jQuery實作切換頁面過渡動畫效果
這篇文章主要介紹了關於jQuery實現切換頁面過渡動畫效果,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
這是一款效果非常酷的jQuery和CSS3透過AJAX呼叫切換頁面過渡動畫特效插件。該頁面切換特效使用AJAX來動態載入連結內容,在頁面載入的時候,使用CSS3來製作非常酷的頁面過渡動畫效果。外掛程式中使用pushState方法來管理瀏覽器的瀏覽歷史,需要的朋友可以參考下
直接為大家介紹製作過程,希望大家可以喜歡。
HTML結構
該頁面切換特效的HTML結構使用一個
<main> <p class="cd-index cd-main-content"> <p> <h1>Page Transition</h1> <!-- your content here --> </p> </p> </main> <p class="cd-cover-layer"></p> <!-- this is the cover layer --> <p class="cd-loading-bar"></p> <!-- this is the loading bar -->
CSS樣式
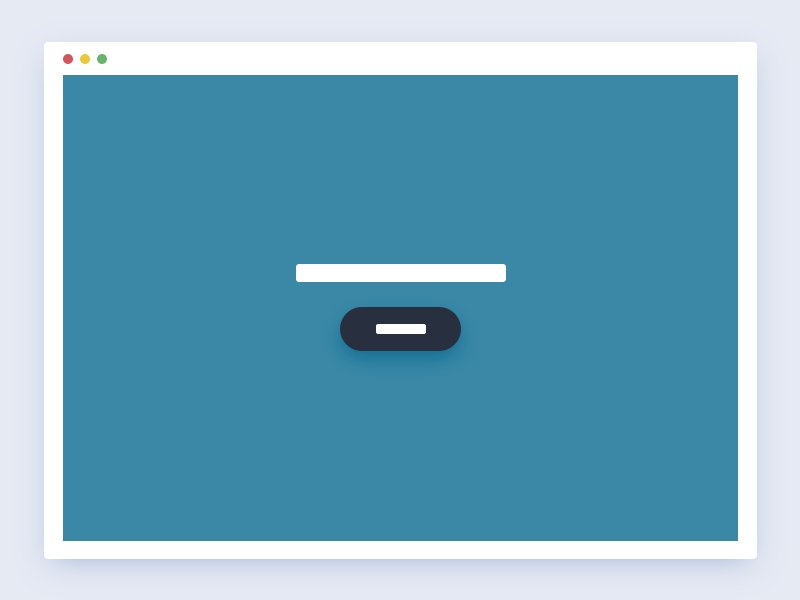
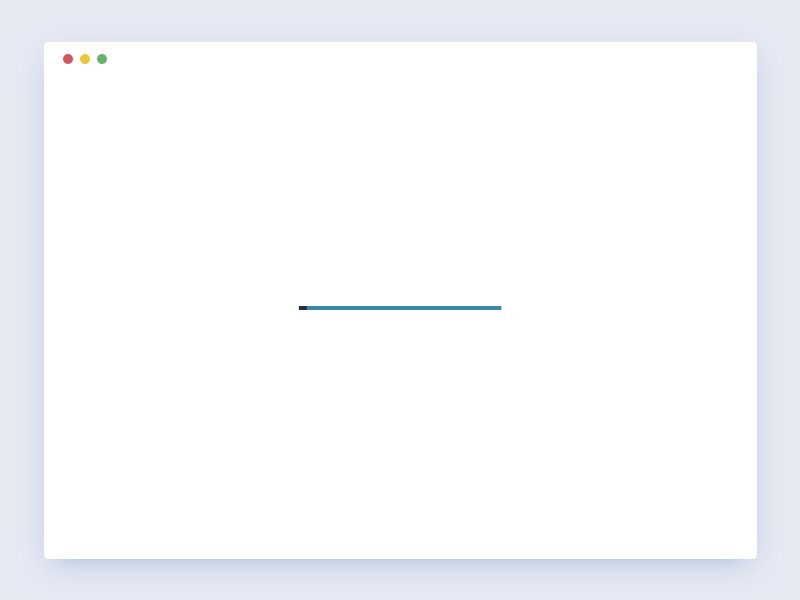
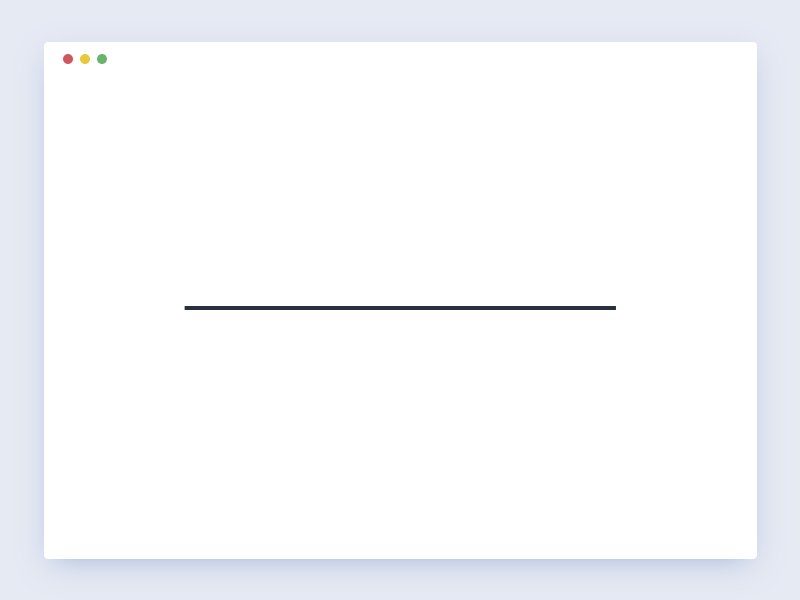
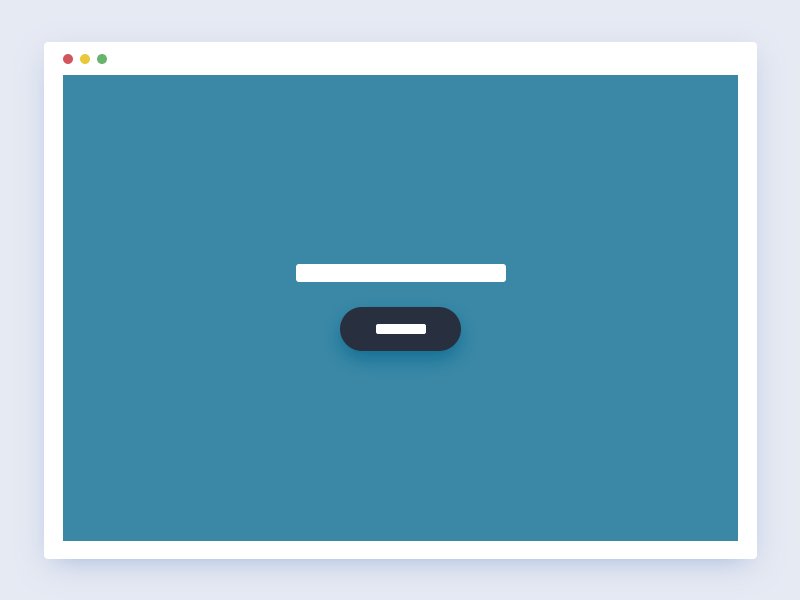
該頁面切換特效中使用body::before和body:: after偽元素在頁面切換過程中會建立兩個遮罩層來遮住頁面內容。它們的定位是固定定位,高度等於50vh,寬度為100%。預設情況下,使用CSS transform屬性將它們隱藏起來(translateY(-100%)/translateY(100%))。當使用者切換頁面的時候,這些元素被移動回視口當中(透過在
元素上新增.page-is-changing class)。下面的圖片示範了這個過程:

頁面切換特效
body::after, body::before {
/* these are the 2 half blocks which cover the content once the animation is triggered */
height: 50vh;
width: 100%;
position: fixed;
left: 0;
}
body::before {
top: 0;
transform: translateY(-100%);
}
body::after {
bottom: 0;
transform: translateY(100%);
}
body.page-is-changing::after, body.page-is-changing::before {
transform: translateY(0);
}頁面切換時,頁面內容的淡入淡出效果是透過改變p.cd-cover-layer的透明度來實現的。它覆蓋了.cd-main-content元素,並具有相同的背景色,然後在
