在VUE中如何使用Vue-resource完成交互
本篇文章主要介紹了VUE中使用Vue-resource完成交互,內容挺不錯的,現在分享給大家,也給大家做個參考。
本文介紹了VUE中使用Vue-resource完成交互,分享給大家,如下
使用vue-resource
##引入vue-resource
vue-resource就像jQuery裡的$.ajax,是用來跟後端互動資料的,vue-resource是vue的插件,所以我們在開始使用vue之前,需要先介紹vue-resource.js這個檔案<script src='js/vue.js'></script> <script src='js/vue-resource.js'></script>
// 基于全局Vue对象使用http Vue.http.get('/someUrl', [options]).then(successCallback, errorCallback); Vue.http.post('/someUrl', [body], [options]).then(successCallback, errorCallback); // 在一个Vue实例内使用$http this.$http.get('/someUrl', [options]).then(successCallback, errorCallback); this.$http.post('/someUrl', [body], [options]).then(successCallback, errorCallback);

GET請求
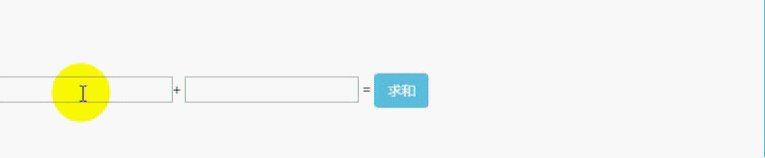
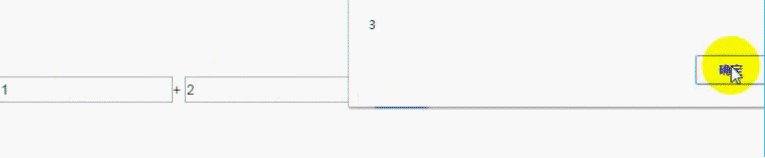
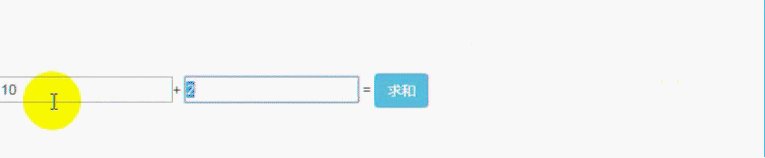
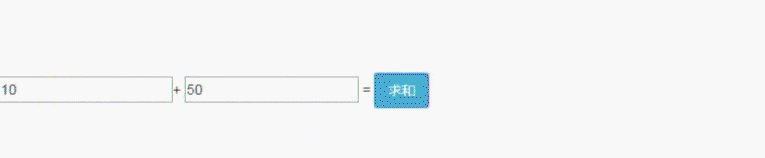
在下面的實例中,我們做一個求和的功能,效果如下圖:
this.$http.get('/someUrl', [options]).then(function(response){
// 响应成功回调
}, function(response){
// 响应错误回调
});<?php $a=$_GET['a']; $b=$_GET['b']; echo $a+$b; ?>
<p class="container" id="box" style="margin-top:100px"> <input type="text" name="" id="" v-model="a" />+ <input type="text" name="" id="" v-model="b" /> = <input type="button" value="求和" class="btn btn-info" @click="add()"/> </p>
#
<script type="text/javascript">
new Vue({
el:"#box",
data:{
a:"",
b:""
},
methods:{
add:function(){
this.$http.get("get.php",{
"a":this.a,
"b":this.b
}).then(function(response){
alert(response.data)
},function(response){
alert(response.status)
}
)
}
}
})
</script>
POST請求
#
<?php $a=$_POST['a']; $b=$_POST['b']; echo $a+$b; ?>
new Vue({
el:"#box",
data:{
a:"",
b:""
},
methods:{
add:function(){
this.$http.post("post.php",{
"a":this.a,
"b":this.b
},{
emulateJSON:true //POST请求需要将emulateJSON设置为true
}).then(function(response){
alert(response.data)
},function(response){
alert(response.status)
}
)
}
}
})JSONP
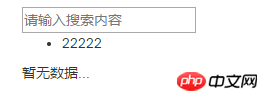
jsonp的語法跟get,post差不多,只是傳遞的資料不一樣。接下來,我們用jsonp來完成一個百度搜尋的功能。 1.首先準備一個實例的接口,這個接口是百度的搜尋接口(我們可以自己找一些接口作為測試),如下:https://sp0.baidu.com /5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=a&cb=show2.準備佈局
<p class="container" id="box" style="margin-top:100px">
<input type="text" placeholder="请输入搜索内容" />
<ul>
<li >22222</li>
</ul>
<p >暂无数据...</p>
</p>
##
<input type="text" placeholder="请输入搜索内容" v-model="t1" />
data:{
myData:[],
t1:""
}##
<input type="text" placeholder="请输入搜索内容" v-model="t1" @keyup="search()"/>
methods:{
search:function(ev){this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{
"wd":this.t1
},{
jsonp:"cb" //callback名字,默认是callback
}).then(function(response){
this.myData=response.data.s
},function(response){
alert(response.status)
}
)
}
}##
<p class="container" id="box" style="margin-top:100px">
<input type="text" v-model="t1" @keyup="search($event)" @keydown.down.prevent="changeDown($event)" @keydown.up.prevent="changeup()"/>
<ul>
<li v-for="(value, index) in myData" :class="{gray:index==now}">{{value}}</li>
</ul>
<p v-show="myData.length==0">暂无数据...</p>
</p>
##
/*data数据*/
data:{
myData:[],
t1:"",
now:-1
}
/*上下键的方法*/
changeDown:function(){
this.now++;
if(this.now==this.myData.length){
this.now=-1;
}
this.t1=this.myData[this.now];
},
changeup:function(){
this.now--;
if(this.now==-2){
this.now=this.myData.length-1;
}
this.t1=this.myData[this.now];
}
初识vue
<p class="container" id="box" style="margin-top:100px">
<input type="text" v-model="t1" @keyup="search($event)" @keydown.down.prevent="changeDown($event)" @keydown.up.prevent="changeup()"/>
<ul>
<li v-for="(value, index) in myData" :class="{gray:index==now}">{{value}}</li>
</ul>
<p v-show="myData.length==0">暂无数据...</p>
</p>
##rrreee
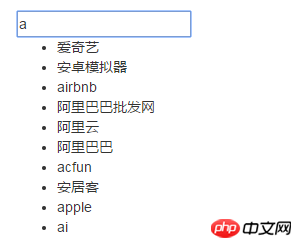
##.功能描述當我們在搜尋框中輸入搜尋的內容的時候,下面的清單會顯示出根據我們輸入的內容聯想的詞語。按鍵盤的上下鍵,可以上下選擇列表中的詞語,按enter鍵的時候,會執行搜尋
4.代碼實現
首先我們準備一個myData數組,存放聯想的詞語。 t1是input框輸入的值,如下
rrreee
#######rrreee#########在搜尋框中的輸入內容的時候,執行一個方法,這個方法主要用於發送一個請求,獲取輸入內容的聯想詞語。 #########rrreee############rrreee##########執行到這一步,清單中已經可以顯示出我們搜尋的聯想詞語了,如下圖:###############下面的我們可以實現,按上下鍵的時候,選擇字詞 #########rrreee######## ####rrreee#########完整程式碼:#########rrreee#########以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! ######相關推薦:#########vue 實作剪裁圖片並上傳伺服器的功能介紹###############Vue 實作雙向綁定的方法###########################以上是在VUE中如何使用Vue-resource完成交互的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






