本文主要介紹了localStorage的黑科技-js和css快取機制的相關知識,具有一定的參考價值,下面一起來看下吧
一、發現黑科技的起因
今天在微信公眾號看到一篇技術博文,想用印象筆記收藏,所以發送了文章連結到pc上。然後習慣性地打開控制台,看看源碼,想了解下最近微信用了什麼新技術。
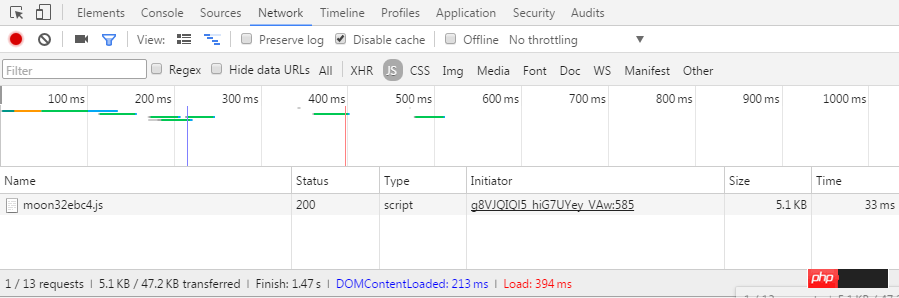
呵呵,以下勾起了我偵探的慾望。頁面載入後的異常點就是只載入了一個js,如下圖所示:

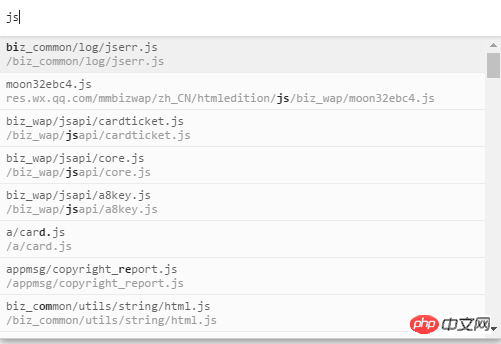
#我很詬異,為什麼已經開啟了Disable cache,js只載入了一個,而且體積這麼小。接著,我按住Ctrl O進行資源檔案查找,發現我被「忽悠」了。其實根本不只一個js檔。

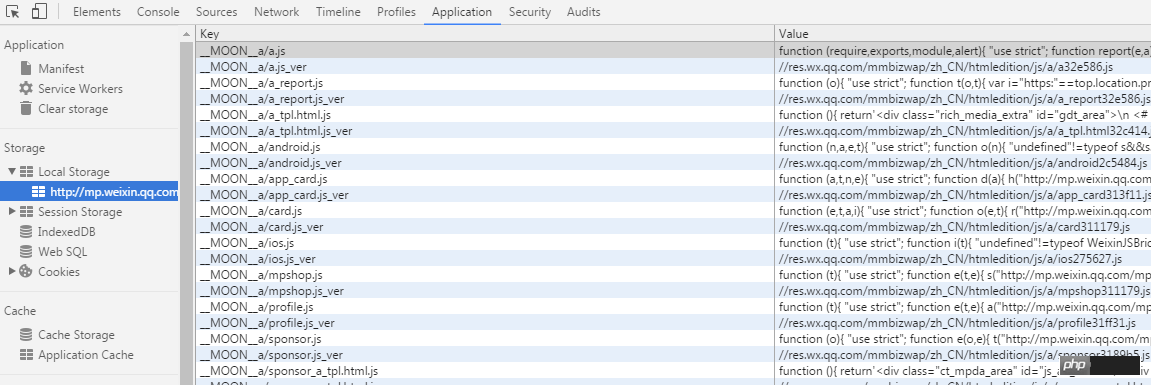
腦袋裡靈光一閃,不會是用localStorage做了快取吧? !趕緊看了下localStronge,還真是。 。 。 。

