基於casperjs和resemble.js實作一個像素比較服務
這篇文章主要為大家介紹了關於基於casperjs和resemble.js實現一個像素對比服務的相關資料,文中透過範例程式碼介紹的非常詳細,對大家的學習或工作具有一定的參考學習價值,需要的朋友們來一起學習學習吧。
前言
本次分享一個提供設計稿與前端頁面進行像素對比的node服務,旨在為測試或者前端人員自己完成一個輔助性測試。相信我,在像素層級的對比下,網頁對設計稿的還原程度一下子就會凸顯出來。下面話不多說了,來一起看看詳細的介紹吧。
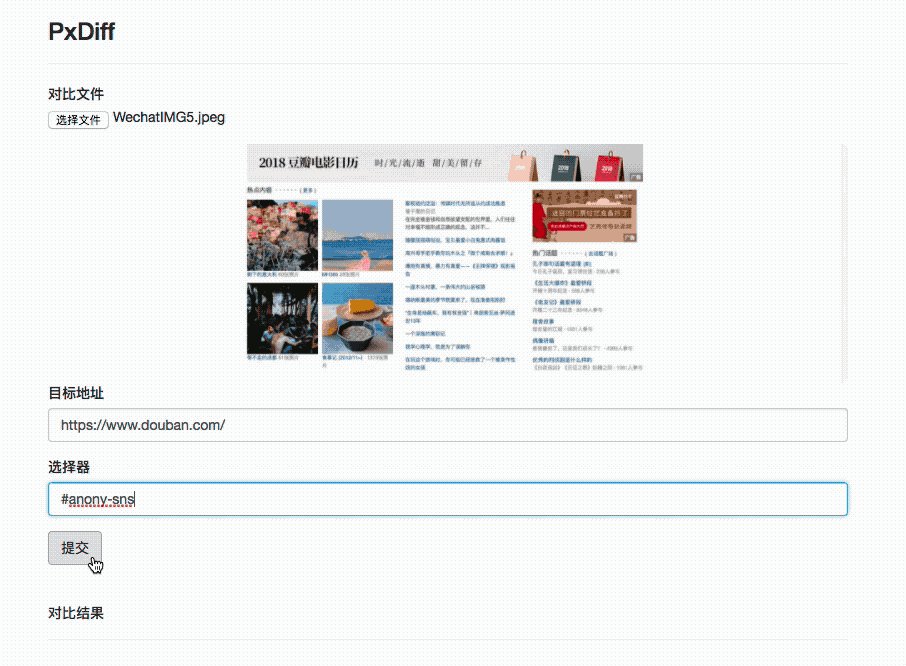
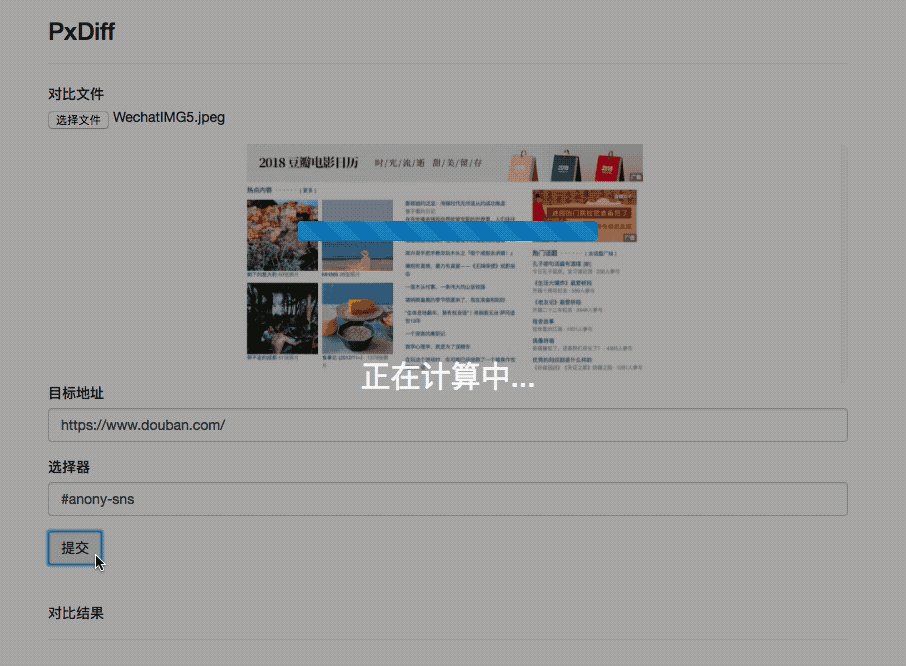
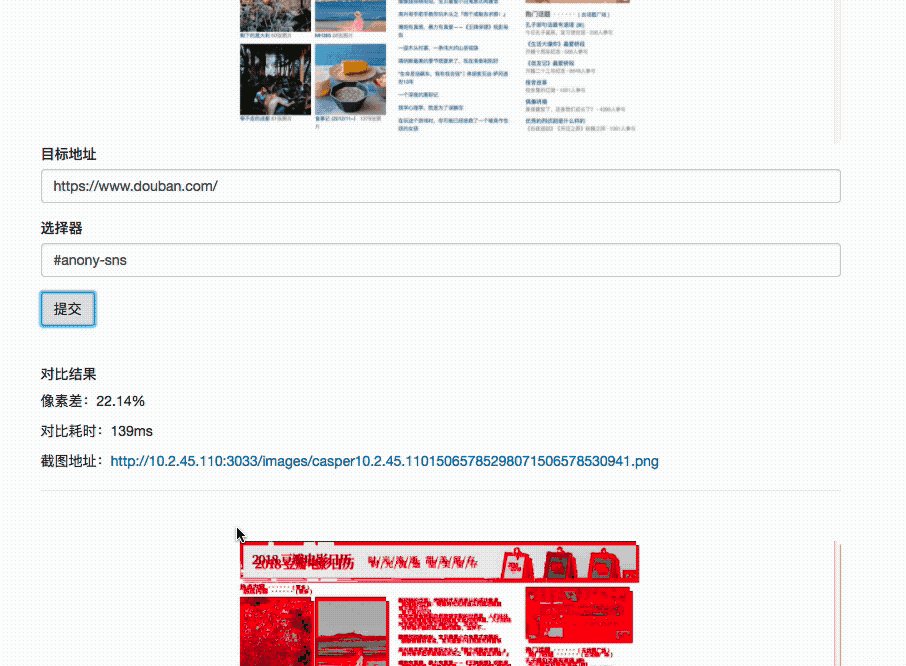
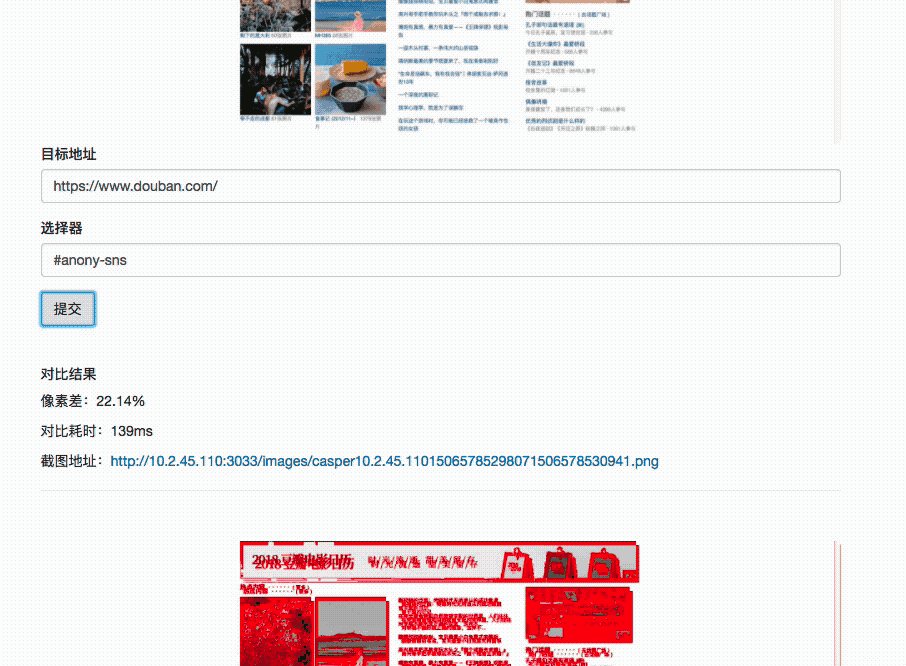
效果預覽

前置知識
本次用到了以下兩個函式庫作為輔助工具:
