PHP實作資料庫的增刪查改功能及完整程式碼php實例
這篇文章主要介紹了PHP實作資料庫的增刪查改功能及完整程式碼,需要的朋友可以參考下
本文用到:jquery、tp框架
TP_3.2.2/Application/Home/Controller/StuController.class.php
<?php
/**
* Created by PhpStorm.
* User: root
* Date: 2018/4/17
* Time: 16:32
*/
namespace Home\Controller;
use Think\Controller;
class StuController extends Controller
{
public function StuShow(){
$this->display("school/stu");
}
public function getdata(){
$Studata = M('stu');
$data['id']='';
$data['name']=I('get.name');
$data['age']=I('get.age');
$data['num']=I('get.num');
$data['address']=I('get.add');
$Studata->add($data);
$this->success("正在。。。",U('Stu/showdata'));
}
public function showdata()
{
$Studata = M('stu');
$data=$Studata->select();
$this->assign('info',$data);
$this->display('school/showdata');
}
public function del(){
$id = I('get.id');
$Studata = M('stu');
$bool = $Studata->where(['id'=>$id])->delete();
if($bool){
echo 1;
}else{
echo 0;
}
}
public function updata()
{
$id = I('get.id');
$Studata = M('stu');
$data = $Studata->where(['id'=>$id])->find();
$this->assign('data',$data);
$this->display("school/upshowdata");
}
public function updatadeal()
{
$Studata = M('stu');
$id = I('get.id');
$data['name']=I('get.name');
$data['age']=I('get.age');
$data['num']=I('get.num');
$data['address']=I('get.add');
$bool = $Studata->where(['id'=>$id])->save($data);
if($bool){
$this->showdata();
}else{
echo 0;
}
}
}TP_3.2.2/Application/Home/View/ school/showdata.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据展示界面</title>
</head>
<body id="content">
<center>
<h2>学生信息展示</h2>
<table border="1">
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>学号</th>
<th>籍贯</th>
<th>操作</th>
<th>操作</th>
<foreach name="info" item="vo" >
<tr>
<td>{$vo['id']}</td>
<td>{$vo['name']}</td>
<td>{$vo['age']}</td>
<td>{$vo['num']}</td>
<td>{$vo['address']}</td>
<td><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="del" where="{$vo['id']}">删除</a></td>
<td><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="up" where="{$vo['id']}">修改</a></td>
</tr>
</foreach>
</table>
</center>
</body>
</html>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script>
$('.del').click(function () {
var where = $(this).attr('where');
$.ajax({
type: "get",
url: "{:U('Stu/del')}?id="+where,
success: function(msg){
if(msg==1){
alert('删除成功');
location.href('showdata');
}else {
alert('删除失败');
