關於vue首屏載入優化的介紹
這篇文章主要介紹了淺談vue首屏加載優化,內容挺不錯的,現在分享給大家,也給大家做個參考。
本文介紹了淺談vue首屏載入優化,分享給大家,具體如下:
庫使用情況
vue
vue-router
#axios
- ##muse- ui
- material-icons
- #vue-baidu-map
未優化前
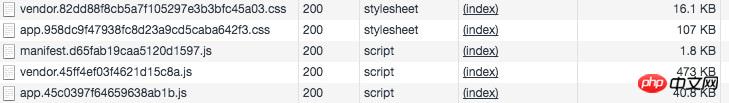
首先我們在正常情況下build

##1. 按需載入
目前流行的UI框架如iview,muse-ui,Element UI都支援按需載入,只需稍微改動程式碼.
import MuseUI from 'muse-ui' import 'muse-ui/dist/muse-ui.css' import 'muse-ui/dist/theme-light.css' Vue.use(MuseUI)
修改後:
import appBar from 'muse-ui/src/appBar' import toast from 'muse-ui/src/toast' import drawer from 'muse-ui/src/drawer' import popup from 'muse-ui/src/popup' Vue.component(appBar.name, appBar); Vue.component(toast.name, toast); Vue.component(drawer.name, drawer); Vue.component(popup.name, popup);
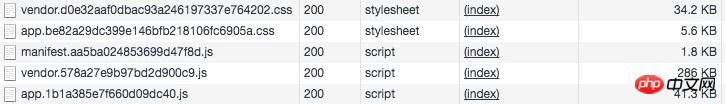
讓我們來看看使用按需載入後的效果?
2. 基於DllPlugin 和DllReferencePlugin 的webpack 建置最佳化這一步並沒有對專案產出的檔案進行什麼最佳化.而是優化了建置速度.
在目前專案引用了16個muse-ui元件的情況下css減少了80kb,js減少了快200kb.
DllPlugin 預編譯模組.有點像android開發中的lib Module,或iOS的framework.
看一下構建時間的結果對比:before:38291ms我們可以對專案中用到的vue,vue-router,axios,muse-ui 這些固定的,基本不變的模組進行預編譯. 具體操作不在贅述,可以看一下這篇文章,也是我寫的,但是覺得自己沒講利索? .
after :10089ms
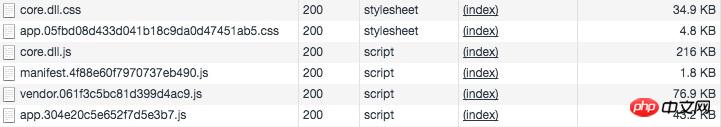
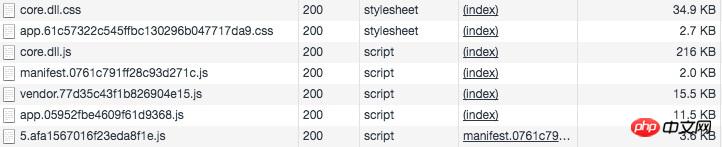
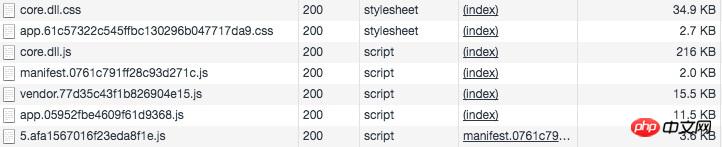
專案中多了core.dll.css和core.dll.js 他們就是分割出來的固定的,基本不變的模組,所以只需要編譯一次,以後引用就好.有點library的感覺.這樣每次構建省去了構建固定模組的時間. 時間有38s降到了10s,如果你構建比較頻繁,應該還是很有用的.
3. 異步組件官方文檔
官方文件是這麼介紹的:
在大型應用程式中,我們可能需要將應用程式拆分為多個小模組,按需從伺服器下載。為了讓事情更簡單, Vue.js 允許將元件定義為一個工廠函數,動態地解析元件的定義。 Vue.js 只在元件需要渲染時觸發工廠函數,並且把結果快取起來,用於後面的再次渲染。
before:
import search from './search.vue'
{
path: '/search',
name: 'search',
component: search
}after:
const search = resolve => require(['./search.vue'], resolve);
{
path: '/search',
name: 'search',
component: search
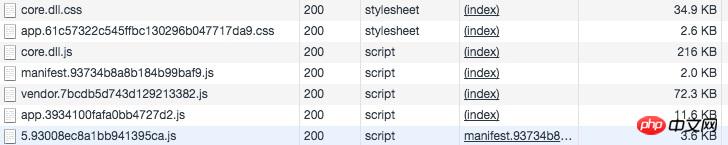
}具體我們來看看改造後的效果:

但是根據專案情況,例如我的專案用到了vue-baidu-map.
如果你按照預設的載入方式,vue-baidu-map是會被打在vendor.js .但其實這個元件我只有某個二級頁面才使用.所以讓我們來調整一下載入位置看看.把註冊的vue-baidu-map放在真正使用它的地方.##### ##########這樣,verdor.js 又小了56kb.因為首頁根本用不到vue-baidu-map. 當然這樣會帶來一個問題:當多個頁面使用vue-baidu-map ,會出現多個頁面重複打包.###############怎麼異步載入外掛,這個我還沒搞懂...######5. webpack-bundle- analyzer######webpack-bundle-analyzer是用來分析Webpack 產生的包體組成並且以可視化的方式回饋給開發者的工具.你可以透過命令:###npm run build --report


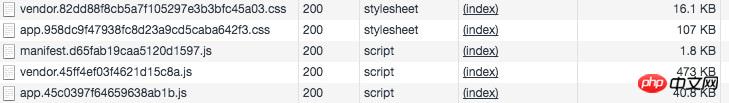
##這還是在未開啟gzip的情況下.新增一張開啟gzip的截圖,84.8kb,相對最後的最佳化結果286.2kb是70%的壓縮比...哈哈638.7kb vs 286.2kb

#總結
- 在使用ui函式庫時,盡量使用按需載入方式.
- #非同步載入,官方文件很詳盡,改造起來也不難,可以試試
- #合理規劃三方庫的引用.這個聽起來有點龜毛,'收益'可能也不是很高,不過是個調整方向
- 善用webpack-bundle-analyzer優化項目依賴 ##服務端開啟gzip壓縮,誰用誰知道!
- 以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
Vue SPA單頁應用首屏優化的介紹如何解決Vue下路由History模式打包後頁面空白#
以上是關於vue首屏載入優化的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