心裡一陣澎湃,這不是我之前就想實現的載入效能優化的想法嗎!乖乖,我孤陋寡聞了,已經有前端團隊實作了程式碼。
二、談談檔案載入方面的最佳化想法
通常,前端的資源檔案載入優化,就是在檔案不修改迭代的情況下,盡可能多地利用緩存,避免多次下載相同的檔案。
一般的做法就是盡量延長資源的有效期,也就是設定 Cache-Control裡的max-age,讓頁面資源請求的回傳碼為304,讓瀏覽器直接使用本地快取。
雖然pc端的協商快取(304)很快,但手機端因為網路原因,協商快取的效果就沒pc端那麼好了。而且,手機會經常清除本地緩存,所以檔案快取的時間也不會很長。
這時候,localStorage就派上用場了。
localStorage比較cookie,可以快取大體積的數據,而且是永久有效。所以,如果把js資源和css資源儲存在localStorage中,則可以省去發送http請求所消耗的時間,大大提高使用者的瀏覽體驗。
三、用localStorage做資源快取需要解決的問題
3.1 版本更新機制
只要一個專案還在迭代開發,就難以避免需要更新資源檔案。
普通的資源要求,可以根據檔名md5 http://res.wx.qq.com/mmbizwap/zh_CN/htmledition/js/biz_wap/moon32ebc4.js或在資源連結後面加上特定的字尾http://1.ss.faisys.com/js/comm/fai.min.js?v=201612051739
做標識來判斷是否需要更新資源。 如果用localStorage做,則需要一套新的快取更新機制。3.2 搭建更新程式碼的鷹架
使用localStorage緩存,則需要一個新的鷹架來管理資源檔案的讀取和寫入。3.3 後台輸出一份資源配置資訊
因為需要前端做資源更新,所以後台要輸出一份依據給前端做判斷用,也就是需要一份資源配置資訊。前端根據配置訊息,進行匹配和比較,最終決定 使用localStorage緩存,還是重新發起請求,下載最新的資源檔案。
3.4 存在XSS安全隱患
localStorage中的信息,客戶端是可以任意修改的。如果哪個駭客想練手一下,可以任意注入js程式碼。那麼,在頁面刷新的時候,注入的程式碼也會被執行。
四、微信的做法解析4.1 版本識別
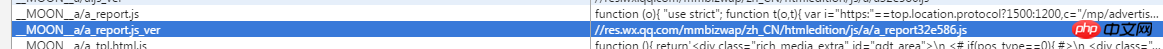
########4.1 版本識別################# ##########以__MOON__a/a_report.js為例,版本資訊用key __MOON__a/a_report.js_ver存儲,儲存的value為//res.wx.qq.com/mmbizwap/zh_CN/htmledition /js/a/a_report32e586.js。 ######如果按普通載入方式,直接將該value取出來,設定到script節點的src屬性,即可完成載入。 ######微信判斷該版本是否最新,就是用該value值與後台輸出的配置資訊進行比較,最後得出是否更新的結果。 ######如果value值與設定資訊一致,則使用快取。否則,重新發起請求載入。 ############4.2 鷹架#############可以看出,微信使用的是自己開發的鷹架moon.js,在這個網頁中的實際檔名是moon32ebc4.js。 ###因為是混淆過變數名稱的文件,所以要看具體程式碼的走向,有點費力,這裡就不做分析了。
4.3 資源設定資訊
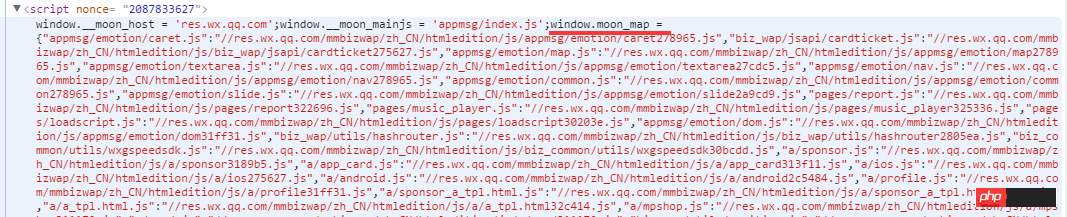
因為鷹架moon.js需要資源設定資訊才能正常運作,所以設定資訊一定會在moon.js之前輸出。
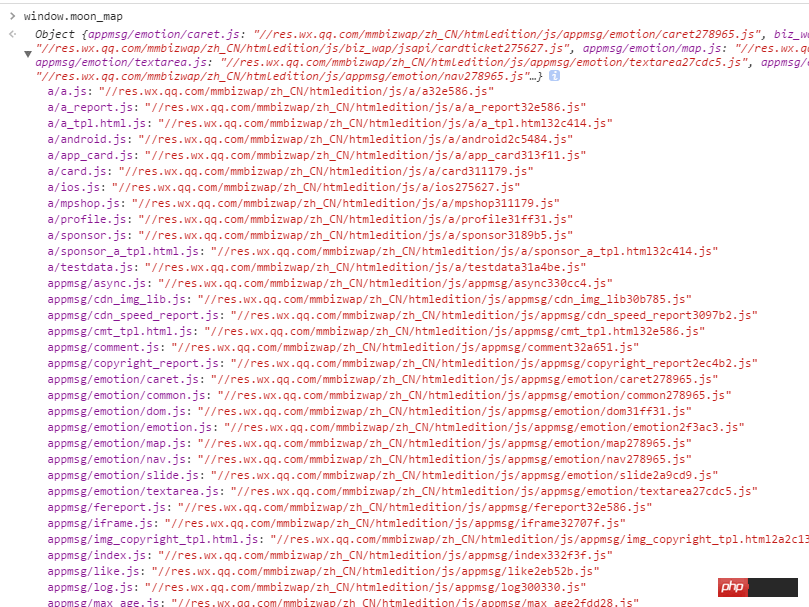
依序查看moon.js之前的script標籤,發現了window.moon_map這個json物件。