}
}
});
})
$('.up').click(function () {
var where = $(this).attr('where');
location.href('updata?id='+where);
// $.ajax({
// type: "get",
// url: "{:U('Stu/updata')}?id="+where,
// success: function(msg){
// $('#content').html(msg);
// }
// });
})
</script>TP_3.2.2/Application/Home/View/school/stu.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> 学号注册查询系统 </title>
</head>
<body>
<form action="{:U('Stu/getdata')}" method="get">
<br>
名字: <input type="text" name="name">
<br>
年龄: <input type="text" name="age">
<br>
学号:<input type="text" name="num">
<br>
籍贯:<input type="text" name="add">
<br>
<input type="submit" value="提交">
<br>
</form>
</body>
</html>TP_3.2.2/Application/Home/View/school/stu.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> 学号注册查询系统 </title>
</head>
<body>
<form action="{:U('Stu/updatadeal')}" method="get">
<input type="hidden" value="{$data['id']}" name="id">
<br>
名字: <input type="text" name="name" value="{$data['name']}">
<br>
年龄: <input type="text" name="age" value="{$data['age']}">
<br>
学号:<input type="text" name="num" value="{$data['num']}">
<br>
籍贯:<input type="text" name="add" value="{$data['address']}">
<br>
<input type="submit" value="提交">
<br>
</form>
</body>
</html>執行在瀏覽器內輸入:http://127.0.0.1:90/TP_3.2.2/index.php/Home/Stu/stushow
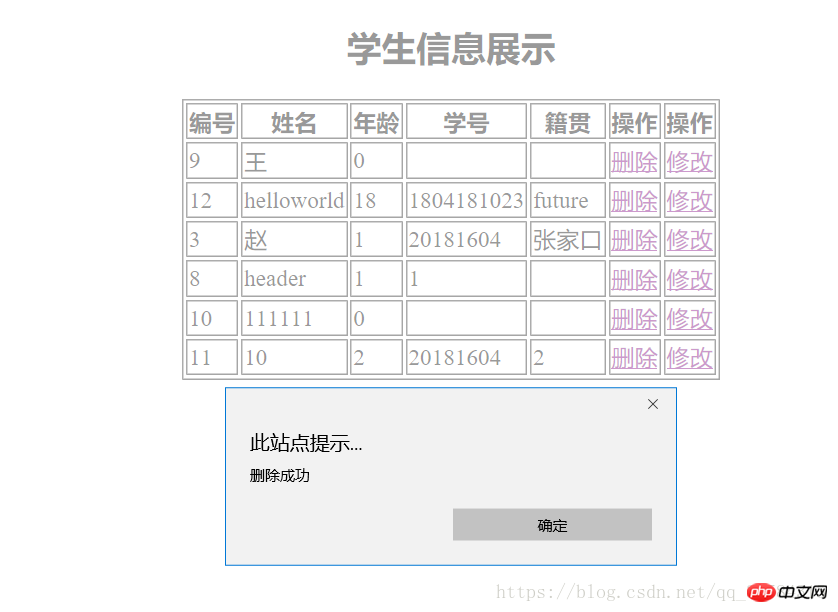
點擊刪除



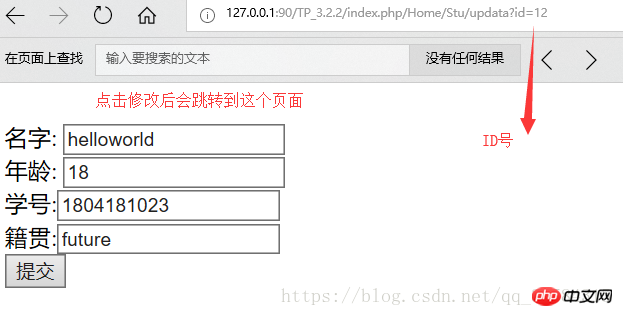
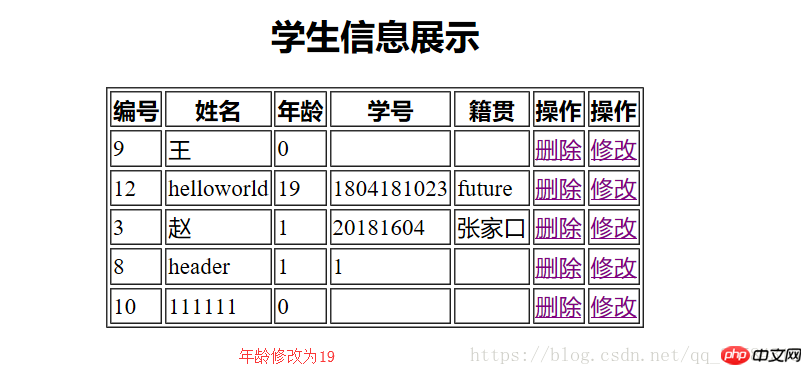
修改:


總結
以上所述是小編給大家介紹的PHP實作資料庫的增刪查改功能及完整程式碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對php中文網的支持!
您可能感興趣的文章:
詳解php curl帶有csrf-token驗證模擬提交方法php實例
#
以上是PHP實作資料庫的增刪查改功能及完整程式碼php實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP和Python各有優勢,選擇應基於項目需求。 1.PHP適合web開發,語法簡單,執行效率高。 2.Python適用於數據科學和機器學習,語法簡潔,庫豐富。
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。
 PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP仍然具有活力,其在現代編程領域中依然佔據重要地位。 1)PHP的簡單易學和強大社區支持使其在Web開發中廣泛應用;2)其靈活性和穩定性使其在處理Web表單、數據庫操作和文件處理等方面表現出色;3)PHP不斷進化和優化,適用於初學者和經驗豐富的開發者。
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP適合web開發,特別是在快速開發和處理動態內容方面表現出色,但不擅長數據科學和企業級應用。與Python相比,PHP在web開發中更具優勢,但在數據科學領域不如Python;與Java相比,PHP在企業級應用中表現較差,但在web開發中更靈活;與JavaScript相比,PHP在後端開發中更簡潔,但在前端開發中不如JavaScript。
 PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python各有優劣,選擇取決於項目需求和個人偏好。 1.PHP適合快速開發和維護大型Web應用。 2.Python在數據科學和機器學習領域佔據主導地位。






