微信小程式實現皮膚的夜間模式
這篇文章主要為大家介紹了關於利用微信小程式實現皮膚功能,也就是實現夜間模式的相關資料,文中透過範例程式碼介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
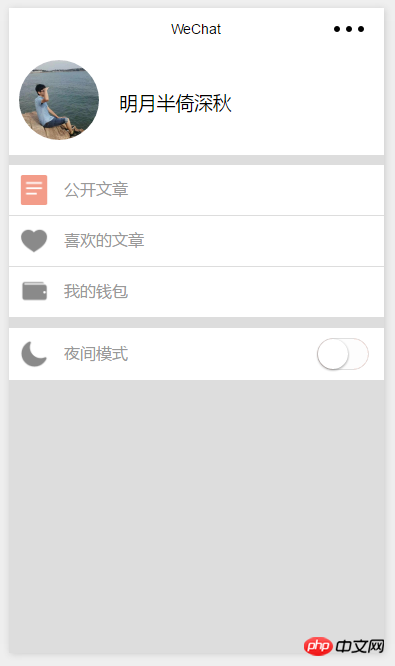
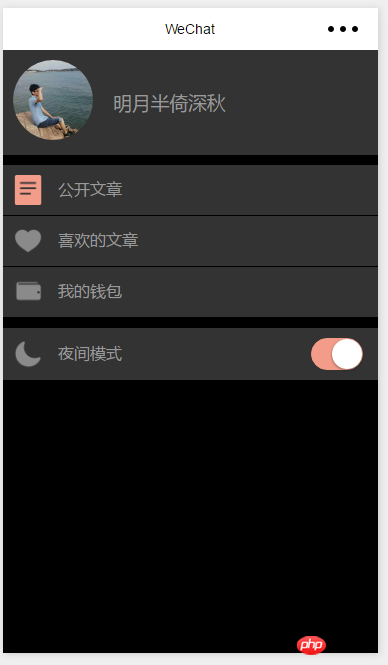
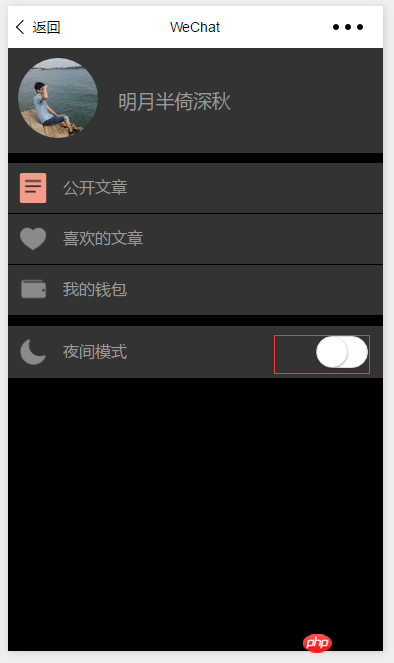
老規矩,先上效果圖


#個人對夜間模式這個功能情有獨鍾
晚上黑燈瞎火的看手機,螢幕亮度就算調到最低依然很是刺眼呀
所以我一直用某瀏覽器,因為有夜間模式
言歸正傳,依然是分析功能點
1.點選按鈕,切換一組css(這個功能很簡單)
<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
#
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})/*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/<view class="my-box {{skinStyle}}-box">@import "../../skin/dark.wxss";
#
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})##現在在存取其它頁面的時候,dark皮膚也會傳進去
我只寫了一個頁面哈,所以只有這個頁面會有變化
現在第三步了,保存到localstroge中
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})完了嗎?並沒有。 。
我們要在程式開啟時就取得皮膚設定
所以要在app.js去get與皮膚相關的資訊
getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
}現在我們設定黑色皮膚,然後退出,進去之後不是黑色
因為我們在頁面載入時沒有設定
##
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
}現在再來看看
 皮膚沒問題了
皮膚沒問題了
因為開關重置了
這個就交給大家自己解決啦,啟動時判斷一下就OK啦
微信小程式中vidao實作影片播放與彈幕功能的介紹
以上是微信小程式實現皮膚的夜間模式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 解決百度貼吧安卓版字體太小問題,如何開啟夜間模式
Dec 27, 2023 pm 08:45 PM
解決百度貼吧安卓版字體太小問題,如何開啟夜間模式
Dec 27, 2023 pm 08:45 PM
百度貼吧是一個非常受歡迎的互動平台,許多人都會使用它來與志同道合的人交流經驗。如今,我們使用手機的頻率非常高,百度貼吧安卓版已成為許多人手機中必備的應用程式之一。然而,最近很多用戶反映百度貼吧安卓版的字體太小,那我們該如何解決這個問題呢?另外,在晚上使用安卓版百度貼吧時,如何設定夜間模式以保護視力呢?怎麼解決安卓版百度貼吧字體過小的問題?使用百度貼吧瀏覽貼文時,如果覺得字體太小,可以點擊右上角的三個點,找到調整文字大小的選項,根據個人需求進行調整如何設定安卓版百度貼吧的夜間模式?在選單介面中,仍
