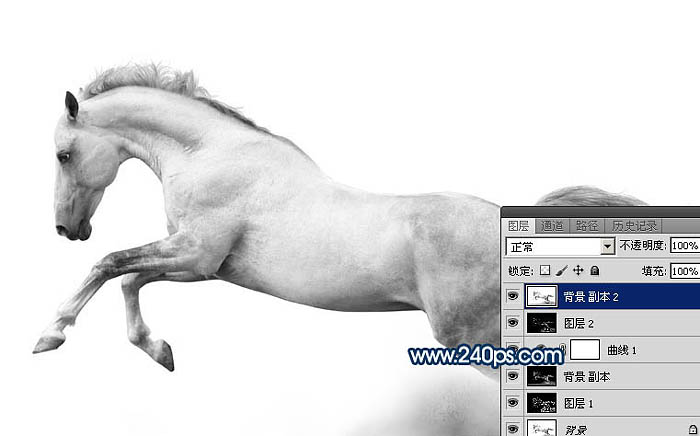
13、把背景图层复制一层,得到背景副本2图层,按Ctrl + Shift + ] 置顶,如下图。

14、进入通道面板,用通道把马抠出来,如下图。然后载入马的选区。

15、回到图层面板,把背景副本2图层隐藏,选择盖印图层,保持选区,按Ctrl + C 复制。

16、点击下图打开背景素材大图,然后右键选择图片另存为,保持到本机,再用PS打开。

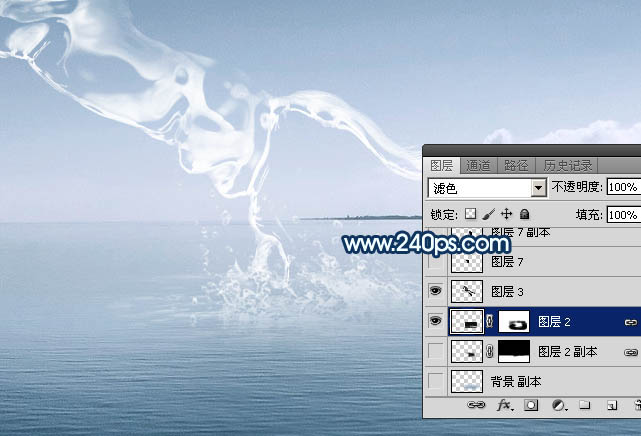
17、打开背景素材后,新建一个图层,按Ctrl + V 粘贴,然后把混合模式改为“滤色”。按Ctrl + L 稍微调亮一点,确定后按Ctrl + T 调整一下角度,效果如下图。

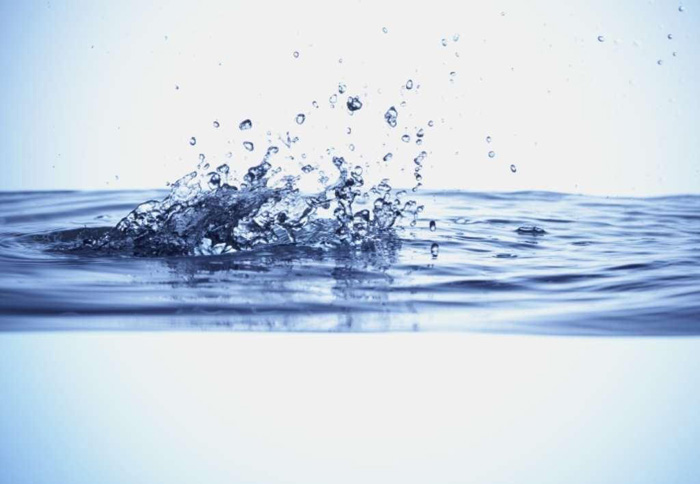
18、打开水花素材大图,保存到本机,用PS打开,按Ctrl + U 去色,再按Ctrl + I 反相,然后用曲线调整一下明暗。 用移动工具把处理好的水花素材拖进来,放到背景图层上面,并调整好大小,如下图。


