本文主要介紹了微信小程式開發之資料儲存、參數傳遞、資料快取的相關知識。具有很好的參考價值。下面一起來看下吧
微信小程式開發內測一個月.資料傳遞的方式很少.經常遇到頁面銷毀後回傳參數的問題,小程式中並沒有類似Android的startActivityForResult的方法,也沒有類似廣播這樣的通訊方式,更沒有類似eventbus的輪子可用.
現在已知傳遞參數的方法只找到三種,先總結下.由於正處於內測階段,文檔也不是很穩定,經常修改,目前尚沒有人造輪子.
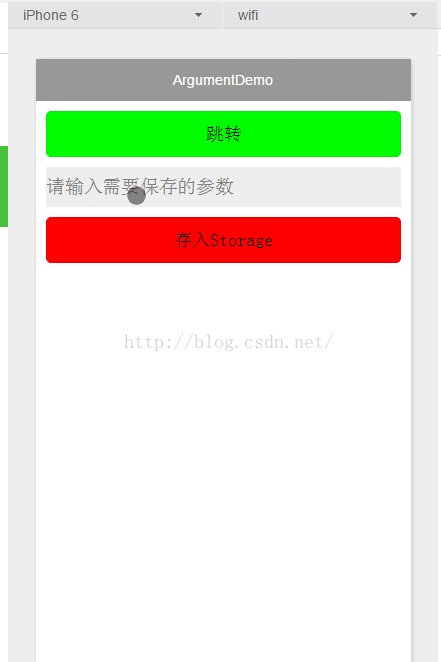
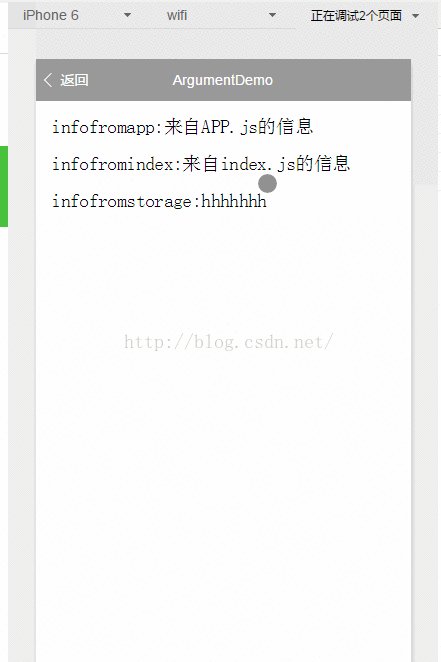
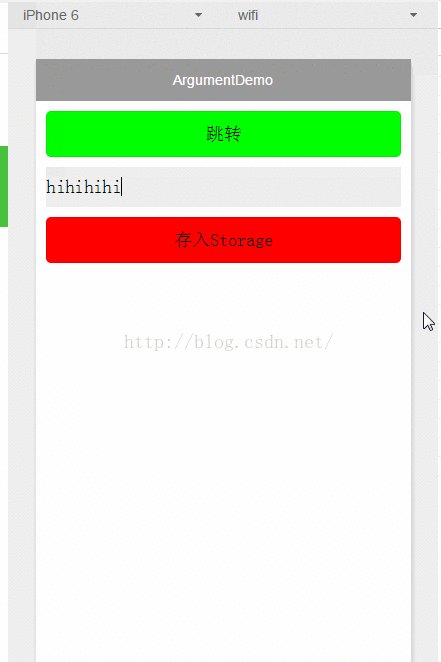
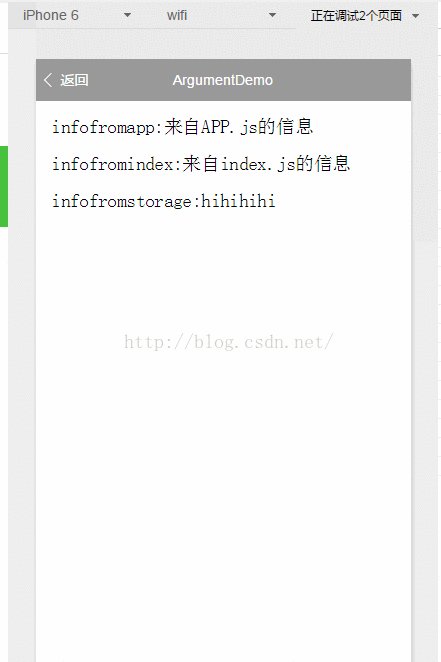
先上GIF:

1.APP.js
我把常用且不會更改的參數放在APP.js的data裡面了.在各個page中都可以拿到var app = getApp();
app上就可以拿到存在data中的參數.
2. wx.navigateTo({})中URL攜帶參數
demo中已經寫出:
#
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});頁間傳遞參數的筆記
3.wx.setStorage(OBJECT) 資料快取
微信開發文檔中的資料快取方法:
①儲存資料
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}②取得資料
//获取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})詳情請見微信小程式開發文件:文件貼上程式碼:
#1.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
info: app.data.info,
infofromindex: '来自index.js的信息',
infofrominput: ''
},
onLoad: function () {
},
//跳转到新页面
gotonewpage: function () {
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});
},
//获取输入值
searchInputEvent: function (e) {
console.log(e.detail.value)
this.setData({ infofrominput: e.detail.value })
},
//保存参数
saveinput: function () {
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}
}
})2.index.wxml
#
<!--index.wxml--> <view> <button style="background-color:#00ff00;margin:20rpx" bindtap="gotonewpage">跳转</button> <input style="background-color:#eee;margin:20rpx;height:80rpx" placeholder="请输入需要保存的参数" bindinput="searchInputEvent" /> <button style="background-color:#ff0000;margin:20rpx" bindtap="saveinput">存入Storage</button> </view>
3.newpage.js
//newpage.js
//获取应用实例
var app = getApp()
Page({
data: {
infofromapp: app.data.infofromapp,
infofromindex: '',
infofromstorage: '',
},
onLoad: function (options) {
var _this = this;
var infofromindex = options.infofromindex;
this.setData({
infofromindex: infofromindex
})
//获取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})
}
})4.newpage.wxml
<!--newpage.wxml-->
<view style="width:100%;margin:30rpx">infofromapp:{{infofromapp}}</view>
<view style="width:100%;margin:30rpx">infofromindex:{{infofromindex}}</view>
<view style="width:100%;margin:30rpx">infofromstorage:{{infofromstorage}}</view>5.app.js
//app.js
App({
data: {
infofromapp: '来自APP.js的信息'
},
onLaunch: function () {
}
})#以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! 相關推薦:
微信小程式中定義全域資料與函數重複使用及模版的介紹
微信小程式新增的拖曳元件movable-view的使用介紹############################
以上是微信小程式開發中資料儲存、參數傳遞和資料快取的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




