這篇文章主要介紹了關於Vue組件選項props的使用介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
父組件透過props 向下傳遞數據給子元件,子元件透過events 給父元件發送訊息。本文將詳細介紹Vue元件選項props,需要的朋友可以參考下
前面的話
元件所接受的選項大部分與Vue實例一樣,而選項props是元件中非常重要的選項。在 Vue 中,父子元件的關係可以總結為 props down, events up。父元件透過 props 向下傳遞資料給子元件,子元件透過 events 傳送訊息給父元件。本文將詳細介紹Vue元件選項props

#靜態props
元件實例的作用域是孤立的。這表示不能 (也不應該) 在子元件的範本內直接引用父元件的資料。要讓子元件使用父元件的數據,需要透過子元件的props 選項
使用Prop傳遞資料包含靜態和動態兩種形式,以下先介紹靜態props
子元件要顯式地用props 選項宣告它所期待獲得的資料
var childNode = {
template: '<p>{{message}}</p>',
props:['message']
}靜態Prop透過為子元件在父元件中的佔位符添加特性的方式來達到傳值的目的
<script> var childNode = { template: &#39;<p>{{message}}</p>&#39;, props:[&#39;message&#39;] } var parentNode = { template: ` <p class="parent"> <child message="aaa"></child> <child message="bbb"></child> </p>`, components: { 'child': childNode } }; // 创建根实例 new Vue({ el: '#example', components: { 'parent': parentNode } }) </script>

命名約定
對於props宣告的屬性來說,在父級HTML範本中,屬性名稱需要使用中劃線寫法
var parentNode = {
template: `
<p class="parent">
<child my-message="aaa"></child>
<child my-message="bbb"></child>
</p>`,
components: {
'child': childNode
}
};#子級props屬性宣告時,使用小駝峰或中劃線寫法都可以;而子級模板使用從父級傳來的變數時,需要使用對應的小駝峰寫法
var childNode = {
template: '<p>{{myMessage}}</p>',
props:['myMessage']
}
var childNode = {
template: '<p>{{myMessage}}</p>',
props:['my-message']
}動態props
在範本中,要動態地綁定父元件的資料到子範本的props,與綁定到任何普通的HTML特性相類似,就是用v-bind。每當父元件的資料變化時,該變更也會傳導給子元件
var childNode = {
template: '<p>{{myMessage}}</p>',
props:['myMessage']
}
var parentNode = {
template: `
<p class="parent">
<child :my-message="data1"></child>
<child :my-message="data2"></child>
</p>`,
components: {
'child': childNode
},
data(){
return {
'data1':'aaa',
'data2':'bbb'
}
}
};##傳遞數字
初學者常犯的一個錯誤是使用字面量語法傳遞數值#
<!-- 传递了一个字符串 "1" -->
<comp some-prop="1"></comp>
<p id="example">
<my-parent></my-parent>
</p>
<script>
var childNode = {
template: '<p>{{myMessage}}的类型是{{type}}</p>',
props:['myMessage'],
computed:{
type(){
return typeof this.myMessage
}
}
}
var parentNode = {
template: `
<p class="parent">
<my-child my-message="1"></my-child>
</p>`,
components: {
'myChild': childNode
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'MyParent': parentNode
}
})
</script>
#
<!-- 传递实际的 number -->
<comp v-bind:some-prop="1"></comp>
var parentNode = {
template: `
<p class="parent">
<my-child :my-message="1"></my-child>
</p>`,
components: {
'myChild': childNode
}
}; ## 或可以使用動態props,在data屬性中設定對應的數字1
## 或可以使用動態props,在data屬性中設定對應的數字1
var parentNode = {
template: `
<p class="parent">
<my-child :my-message="data"></my-child>
</p>`,
components: {
'myChild': childNode
},
data(){
return {
'data': 1
}
}
};props驗證 可以為元件的props 指定驗證規格。如果傳入的資料不符合規格,Vue會發出警告。當元件給其他人使用時,這很有用