 百詞斬怎麼設定夜間模式 百詞斬設定夜間模式的方法
Mar 12, 2024 pm 02:04 PM
百詞斬怎麼設定夜間模式 百詞斬設定夜間模式的方法
Mar 12, 2024 pm 02:04 PM
百詞斬怎麼設定夜間模式?百詞斬是一款非常受歡迎的學習英語神器。軟體為使用者提供了大量的學習主題以及有趣的學習方式,使用者可以根據自己的實際情況選擇適合自己的學習方式,有效提高英語能力。我們在夜晚使用這款軟體的時候,如果覺得螢幕太亮還可以設定成夜間模式來調整。具體怎麼設定呢?有興趣的朋友一起來看看小編帶來的方法來講解吧。 百詞斬設定夜間模式的方法 1。打開百詞斬,進入側邊欄,找到設定,點選進入。安卓和iOS系統的都是一樣的位置。在設定中找到“包大人模式”,因為百詞斬的包大人設計得很有趣,所
 百度瀏覽器怎麼開啟夜間模式
Jan 31, 2024 pm 11:57 PM
百度瀏覽器怎麼開啟夜間模式
Jan 31, 2024 pm 11:57 PM
百度瀏覽器怎麼開啟夜間模式?百度瀏覽器之中的設定非常多元,可以提供使用者多樣化的上網模式,幫助使用者取得最適合自己的上網環境。在我們使用百度瀏覽器的時候,可以透過開啟夜間模式,獲取到更加柔和的上網環境,以減輕眼睛的負擔,各位如果也像是用這個功能的話,就隨小編一起來看看百度瀏覽器夜間模式設定教程吧。百度瀏覽器怎麼開啟夜間模式1、進到【百度瀏覽器】APP首頁,選擇右下角【我的】;2、選擇右上角【設定】;3、選擇【夜間模式】後的圓形按鈕,待顯示藍色即可。
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 如何知道照片是否在iPhone上的夜間模式下被點擊
Feb 29, 2024 pm 04:31 PM
如何知道照片是否在iPhone上的夜間模式下被點擊
Feb 29, 2024 pm 04:31 PM
蘋果在iOS平台上的原生相機應用程式配備了夜間模式,使用者可以調整影像的ISO、光圈和快門速度,因此即使在光線較暗的環境中也能拍攝出明亮清晰的照片。這種功能使得拍攝的圖片品質非常高,以至於其他人可能難以分辨照片是在夜間模式下拍攝的。那麼,如何找到在夜間模式下點擊了哪張照片呢?這就是我們將在這篇文章中解釋的內容。 iOS相機中的夜間模式是什麼?為了捕捉光線較暗的物體,攝影師可以巧妙地運用相機的設定。透過調整光圈、ISO值和快門速度,可以延長感光元件的曝光時間,讓相機更能接收光線。增大光圈可以讓更多
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 知乎怎麼設定夜間模式_知乎夜間模式設定方法
Mar 22, 2024 pm 02:11 PM
知乎怎麼設定夜間模式_知乎夜間模式設定方法
Mar 22, 2024 pm 02:11 PM
1.開啟知乎APP,點選右下角【我的】;2、在我的介面可以看到【夜間模式】,點選進行設定即可。有問題,上知乎。知乎,可信賴的問答社區,以讓每個人高效獲得可信賴的解答為使命。知乎憑藉認真、專業和友善的社區氛圍,結構化、易獲得的優質內容,基於問答的內容生產平台。