利用控制台輸出該變數查看資訊如下:

#看到這裡,可以明確一點:這就是更新機制所必備的資源配置資訊表了。
而且,可以看出,該配置資訊json物件的key,就對應localStorage中的key。同理,value值也是一一對應。
4.4 XSS攻擊
這裡是為了驗證微信的快取機制是否有XSS攻擊,看到這裡的童鞋可千萬不要去做壞事。
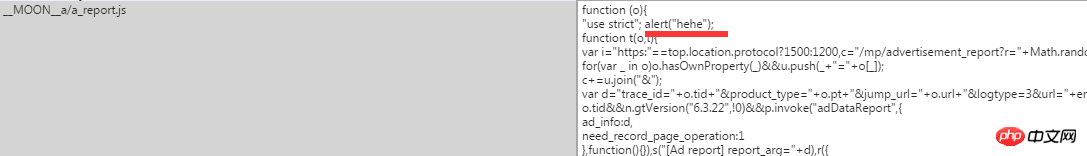
我在一個js快取程式碼中,插入alert("hehe");,看頁面刷新的時候,是否會出現該彈窗,來驗證是否有攻擊漏洞。

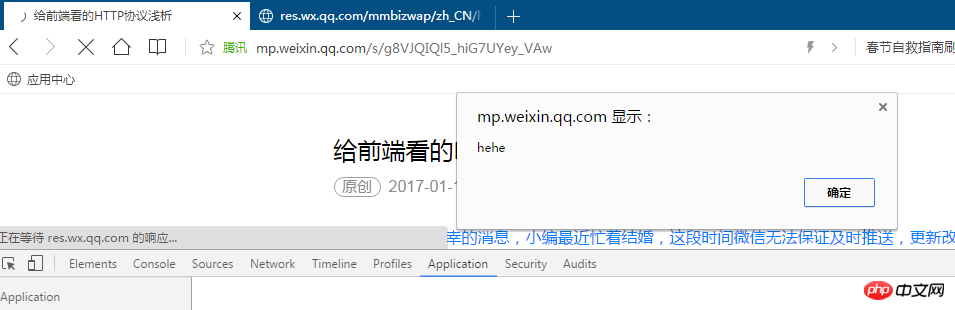
刷新頁面後,結果如下圖:

#可以看出,微信也沒有解決這類問題。所以,這種快取機制,還是有先天不足的。
4.5 測試微信的更新機制
#修改localStorage中key __MOON__a/a_report.js_ver #對應的value值,讓微信的鷹架moon.js更新__MOON__a/a_report.js,刷掉我剛才主動插入的程式碼。
這裡,我修改檔案名稱***587.js(原來的檔案名稱***586.js)。接著F5刷新頁面。
結果為:report.js程式碼更新了,版本號碼也恢復回 ***586.js。

五、結論
localStorage快取有其用武之地,但不是萬能的。需要注意以上提及的坑。
可以套用的場景我歸納為以下幾點:
1. 非首屏渲染需要的css文件,可以做LS快取。
首屏渲染需要的css,需要以常規方式輸出,因為SEO需要,不然爬蟲爬取頁面的時候,頁面效果會很不好。而非首屏的css,則可以用LS緩存,減少資源下載時間。
2. 展示類別、動畫類別等非業務主要邏輯的程式碼,可以做LS快取。
這樣,可以一定程度上避免業務層的安全漏洞。當然,前端再怎麼做防護都是一層薄紙。重要的,還是後台介面要做好安全保護。
3. 行動端可以做LS快取。 PC端做LS緩存,發揮的優化作用不大。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
關於原生js實現類似fullpage的單頁/全螢幕滾動的方法
#
以上是js和css的快取機制的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




