關於微信小程式 location API介面的解析
這篇文章主要介紹了微信小程式location API介面相關資料,這裡詳細介紹了location API介面並附簡單實例程式碼,需要的朋友可以參考下
微信小程式location API 介面:
現在微信小程式火了 ,利用假期時間學習了下,微信小程式的基礎知識,嘿嘿!
以下是記錄學習微信小程式 location API接口,並且寫了一個小實例來記錄,如有錯誤之處還請指正。
微信小程式的位置介面共有兩個:
#1、wx.getLocation(OBJECT)取得目前的地理位置、速度。
2、wx.openLocation(OBJECT) 使用微信內建地圖查看位置
然後,根據object參數說明,結合module模組化重寫了下兩個介面在暴露出來引用,讓專案更有彈性管理。具體程式碼如下:
location.js::
/**
* 获取当前的地理位置、速度。
* 1、fType: 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于wx.openLocation的坐标 选填
* 2、cbSuccessFun: 接口调用成功的回调函数,返回内容详见返回参数说明。 必填
* 3、cbFailFun: 接口调用失败的回调函数 选填
* 4、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填
*/
function getLocationFun(fType, cbSuccessFun, cbFailFun, cbCompleteFun){
var getObj={};
getObj.type="wgs84";
if(fType){
getObj.type=fType;
}
getObj.success=function(res){
var _res=res;
if(cbSuccessFun){
cbSuccessFun(_res);
}
}
getObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("getLocation fail:"+res.errMsg);
}
}
getObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.getLocation(getObj);
}
/**
* 使用微信内置地图查看位置
* 1、latitude: 纬度,范围为-90~90,负数表示南纬 必填
* 2、longitude: 经度,范围为-180~180,负数表示西经 必填
* 3、scale: 缩放比例,范围1~28,默认为28 选填
* 4、name: 位置名 选填
* 5、address: 地址的详细说明 选填
* 6、cbSuccessFun: 接口调用成功的回调函数 选填
* 7、cbFailFun: 接口调用失败的回调函数 选填
* 8、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填
*/
function openLocationFun(latitude, longitude, scale, name, address, cbSuccessFun, cbFailFun, cbCompleteFun){
var openObj={};
openObj.latitude=latitude;
openObj.longitude=longitude;
openObj.scale=15;
if(scale>0 && scale<29){
openObj.scale=scale;
}
if(name){
openObj.name=name;
}
if(address){
openObj.address=address;
}
openObj.success=function(res){
if(cbSuccessFun){
cbSuccessFun();
}
}
openObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("openLocation fail:"+res.errMsg);
}
}
openObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.openLocation(openObj);
}
module.exports={
getLocationFun: getLocationFun,
openLocationFun: openLocationFun
}demo.js::
##
var comm = require( "../../common/common.js" );
var location=require('../../common/location.js');
Page( {
data: {
uploadImgUrls: [],
title: ""
},
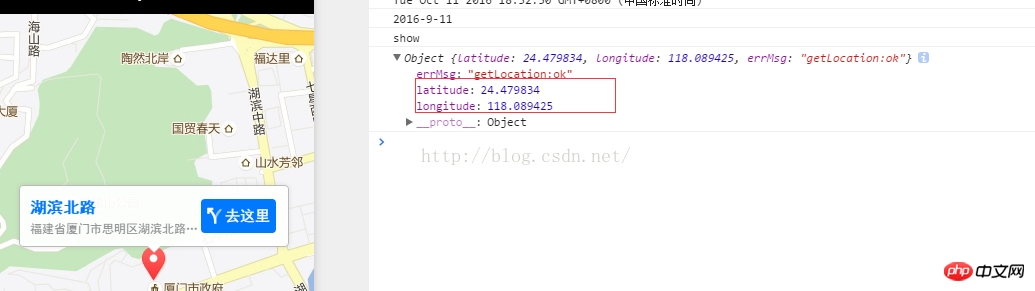
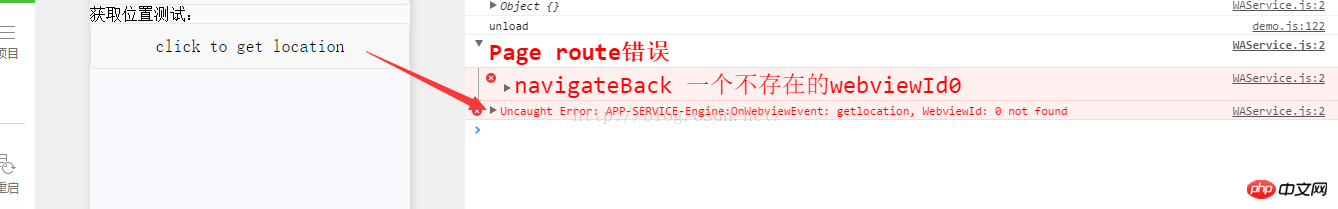
getlocation: function( e ) {
location.getLocationFun(
'gcj02',
function(cb){
console.log(cb);
var _latitude=cb.latitude;
var _longitude=cb.longitude;
location.openLocationFun(
_latitude,
_longitude,
null,
"厦门观音山",
"厦门观音山匹克大厦",
null,
null,
null
)
}
)
},
onLoad: function( options ) {
var _title = "ddd";
if( options.title ) {
_title = options.title;
}
this.setData( {
title: _title
})
console.log("load")
console.log( comm.formatDateFun( new Date(), 1 ) );
},
onShow:function(e){
console.log("show");
},
onHide: function(e){
console.log("hide");
},
onUnload:function(e){
console.log("unload");
}
// onReady: function(){
// wx.setNavigationBarTitle({
// title: this.data.title
// });
// }
})


以上是關於微信小程式 location API介面的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 api接口是乾嘛的
Apr 23, 2024 pm 01:51 PM
api接口是乾嘛的
Apr 23, 2024 pm 01:51 PM
API介面是軟體元件之間互動的規範,用於實作不同應用程式或系統之間的通訊和資料交換。 API介面充當“翻譯器”,將開發人員的指令轉換為電腦語言,讓應用程式協同工作。其優點包括便利的資料共享、簡化開發、提高效能、增強安全性、提升生產效率和互通性。
 免費的api介面網站有哪些
Jan 05, 2024 am 11:33 AM
免費的api介面網站有哪些
Jan 05, 2024 am 11:33 AM
免費的api介面網站:1、UomgAPI:提供穩定、快速免費API服務的平台,擁有超百個API介面;2、free-api:提供多個免費API介面;3、JSON API:提供免費的資料API介面;4、高德開放平台:提供地圖相關的API介面;5、人臉辨識Face++:提供人臉辨識相關的API介面;6、極速資料:提供超百個免費API接口,適用於需要多種資料來源的場合;7、聚合資料等等。
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 api接口類型主要有哪些
Apr 23, 2024 pm 01:57 PM
api接口類型主要有哪些
Apr 23, 2024 pm 01:57 PM
API介面類型豐富多樣,主要包括RESTful API、SOAP API、GraphQL API等。 RESTful API透過HTTP協定進行通信,設計簡潔高效,是當下主流的Web API設計風格。 SOAP API基於XML,著重在語言和平台的互通性,多應用於大型企業和政府機構。 GraphQL API是一種新型查詢語言和執行時間環境,支援靈活的資料查詢和回應。