19、给当前图层添加图层蒙版,用柔边黑色画笔擦掉边缘一些不需要的部分,效果如下图。

20、把当前图层复制一层,选择原水花图层,混合模式改为“叠加”,然后用黑色画笔在蒙版上擦掉一些过暗的区域,如下图

21、打开喷溅水珠素材大图,去色,再反相,然后选取局部复制进来,把混合模式改为“滤色”,效果如图26。


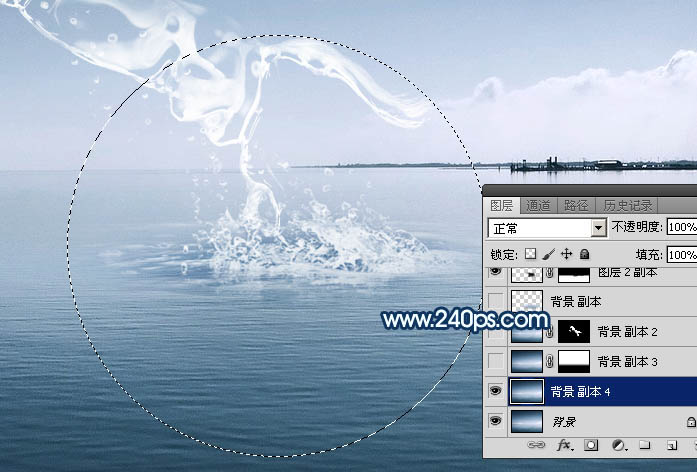
22、把背景图层复制一层,用椭圆选框工具拉出下图所示的椭圆选区。

23、Shift + F6把选区羽化45个像素。

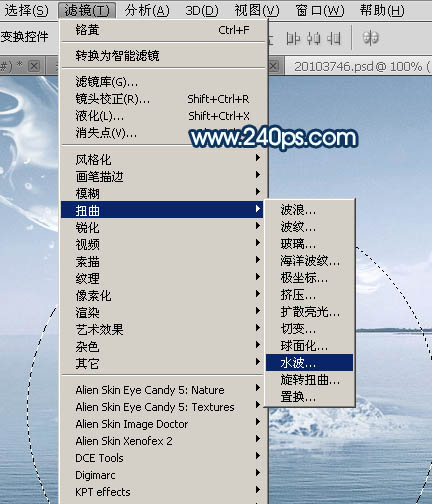
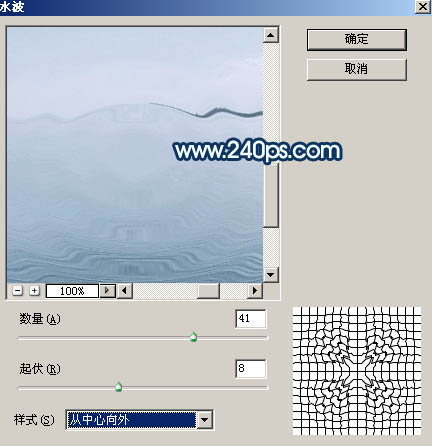
24、保持选区,选择菜单:滤镜 > 扭曲 > 水波,参数设置如图30,然后确定。


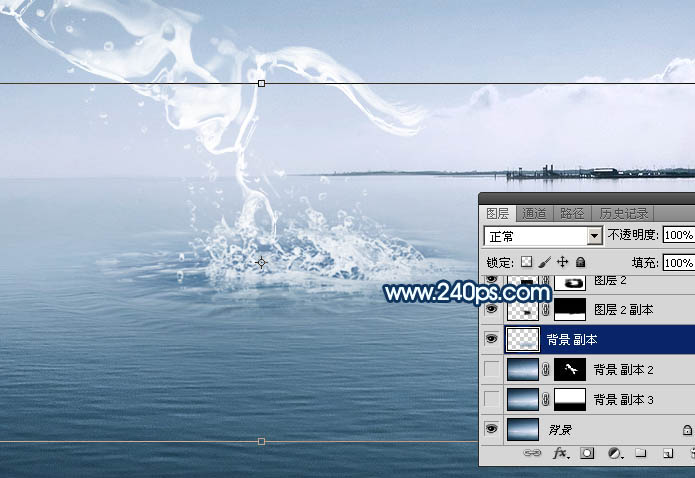
25、保持选区,按Ctrl + J 把做好水波的图像复制到新的图层,按Ctrl + T 稍微压扁一点,确定后添加图层蒙版,用透明度较低的柔边黑色画笔把边缘过渡涂好,效果如图32。


