微信小程式前端原始碼的解析
這篇文章主要介紹了微信小程式前端源碼詳解及實例分析的相關資料,需要的朋友可以參考下
微信小程式前端源碼邏輯和工作流程
看完微信小程式的前端程式碼真的讓我熱血沸騰啊,程式碼邏輯和設計一目了然,沒有多餘的東西,真的是大道至簡。
廢話不多說,直接分析前端程式碼。個人觀點,難免疏漏,僅供參考。
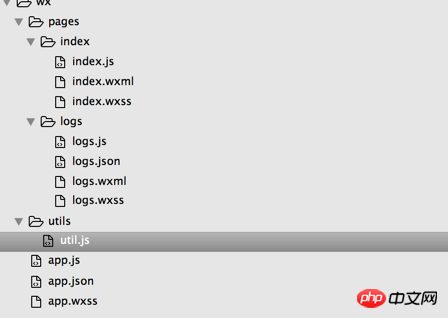
檔案基本架構:

先看入口app.js,app(obj)註冊一個小程式。接受一個 object 參數,其指定小程式的生命週期函數等。其他檔案可以透過全域方法getApp()取得app實例,進而直接呼叫它的屬性或方法,例如(getApp().globalData)
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})我理解app.js為入口初始化文件,也是提供全域API拓展的地方。下邊分析下自帶的幾個方法和屬性
onLaunch鉤子函數會在小程式初始化完成後會自動執行一次,然後在小程式生命週期裡如果你不主動調用onLaunch,它就不會在執行。
var logs = wx.getStorageSync('logs') || []取得本地快取中的logs屬性,如果值為空,那麼設定logs=[] 與HTML5中的localStorage作用相似
logs.unshift(Date.now()) 目前登入時間加入陣列中
wx.setStorageSync('logs', logs) 將資料存入本機緩存,因為wx為全域對象,所以可以在其他檔案中直接呼叫wx.getStorageSync('logs')取得本機快取資料
getUserInfo函數,顧名思義就是取得登入使用者信息,相當於此函數提供了取得使用者資訊的接口,其他頁面不呼叫自然不會執行。其他頁面透過getApp().getUserInfo(function(userinfo){console.log(userinfo);})這種方式呼叫該方法,以取得使用者資訊。
getUserInfo:function(cb){//参数为cb,类型为函数
var that = this
if(this.globalData.userInfo){//用户信息不为空
typeof cb == "function" && cb(this.globalData.userInfo)//如果参数cb的类型为函数,那么执行cb,获取用户信息;
}else{//如果用户信息为空,也就是说第一次调用getUserInfo,会调用用户登录接口。
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
console.log(res)
that.globalData.userInfo = res.userInfo//把用户信息赋给globalData,如果再次调用getUserInfo函数的时候,不需要调用登录接口
typeof cb == "function" && cb(that.globalData.userInfo)//如果参数cb类型为函数,执行cb,获取用户信息
}
})
}
})
}
}globalData物件用來儲存全域數據,在其他地方呼叫
然後簡要分析下app.json檔案,此檔案作用是對微信小程式進行全域配置,決定頁面檔案的路徑、視窗表現、設定網路逾時時間、設定多tab 等、
# 最重要的是pages屬性,必填,為數組,數組內的元素為字串性檔案路徑,指定小程式由哪些頁面組成,第一項必須是小程式初始頁面。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}然後來看下專案index和logs資料夾。微信小程式初始專案把每個頁面相關的js、wxss、wxml放在各自的文件,這樣看起來結構清晰明朗很多。
先來看index資料夾,即小程式初始頁面。 index資料夾下為index.js、index.wxml、index.wxss三個小檔。小程式把js、css、html程式碼分開離開來,放在獨自的檔案裡,各司其職。 js和樣式表檔名必須與目前資料夾的wxml檔名保持一致,這樣才能確保js和樣式表的效果能夠在頁面中顯現出來。我很欣賞這樣的設計理念,整齊劃一,職責明確,減輕程式碼設計複雜度。
index.wxml,這就是常見的模板文件,資料驅動,有過前端mvc、mvvm專案開發的對這個一定不會陌生,畢竟這是基於react開發的。
<!--index.wxml-->
<view class="container">//视图容器
<view bindtap="bindViewTap" class="userinfo">//bindtap为容器绑定点击触摸事件,在触摸离开时触发bindViewTap事件处理函数,bindViewTap通过index.js page()设置添加
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>//大双括号的变量来自于index.js的data对象解析成对应的值,而且是实时的
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>index.js,與reaact用法幾無二異,換湯不換藥。 page()來註冊一個頁面。接受一個 OBJECT 參數,其指定頁面的初始資料、生命週期函數、事件處理函數等。
var app = getApp() // 获取入口文件app的应用实例
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//自定义事件处理函数,点击.userinfo的容易触发此函数
bindViewTap: function() {
wx.navigateTo({//全局对象wx的跳转页面方法
url: '../logs/logs'
})
},
onLoad: function () {//发生页面加载时,自动触发该生命周期函数
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据,页面自动渲染
that.setData({
userInfo:userInfo
})
})
}
})index.wxss檔案只渲染目前所屬頁面,會覆寫全域app.wxss相同樣式。
再分析下logs日誌資料夾,logs資料夾下為logs.wxml、logs.js、logs.wxss、logs.json,同理保證同名,才能完成效果渲染。
logs.wxml檔
#<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">//block容器作用,无其他实际含义。wx:for作用:遍历logs数组,遍历多少次,block块就会复制多少次,for-item等同于为<br>遍历元素起一个变量名,方便引用。<br>
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>logs.js 檔案
//logs.js
var util = require('../../utils/util.js') //util.js相当于一个函数库,我们可以在这个文件内自定义扩展和封装一些常用的函数和方法
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {//通过wx.getStorageSync获取本地缓存的logs日志数据
return util.formatTime(new Date(log))//日期格式化
})
})
}
})# logs.json檔案
{
"navigationBarTitleText": "查看启动日志" //当前页面配置文件,设置window当前页面顶部导航栏标题等相关内容
} 基本頁面結構和邏輯就這麼簡單,暴露給我們的沒有一點令人費解的東西。
小程式也提供了許多官方組件和API等待我們深挖,加油吧,少年!
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
###########
以上是微信小程式前端原始碼的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
本文提供國內安全下載歐易OKX App的詳細指南。由於國內應用商店限制,建議用戶通過歐易OKX官方網站下載App,或使用官網提供的二維碼掃描下載。下載過程中,務必核實官網地址,檢查應用權限,安裝後進行安全掃描,並啟用雙重驗證。 使用過程中,請遵守當地法律法規,使用安全網絡環境,保護賬戶安全,警惕詐騙,理性投資。 本文僅供參考,不構成投資建議,數字資產交易風險自負。
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用兼容性問題及排查方法許多企業為了保障內網安全,會安裝安全軟件。然而,安全軟件有時...
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序的選擇取決於需求。對於跨平台、快速開發和高擴展性的應用,選擇H5;對於原生體驗、豐富功能和平台依附性的應用,選擇小程序。
 幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
本文提供2025年更新的幣安虛擬貨幣買賣簡明指南,詳細講解了在幣安平台上進行虛擬貨幣交易的操作步驟。指南涵蓋了法幣購買USDT、幣幣交易購買其他幣種(如BTC)以及賣出操作,包括市價交易和限價交易兩種方式。 此外,指南還特別提示了法幣交易的支付安全和網絡選擇等關鍵風險,幫助用戶安全、高效地進行幣安交易。 通過本文,您可以快速掌握在幣安平台上買賣虛擬貨幣的技巧,降低交易風險。








