微信小程式中scroll-view實作錨點滑動
本篇文章主要介紹了微信小程式 scroll-view實作錨點滑動的範例,內容挺不錯的,現在分享給大家,也給大家做個參考。
前言
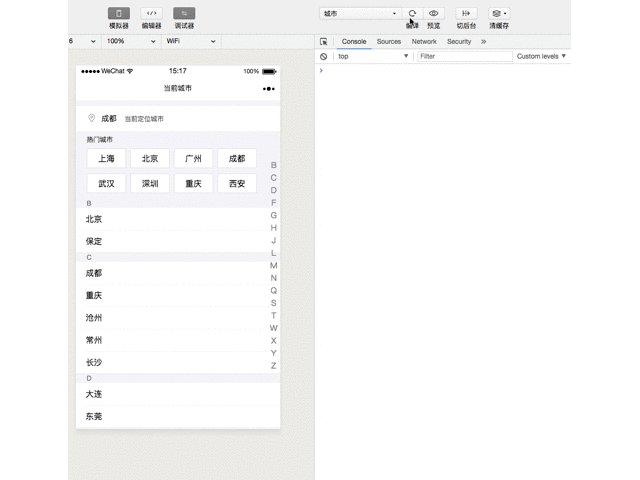
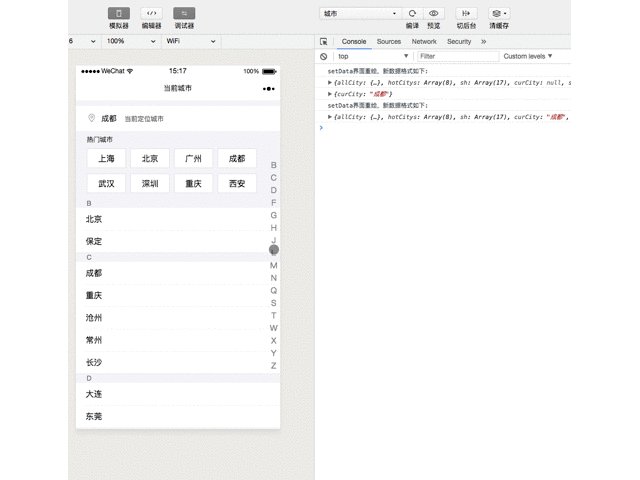
最近開始做小程序,通讀一遍文檔再上手並不算難,但不得不說小程序裡還是有一些坑。這裡說一下如何實現頁面錨點跳轉,一個城市列表的效果示意圖如下:

#因為在微信小程式的環境中不能想在瀏覽器裡設定標籤,或是操作dom滾動,傳統做法就行不通了,一切都得按小程式的文檔來。
一開始我們的做法是使用boundingClientRect()方法取得每個錨點的座標,然後再用wx.pageScrollTo()方法滑動過去。結果發現效果不是很好,因為boundingClientRect方法傳回的每個點的座標會隨著螢幕滑動而變化,可能還會造成頁面抖動,最後還是選擇scroll-view(可捲動視圖區域)元件來實現錨點效果。
具體實現
特定API就不贅述了,可以去看官方文檔,這裡講幾個需要注意的地方,下面是一個示意的scroll-view元件程式碼,上面的幾個屬性是必須的:
<scroll-view scroll-y style="height: 200px;" bindscroll="scroll" scroll-into-view="{{toView}}" >scroll-into-view:這個綁定了一個屬性,它的值應該是頁面元素的id,設定它的值就可以跳到ID對應的元素那裡了。
scroll-y:加入這個屬性標示是垂直滑動的,對應的scroll-x則表示橫向滑動,豎向滑動時scroll-view必須設定一個固定的height
bindscroll:監聽滑動,傳給他一個事件,滑動時執行該事件
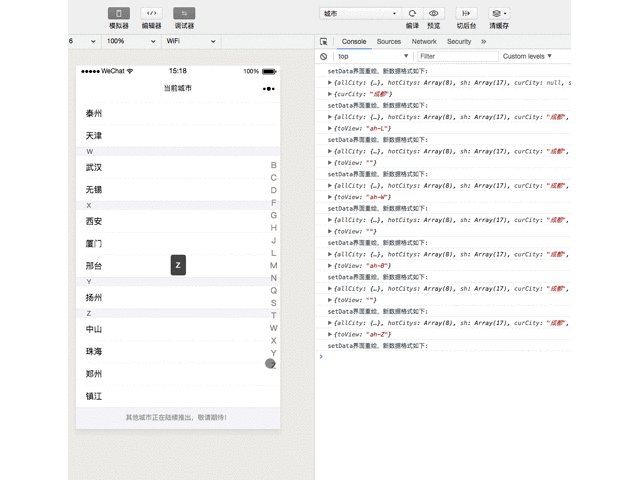
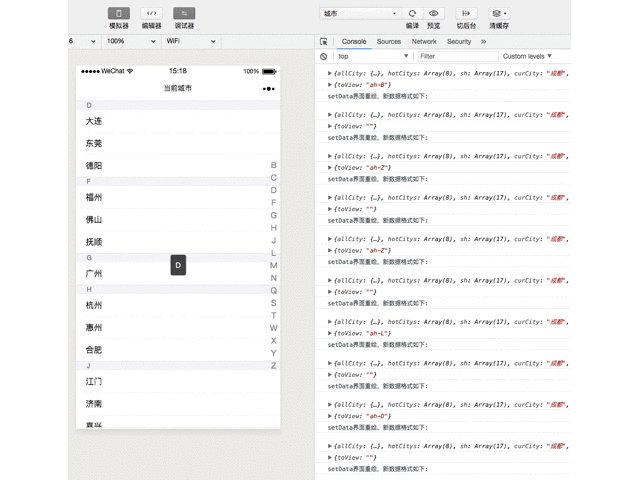
文件上給的屬性特別多,暫時只需要上述幾個就可實現我們想要的效果。實作原理也很簡單,內容部分,每個英文簡寫的view設定一個id,然後在導航list那裡點擊時,就把scroll-into-view的值設定成點擊的那個id即可實現跳轉。
再說一下scroll-view的高度問題,這個一定要做適配的固定高度,不然在不同螢幕大小的手機上的顯示效果有差異。
幾點優化
到這裡功能基本上都實現了,但後面還發現一些問題:如果要隱藏scroll-view的滾動條,需要設定css樣式:::-webkit-scrollbar
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}還有就是點了一個錨點實現了跳轉,這個時候你滾動頁面再點之前點的錨點,頁面就不會再跳轉了,這時候就需要監聽滾動事件,滾動時將scroll-into-view屬性的值清空。或在每次錨點跳轉後,再由一個非同步操作將scroll-into-view屬性的值清空。
2017/12/05補充:
#scroll-view預設是無滑動動畫的,需要滾動的動畫效果需要在元件上設定:scroll -with-animation='true'
關於固定高度height的設定問題,一開始我以為這個高度和滾動元素的數目/高度有關,這個時候處理動態變化的清單就很麻煩。後面在網路上看到的一個方法就是使用wx.getSystemInfo方法得到windowHeight,把這個設定為scroll-view的高度(單位為px)即可。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
微信小程式es6-promise.js封裝要求與處理非同步進程
微信小程序如何實作image元件圖片自適應寬度比例顯示的方法
以上是微信小程式中scroll-view實作錨點滑動的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程