26、基本效果出来了,下面我们来调色。在图层的最上面创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。



27、创建曲线调整图层,把整体稍微调暗一点,参数及效果如下图。


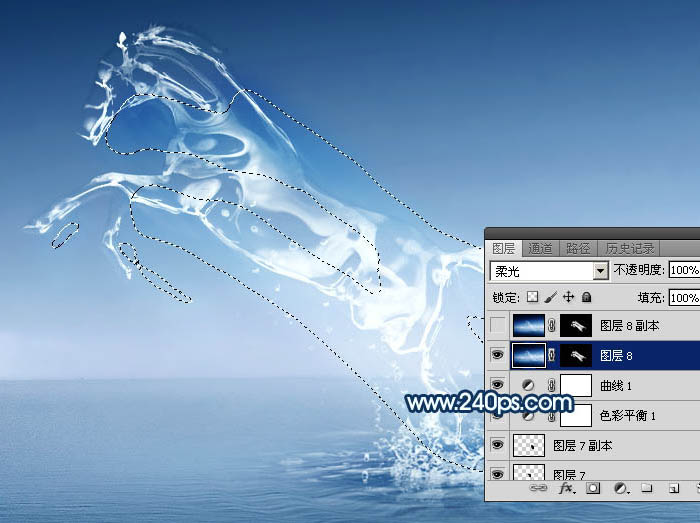
28、新建一个图层,盖印图层。选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为-45度,距离设置为90,确定后把混合模式改为“柔光”,按住ALt键添加图层蒙版,用柔边白色画笔把下图选区部分涂亮一点。

