這篇文章主要介紹了使用Vue實現textarea固定輸入行數與添加下劃線樣式的思路詳解,非常不錯,具有一定的參考借鑒價值,需要的朋友可以參考下
先上效果圖

#textarea底線
設定一張1*35 //行高的圖片, 設定背景圖即可.line-height: 35px;//注意行高要和背景圖高度一致resize: none;
background: url('./img/linebg.png') repeat;
border: none;outline: none;overflow: hidden ;
固定輸入行數
需求:使用者固定不論多少位元組,只能輸入2行.因為是限制行數,所以不能用maxlength設定.實作想法
首先想到計算出用戶輸入了幾行,然後超出部分字元刪除掉就OK.
<textarea class='textarea' @scroll='textsrc' v-model='text.Headquarters' ref='Headquarters' rows="2"></textarea>
先取出
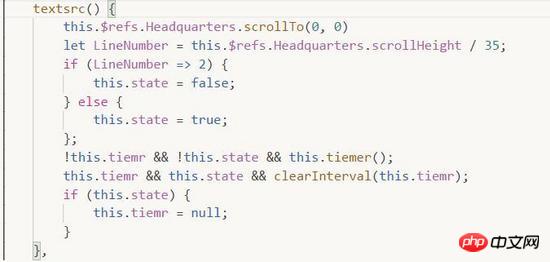
textarea元素的整體高度,然後除一下行高很輕鬆的到目前輸入到幾行.因為如果用戶一次複製一大段文字, 貼上到textarea裡則會直接出現多行, 刪除字串超出部分換行還會觸發scroll事件, 所以用if語句判斷一下是否滿足了限制.發現多行程式碼排版錯誤,貼張圖吧.
textsrc() {
this.$refs.Headquarters.scrollTo(0, 0)
let LineNumber = this.$refs.Headquarters.scrollHeight / 35;
if (LineNumber => 2) {
this.state = false;
} else {
this.state = true;
};
!this.tiemr && !this.state && this.tiemer();
this.tiemr && this.state && clearInterval(this.tiemr);
if (this.state) {
this.tiemr = null;
}
},
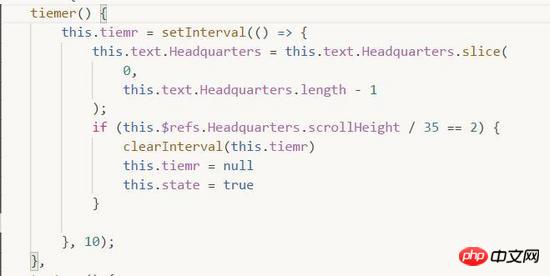
tiemer()
{
this.tiemr = setInterval(() =>
{
this.text.Headquarters = this.text.Headquarters.slice(
0,
this.text.Headquarters.length - 1
);
if (this.$refs.Headquarters.scrollHeight / 35 == 2)
{
clearInterval(this.tiemr)
this.tiemr = null
this.state = true
}
},
10);
},###
以上是Vue實作textarea固定輸入行數與新增下劃線樣式的思路的詳細內容。更多資訊請關注PHP中文網其他相關文章!




