這篇文章主要介紹了微信小程式動態傳參實例詳解的相關資料,需要的朋友可以參考下
微信小程式動態傳參實例詳解
在微信小程式的開發過程中常會用到動態傳參,例如根據某一頁面傳參的不同,載入不同的新的頁面。接下來介紹下如何實作。
上一篇部落格介紹如何用wx:for循環顯示數組,一般情況下我們要實現的功能是點擊不同的元素進入不同的頁面,例如在另一個頁面加載某個元素的詳細資訊。
跳轉這裡採用navigator跳轉,在navigator跳轉的連結上將參數加上去:
index.wxml(根據點擊頁面的不同傳遞參數)
<view class="item" wx:for="{{showData}}">
<navigator url="/pages/logs/logs?id={{item.id}}" class="title">
<view class="td">
{item.MTId}} {{item.status}}
</view>
</navigator>
</view>id是在本地資料中已經寫好的,請參閱先前的博客,它也對應了每個資料其他詳細資料。由此可以想到,我們只要在下一級頁面根據傳遞參數id再在本地數據中查詢,然後將查詢結果進行顯示,就做到了加載詳細信息這個功能。
logs.js(接受index.wxml傳遞的參數並處理)
Page({
onLoad: function (options) {
console.log(options.id)
var init = myData.searchmtdata(options.id)
this.setData({
data_MTId: init.MTId,
data_status: init.status,
data_duration: init.Duration,
data_Operator: init.Operator,
data_IdleReason: init.IdleReason
})
}
})searchmtdata這個方法在之前的部落格中已經有說明,就是根據id的值來查詢,傳回一個list中具體的對象,即某個item的詳細資料。
onLoad:function這個函數在頁面載入時就會執行一次,options就是接收到的從index.wxml傳遞過來的參數。根據id查詢到具體的list物件後再進行賦值,此時data_**中的資料就是某個item的詳細資料了。
logs.wxml(對item的詳細資訊進行顯示)
<view class="ar_item" style="border-top:1px solid #ddd;">
<text class="ar_name">MTID</text>
<text class="ar_content">{{data_MTId}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Status</text>
<text class="ar_content">{{ data_status}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Duration</text>
<text class="ar_content">{{data_duration}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Operator</text>
<text class="ar_content">{{data_Operator}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Idle Reason</text>
<text class="ar_content">{{data_IdleReason}}</text>
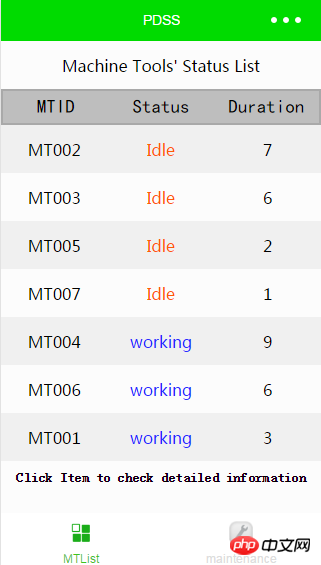
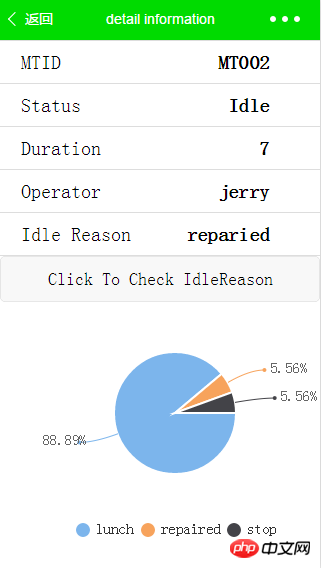
</view>實作效果截圖:

點擊具體某個item


以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
微信小程式實現動態設定placeholder提示文字及按鈕選取/取消狀態的方法
以上是關於微信小程式的動態傳參的詳細內容。更多資訊請關注PHP中文網其他相關文章!