最后用模糊工具把远处的背景模糊处理,再微调一下细节,完成最终效果。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 photoshopcs5序號永久免費的有哪些
Jul 06, 2023 am 10:00 AM
photoshopcs5序號永久免費的有哪些
Jul 06, 2023 am 10:00 AM
photoshopcs5序號永久免費的有:1、1330-1440-1602-3671-9749-7897;2、1330-1191-2998-6712-2520-5424;3、1330-1367-4885-6330 4、1330-1570-9599-9499-8092-8237;5、1330-1028-1662-3206-1688-5114等。
 解決方案:修復 Photoshop 中鍵盤快速鍵無效的問題
Sep 22, 2023 pm 03:17 PM
解決方案:修復 Photoshop 中鍵盤快速鍵無效的問題
Sep 22, 2023 pm 03:17 PM
AdobePhotoshop是數位設計的行業標準,每天都受到線上社群的喜愛和使用。但是,當鍵盤快速鍵卡頓或完全失敗時,它會顯著降低任何項目或您在Windows11上的整體生產力。無論您是經驗豐富的設計師還是只是涉足照片編輯,這些故障都不僅僅是Photoshop和PhotoshopCC的小麻煩。首先,讓我們看看自訂快捷方式或預設快捷方式停止工作的常見原因。為什麼我的快捷方式在Photoshop中不起作用?自訂工作區設定:有時,在工作區設定之間調整或切換可能會重設鍵盤快速鍵。黏滯鍵:此輔助功能
 PPT製作膠卷移動效果的具體方法
Mar 26, 2024 pm 04:00 PM
PPT製作膠卷移動效果的具體方法
Mar 26, 2024 pm 04:00 PM
1、啟動PPT,新建一個空白文檔,選擇所有的文字方塊將其刪除。 2、執行插入-形狀指令,在文件中拖曳出一個長方形,形狀顏色填滿為黑色。 3.拖曳長方形將其拉長,執行插入-形狀指令,拖曳出小正方形,設定填滿顏色為白色。 4.依序複製黏帖小正方形,使上下均勻分佈在膠卷兩側,ctrl+a選擇所有的之後,右鍵點選選擇組合。 5.執行插入-圖片指令,在彈出的對話框中找到需插入的圖片,點選打開,調整圖片大小和位置。 6.重複步驟5依序將其餘的圖片進行插入並設置,形成一個膠卷圖片的形式。 7.選擇膠卷,執行動畫-新增動畫命
 建立手機端Excel表格操作指南
Feb 18, 2024 pm 02:41 PM
建立手機端Excel表格操作指南
Feb 18, 2024 pm 02:41 PM
手機Excel表格製作教學隨著行動裝置的普及和技術的不斷進步,手機成為了我們日常生活和工作中不可或缺的工具之一。在手機上使用Excel表格,可以輕鬆進行資料記錄、計算和分析,提高工作效率。本文將為大家分享手機Excel表格製作的基本操作與技巧。一、選擇合適的應用程式目前市面上有許多可供選擇的手機Excel應用程序,例如GoogleSheets、Micro
 番茄小說封面怎麼製作
Feb 23, 2024 pm 01:55 PM
番茄小說封面怎麼製作
Feb 23, 2024 pm 01:55 PM
番茄小說封面怎麼製作?番茄小說中是可以製作專屬的小說封面,但是多數的小伙伴不知道番茄小說當中的封面該如何的製作,接下來就是小編為玩家帶來的番茄小說封面製作方法圖文教程,有興趣的玩家快來一起看看吧!番茄小說使用教學番茄小說封面怎麼製作1、先打開番茄小說APP,進入到作品管理頁面創建新書,選擇下圖箭頭所示的【封面模板】;2、然後進入到封面模板頁面,選擇喜愛的封面模板;3、最後選擇封面完成後點選右上角【確認】即可。
 如何使用CSS製作倒數計時效果的實現步驟
Oct 26, 2023 am 10:36 AM
如何使用CSS製作倒數計時效果的實現步驟
Oct 26, 2023 am 10:36 AM
如何使用CSS製作倒數計時效果的實現步驟倒數效果是網頁開發中常見的一個功能,可以為用戶呈現倒數計時的動態效果,給人以緊迫感和期待感。本文將介紹如何使用CSS來實現倒數計時效果,並提供詳細的實作步驟和程式碼範例。實作步驟如下:步驟一:HTML結構建構首先,在HTML中建立div容器,用於包裹倒數計時的內容。例如:<divclass="countd
 怎麼製作word封面
Mar 19, 2024 pm 06:50 PM
怎麼製作word封面
Mar 19, 2024 pm 06:50 PM
一篇畢業論文一定要有封面、有目錄、有結尾等等,這才能說明一篇論文是完整的。上期小編已經給朋友們分享了word怎麼製作目錄啦,這期跟大家分享word封面的製作方法,不會製作的趕快來吧! 1.首先,我們打開自己想要製作封面的word文檔,如下圖所示:2.然後,我們點擊選單列上【章節】按鈕,選擇封面頁,這個功能相當於一個封面庫,你可以在裡面自行挑選合適精美的封面,如下圖紅色圈出部分所示:3.點擊後,你可以看到各種類型的封面,例如商務類型,適合公司合約、文件;履歷類型,適合找工作投履歷的朋友等等,還可
 我來教你! PPT製作動畫效果的方法!
Mar 20, 2024 pm 06:40 PM
我來教你! PPT製作動畫效果的方法!
Mar 20, 2024 pm 06:40 PM
製作PPT的時候使用一些動畫效果會比沒有使用動畫效果的顯得活潑可愛,加上動畫效果大家也許就喜歡看這個PPT,所以我們必須要學會PPT製作動畫效果的方法。接下來,我將為大家詳細介紹如何在PPT中加入動畫效果。請繼續往下閱讀,認真學習這些步驟,相信對你會有幫助!首先,打開我們自己製作的PPT,您會注意到這個PPT目前沒有任何動畫效果(如下圖紅色箭頭所示)。 2.然後,我們需要為圖片新增動畫效果,我們先選取圖片,再點選選單列上邊的【動畫】按鈕,(如下圖紅色圈出部分所示)。 3.接下來,我們點選動畫裡邊的