被添加.page-is-changing class的時候,將透明度從0修改為1。Loading進度條使用.cd-loading-bar::before偽元素來製作。預設它被縮小(scaleX(0))和transform-origin: left center。當頁面切換開始時它被使用scaleX(1)放大會原來的尺寸。
.cd-loading-bar {
/* this is the loading bar - visible while switching from one page to the following one */
position: fixed;
height: 2px;
width: 90%;
}
.cd-loading-bar::before {
/* this is the progress bar inside the loading bar */
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
transform: scaleX(0);
transform-origin: left center;
}
.page-is-changing .cd-loading-bar::before {
transform: scaleX(1);
}特效中平滑的過渡效果使用CSS Transitions來實現。每一個動畫元素都被加入了不同的transition-delay,以實現不同的元素動畫順序。
JAVASCRIPT
此頁面切換特效中在連結上使用data-type="page-transition"屬性,用於觸發頁面切換事件。當插件偵測到使用者點擊事件,changePage()方法將會被執行。
$('main').on('click', '[data-type="page-transition"]', function(event){
event.preventDefault();
//detect which page has been selected
var newPage = $(this).attr('href');
//if the page is not animating - trigger animation
if( !isAnimating ) changePage(newPage, true);
});這個方法會觸發頁面切換動畫,並透過loadNewContent()方法載入新內容。
function changePage(url, bool) {
isAnimating = true;
// trigger page animation
$('body').addClass('page-is-changing');
//...
loadNewContent(url, bool);
//...
}當新的內容載入後,會取代原來
function loadNewContent(url, bool) {
var newSectionName = 'cd-'+url.replace('.html', ''),
section = $('<p class="cd-main-content '+newSectionName+'"></p>');
section.load(url+' .cd-main-content > *', function(event){
// load new content and replace <main> content with the new one
$('main').html(section);
//...