要指定驗證規格,需要用物件的形式,而不能用字串陣列
Vue.component('example', {
props: {
// 基础类型检测 (`null` 意思是任何类型都可以)
propA: Number,
// 多种类型
propB: [String, Number],
// 必传且是字符串
propC: {
type: String,
required: true
},
// 数字,有默认值
propD: {
type: Number,
default: 100
},
// 数组/对象的默认值应当由一个工厂函数返回
propE: {
type: Object,
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
return value > 10
}
}
}
})# type 可以是下面原生建構器
String Number Boolean Function Object Array Symbol
type 也可以是一個自訂建構器函數,使用instanceof 偵測。
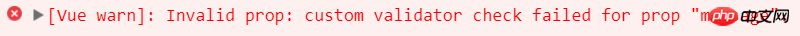
當 prop 驗證失敗,Vue 會在拋出警告 (如果使用的是開發版本)。 props會在元件實例創建之前進行校驗,所以在default 或validator 函數裡,諸如data、computed 或methods 等實例屬性還無法使用
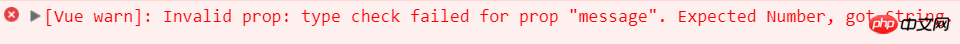
下面是一個簡單例子,如果傳入子組件的message不是數字,則拋出警告
<p id="example">
<parent></parent>
</p>
<script>
var childNode = {
template: '<p>{{message}}</p>',
props:{
'message':Number
}
}
var parentNode = {
template: `
<p class="parent">
<child :message="msg"></child>
</p>`,
components: {
'child': childNode
},
data(){
return{
msg: '123'
}
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'parent': parentNode
}
})
</script>傳入數字123時,則無警告提示。當傳入字串'123'時,結果如下所示
 將上面程式碼中,子元件的內容修改如下,可自訂驗證函數,當函數傳回為false時,則輸出警告提示
將上面程式碼中,子元件的內容修改如下,可自訂驗證函數,當函數傳回為false時,則輸出警告提示
var childNode = {
template: '<p>{{message}}</p>',
props:{
'message':{
validator: function (value) {
return value > 10
}
}
}
}在父元件中傳入msg值為1,由於小於10,則輸出警告提示
var parentNode = {
template: `
<p class="parent">
<child :message="msg"></child>
</p>`,
components: {
'child': childNode
},
data(){
return{
msg:1
}
}
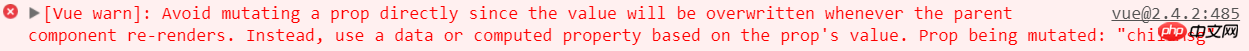
};单向数据流 prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解 另外,每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着不应该在子组件内部改变 prop。如果这么做了,Vue 会在控制台给出警告 下面是一个典型例子 父组件数据变化时,子组件数据会相应变化;而子组件数据变化时,父组件数据不变,并在控制台显示警告 修改prop中的数据,通常有以下两种原因 1、prop 作为初始值传入后,子组件想把它当作局部数据来用 2、prop 作为初始值传入,由子组件处理成其它数据输出 对于这两种情况,正确的应对方式是 1、定义一个局部变量,并用 prop 的值初始化它 2、定义一个计算属性,处理 prop 的值并返回 [注意]JS中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态 以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网! 相关推荐: 以上是Vue元件選項props的使用介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
<p id="example">
<parent></parent>
</p>
<script>
var childNode = {
template: `
<p class="child">
<p>
<span>子组件数据</span>
<input v-model="childMsg">
</p>
<p>{{childMsg}}</p>
</p>
`,
props:['childMsg']
}
var parentNode = {
template: `
<p class="parent">
<p>
<span>父组件数据</span>
<input v-model="msg">
</p>
<p>{{msg}}</p>
<child :child-msg="msg"></child>
</p>
`,
components: {
'child': childNode
},
data(){
return {
'msg':'match'
}
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'parent': parentNode
}
})
</script>
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}




