這篇文章主要介紹了CSS3中的Transition過度與Animation動畫屬性使用要點Transition和Animation能被用來製作基本的頁面圖片動態效果,當然進一步的控制還是需要JavaScript的幫助,需要的朋友可以參考下
Transition(過度)
Transition允許CSS的屬性值在一定的時間區間內平滑地過渡。這種效果可以在滑鼠點擊、獲得焦點、被點擊或對元素任何改變中觸發,並圓滑地以動畫效果改變CSS的屬性值,它的語法如下:
transition: property duration timing-function delay; /* property:执行过渡的属性 duration:执行过渡的持续时间 timing-function:执行过渡的速率模式 delay:延时多久执行 */
transition -property
可取值:
none
沒有屬性會獲得過渡效果。
all
所有屬性都將獲得過渡效果。
property
定義套用過渡效果的 CSS 屬性名稱列表,列表以逗號分隔。
p{
transition-property:width;
-moz-transition-property: width;/* Firefox 4 */
-webkit-transition-property:width; /* Safari 和 Chrome */
-o-transition-property:width;
/* Opera */}transition-duration
參數為時間,單位為s(秒)或ms(毫秒),預設就是0,回想一下如果只有transform屬性,是不是變換啪地一下完成了。
p{
transition-duration: 5s;
-moz-transition-duration: 5s; /* Firefox 4 */
-webkit-transition-duration: 5s; /* Safari 和 Chrome */
-o-transition-duration: 5s; /* Opera */}transition-timing-function
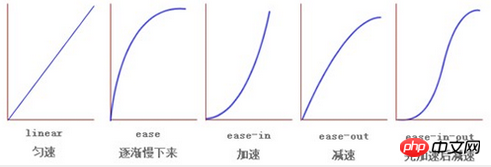
#既然是動畫,那麼就有動畫的運行速率,不同的速度會產生不同的結果,以下是可取值。
ease:(逐漸變慢)預設值,ease函數等同於貝塞爾曲線(0.25, 0.1, 0.25, 1.0).
linear:(勻速),linear 函數等同於貝塞爾曲線(0.0, 0.0, 1.0, 1.0).
ease-in:(加速),ease-in 函數等同於貝塞爾曲線(0.42, 0, 1.0, 1.0).
ease-out:(減速),ease-out 函數等同於貝塞爾曲線(0, 0, 0.58, 1.0).
ease-in-out:(加速然後減速),ease-in-out 函數等同於貝塞爾曲線(0.42, 0, 0.58, 1.0)
transition-delay
參數為時間,單位為s(秒)或ms(毫秒),預設就是0,也就是立即執行,如果在多個動畫直接有先後順序,那麼它就會派上用場。
Animation(動畫)
關鍵影格Keyframe
實作自訂動畫,透過關鍵影格的設定來實現,也就是規定從起始點(0%)到終點(100%)之間的特定節點上的動畫樣式。就好比一個人起床,睜開眼睛(0%),站起來(10%),穿上衣(40%),穿褲子(80%),整理面容(100%),這樣子把每個節點串起來便是動畫了。
再說動畫
動畫,關鍵在於動字,那麼對於頁面上的元素來說,能發生變化的便是它的樣式屬性,例如用animation規定自訂動畫,內容為font-size從18px,變成28px,這個便是動,加上其自身的屬性(它可以規定動畫持續時間,運動形式等等),便可以呈現動態的效果,而不是一瞬間的變化。
通常,transition要實現動畫通常需要由hover偽類來觸發,否則在頁面加載的時候它已經運動完畢,保持運動的末態,這並不是我們想要的。 animation不一樣,它擁有更多的表現形式,使其看起來像與生俱來,天生就會動一樣。
語法
.area{
width: 50px;
height: 50px;
margin-left: 100px;
background: blue;
-webkit-animation-name:'demo';/*动画属性名,也就是我们前面keyframes定义的动画名*/
-webkit-animation-duration: 10s;/*动画持续时间*/
-webkit-animation-timing-function: ease-in-out; /*动画频率,和transition-timing-function是一样的*/
-webkit-animation-delay: 2s;/*动画延迟时间*/
-webkit-animation-iteration-count: infinite;/*定义循环资料,infinite为无限次*/
-webkit-animation-direction: alternate;/*定义动画方式*/
}實例和簡寫
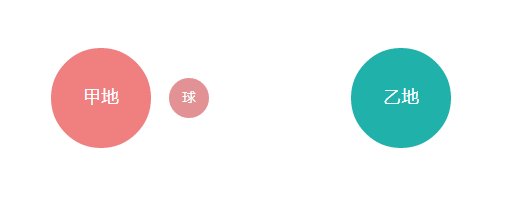
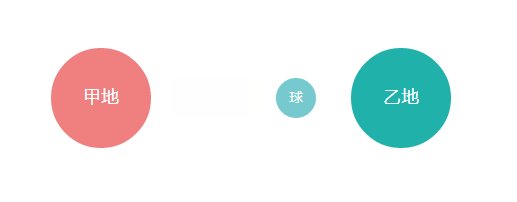
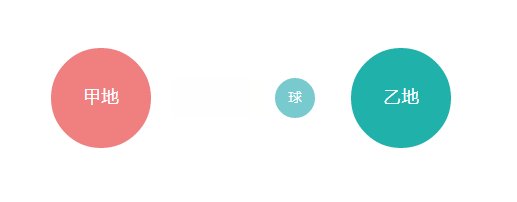
要注意的是最後一個屬性,direction,我們可以這麼想,A從甲地到了乙地這是一個動畫,設定為normal時,第二次播放時便又是從頭開始,顯得很突兀,這個時候需要用alternate,使其看起來A在甲乙兩地之間來回運動,代碼如下:
/*
甲地和乙地这两个球都是absolutely定位方式,小球也是,只要控制left值即可
*/
.circle{
//我给这个小球球增加了一个名为demo1的动画
//你看,它就自己动起来了,回想一下,使用transform的时候,是不是还得用hover去触发
-webkit-animation: 'demo1' 2s linear infinite alternate;
-o-animation: 'demo1' 2s linear infinite alternate;
animation: 'demo1' 2s linear infinite alternate;
}
//定义动画部分
//我只写了-webkit,真实中加上@-0-,@-moz-,@keyframes
@-webkit-keyframes demo1 {
from {
left:200px;
background-color: lightcoral;
}
50%{
left:290px;
background-color: lightblue ;
}
to {
left:380px;
background-color: lightseagreen;
}
}
alternate方式,放完就倒著放一遍
normal方式,就是放完重頭再放
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
關於CSS3中動畫屬性transform和transition以及animation屬性的區別分析
#####
以上是CSS3中的Transition過度與Animation動畫屬性的使用介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