$('body').removeClass('page-is-changing');
//...
if(url != window.location){
//add the new page to the window.history
window.history.pushState({path: url},'',url);
}
});
}為了在使用者點擊瀏覽器的回退按鈕時觸發相同的頁面切換動畫效果,插件中監聽popstate事件,並在它觸發時執行changePage()函數。
$(window).on('popstate', function() {
var newPageArray = location.pathname.split('/'),
//this is the url of the page to be loaded
newPage = newPageArray[newPageArray.length - 1];
if( !isAnimating ) changePage(newPage);
});以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
jQuery和CSS3實作仿花瓣網固定頂部位置帶懸浮效果的導航選單
以上是jQuery實作切換頁面過渡動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 在JavaScript中替換字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 立即提高jQuery性能的10種方法
Mar 11, 2025 am 12:15 AM
立即提高jQuery性能的10種方法
Mar 11, 2025 am 12:15 AM
本文概述了十個簡單的步驟,可以顯著提高腳本的性能。 這些技術很簡單,適用於所有技能水平。 保持更新:使用bundler(例如vite)的npm等軟件包經理來確保
 使用Passport與semelize和MySQL
Mar 11, 2025 am 11:04 AM
使用Passport與semelize和MySQL
Mar 11, 2025 am 11:04 AM
續集是一個基於承諾的node.js orm。它可以與PostgreSQL,MySQL,MariadB,Sqlite和MSSQL一起使用。在本教程中,我們將為Web應用程序的用戶實施身份驗證。我們將使用Passport,Passport,Midderw的流行身份驗證
 如何構建簡單的jQuery滑塊
Mar 11, 2025 am 12:19 AM
如何構建簡單的jQuery滑塊
Mar 11, 2025 am 12:19 AM
本文將引導您使用jQuery庫創建一個簡單的圖片輪播。我們將使用bxSlider庫,它基於jQuery構建,並提供許多配置選項來設置輪播。 如今,圖片輪播已成為網站必備功能——一圖胜千言! 決定使用圖片輪播後,下一個問題是如何創建它。首先,您需要收集高質量、高分辨率的圖片。 接下來,您需要使用HTML和一些JavaScript代碼來創建圖片輪播。網絡上有很多庫可以幫助您以不同的方式創建輪播。我們將使用開源的bxSlider庫。 bxSlider庫支持響應式設計,因此使用此庫構建的輪播可以適應任何
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。







