Vue webapp專案透過HBulider打包原生APP的介紹
這篇文章主要介紹了詳解Vue webapp專案透過HBulider打包原生APP,內容挺不錯的,現在分享給大家,也給大家做個參考。
Vue webapp專案透過HBulider打包原生APP
1、webapp專案已經透過vue-cli搭建的腳手架寫好了,然後透過webpack打包成一個部署檔list,如下:

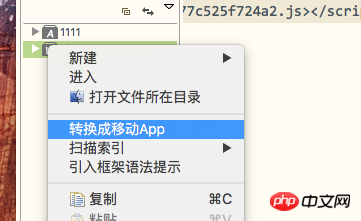
2、開啟HBulider,開啟目錄,選擇這個list,專案名稱自己更改。 (或直接新建一個app項目,然後把裡邊的unpackage和manifest這兩個保留下來,其他的替換成自己dist檔案裡邊的內容)

這時候是web項目,需要改為APP項目(如果直接新建的app,請忽略此步驟)





更改後:
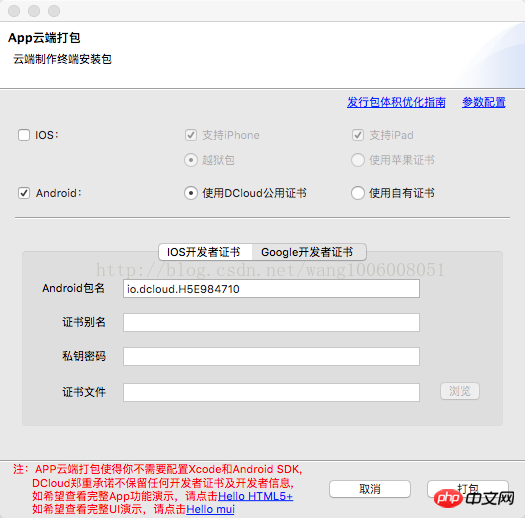
 3、在HB中開啟這個dist,可以看到有一個manifest.json的檔案。這個檔案是用來設定應用程式資訊的。入口文件一定要對應好,我用VUE寫的單頁應用,所以就一個index.html。
3、在HB中開啟這個dist,可以看到有一個manifest.json的檔案。這個檔案是用來設定應用程式資訊的。入口文件一定要對應好,我用VUE寫的單頁應用,所以就一個index.html。
然後配置圖示
#按自己專案的要求配置就行了,HB下面列舉的很詳細。
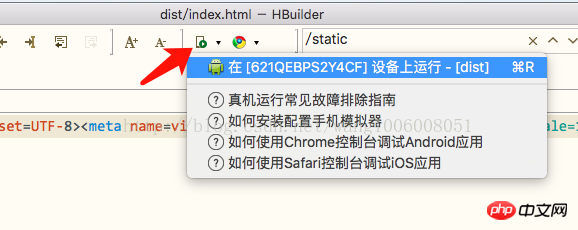
4、接下來可以透過手機用USB線與電腦連接進行真機調試。 (必須透過USB線連接才可以,人家HB不支援什麼透過無線連線的方式)windows電腦不用說了,可以用一些360助手什麼的就可以解決了。如果你的手機是安卓的,在蘋果電腦下面就沒那麼好搞了。後來透過百度加自己的摸索也搞出來。方法就是在蘋果電腦上下載一個使用 Android File Transfer這個軟體。要收費時,點擊試用就可以了。手機上需要開啟usb調試,然後選擇 內建光碟 就可以與蘋果電腦連接了。手機本身也有提示(真的很暖心)
連接成功之後,就可以進行真機調試了。
附註:網路上很多說自己的VUE專案專案開啟一片空白,記得改一下config下面的index.js中bulid模組匯出的路徑。因為index.html裡邊的內容都是透過script標籤引入的,而你的路徑不對,開啟肯定是空白的。先看一下預設的路徑。 
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
assetsPublicPath預設的是 ‘/' 也就是根目錄。而我們的index.html和static在同一級目錄下面。 所以要改為 ‘./ '
另外還要注意一點。 src裡邊router/index.js路由配置裡邊預設模式是hash,如果你改成了history模式的話,開啟也會是一片空白。所以改為hash或直接把模式配置刪除,讓它預設的就行 。 
// mode: 'history' // 默认hash

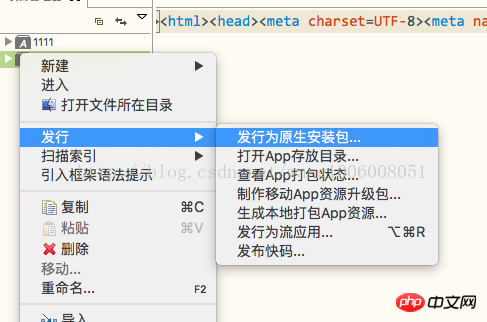
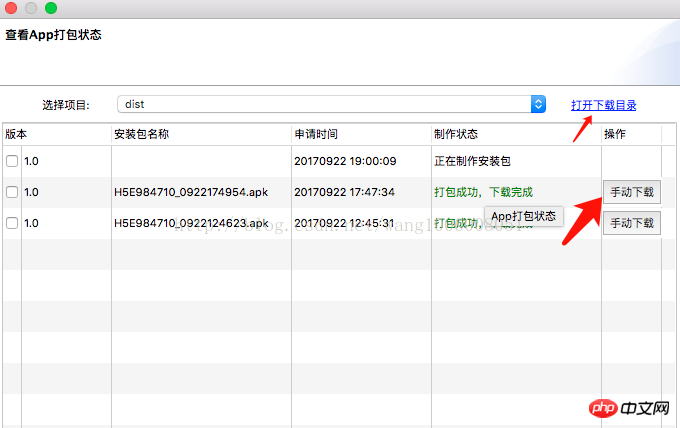
5、如果真機測試沒有問題。那就可以真正的進行打包成APP了。


以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
##
以上是Vue webapp專案透過HBulider打包原生APP的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






