如何解決使用vue打包時vendor檔案過大或是app.js檔案很大的問題
這篇文章主要介紹了使用vue打包時vendor文件過大或者是app.js文件很大問題的解決方法,非常不錯,具有一定的參考借鑒價值,需要的朋友可以參考下
第一次使用vue2.0開發,之前都是用的angular1.x。使用vue-cli腳手架打包後(UI用的Element-ui),發現vendor檔案很大,將近1M左右。 。後來翻閱資料才明白,原來webpack把所有的資料庫都打包到了一起,導致文件很大。
我的解決方法:
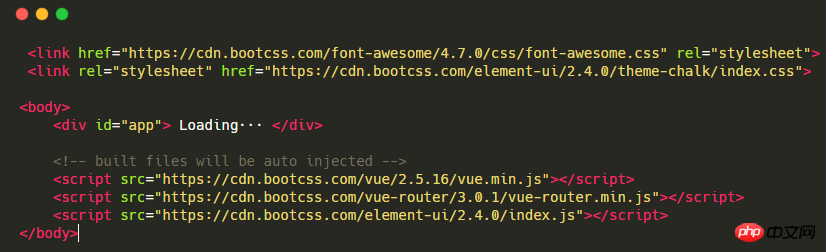
1、把不常改變的函式庫放到index.html中,透過cdn引入,例如下面這樣:

然後找到build/webpack.base.conf.js文件,在module.exports = { } 中加入以下程式碼
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT',
},這樣webpack就不會把vue.js, vue-router, element-ui函式庫打包了。聲明一下,我把main.js中對element的引入刪掉了,不然我發現打包後的app.css還是會把element的css打包進去,刪掉後就沒了。
然後你打包就會發現vendor檔案小了很多~
如果你還不滿足,請接著往下看·····
2、vue路由的懶加載(具體作用,官網查看哦,這裡就不多介紹了)。
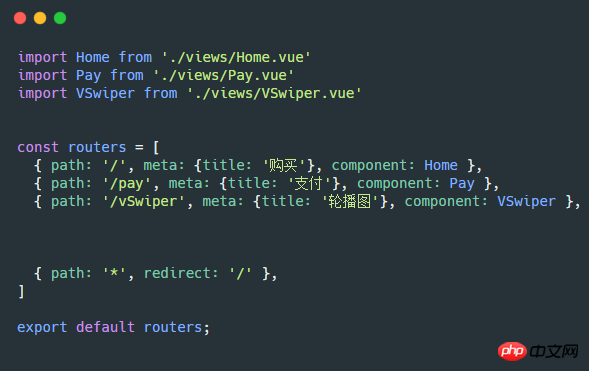
剛開始我們使用路由可能是下面這樣(router.js),這樣一開始進入頁面就會把所有的路由資源都加載,如果項目大,加載的內容就會很多,等待的時間頁就會越長,導致給使用者的不好的體驗效果。

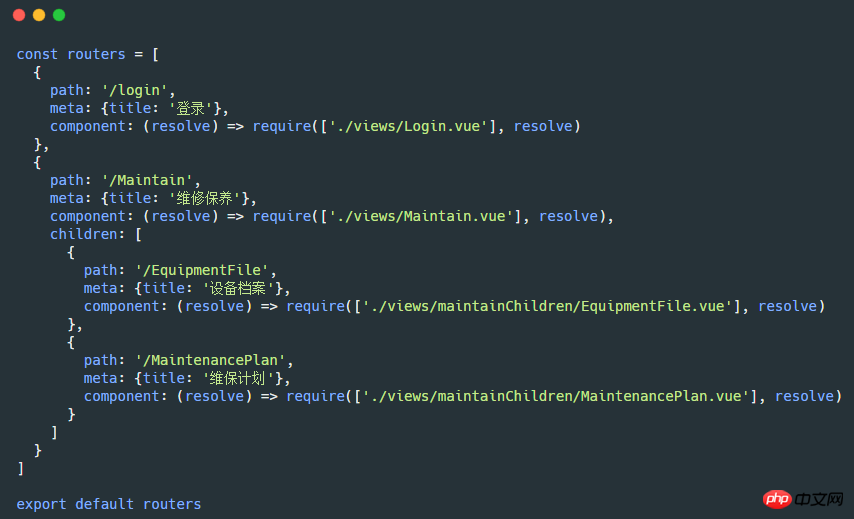
為了把路由分模組,然後每次進入一個新頁面才載入該頁面所需的資源(也就是非同步載入路由),我們可以像下面這樣使用(router.js):

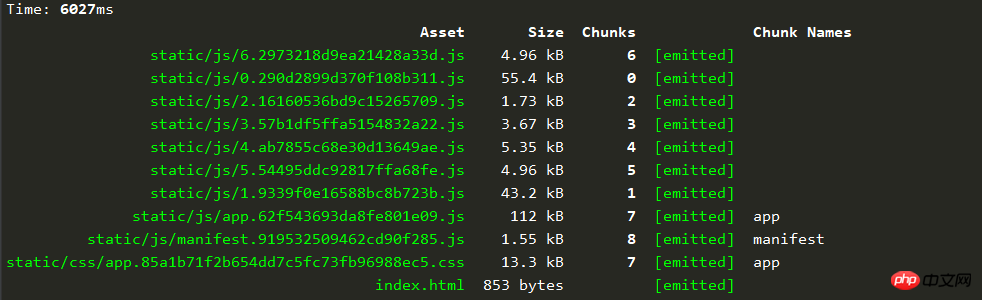
然後你打包就會發現,多了很多1.xxxxx.js;2.xxxxx.js等等,而vendor.xxx. js沒了,剩下app.js 和manifest.js,而且app.js還很小,我這裡是100k多一點。

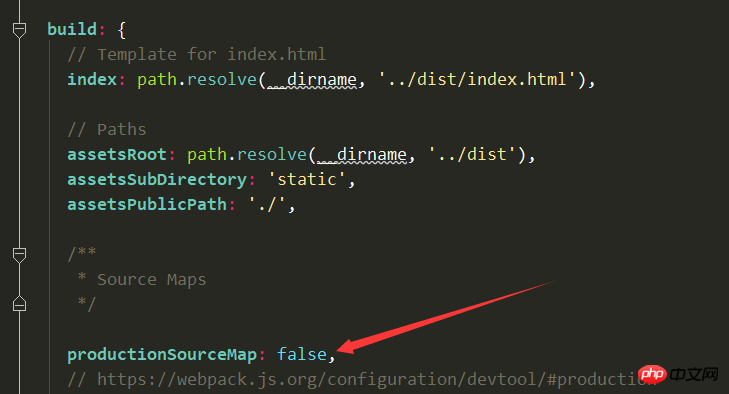
這裡我沒有產生map文件,這樣打包速度快一些,整個專案文件也小很多(map檔案一般都很大);
取消產生map文件,找到config/index.js ,修改下面箭頭指向為false,就行了。

剛開始使用,一路磕磕碰碰在所難免,也藉鑒了很多前輩們的經驗,所以在這裡記錄一下,希望能幫到更多的人。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
Vue webapp專案透過HBulider打包原生APP的介紹
以上是如何解決使用vue打包時vendor檔案過大或是app.js檔案很大的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