casperjs:基於PhantomJS的編寫。其內部提供了一個無介面瀏覽器,簡單來說用它你可以以程式碼的形式來完成模擬人來操作瀏覽器的操作,其中涉及滑鼠各種事件,等等非常多的功能,本次主要使用其附帶的截圖功能。
resemble.js:圖片像素比較工具。呼叫方法簡單理解為,傳入兩張圖,傳回一張合成圖並附帶對比參數如差異度等等。基本實現想法可以理解為將圖片轉換為canvas後,取得其影像像素點,之後對每個像素點進行一次比對。
所以整個服務我們應該已經有了大題的思路即透過casperjs來進入某個網站截取某個頁面,再將其與設計圖進行比對得出結果。
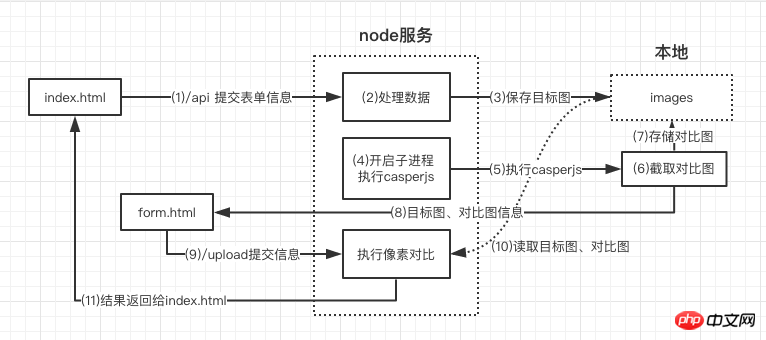
整體思路

透過上圖我們應該能整理出一個大概的流程:
從前端頁面接收設計稿圖片及需要截取的網站位址與節點資訊
#將設計稿儲存到images資料夾
開啟子程序,啟動casperjs,完成對目標網站的截取
截取後請求form.html將圖片位址資訊填入並重新傳回伺服器
服務端取得圖片資訊透過resemblejs將截取圖與設計稿進行比對
結果傳回前端頁面
這其中有一個問題可能會有人注意到就是:為什麼在casperjs中對目標網站截圖了不能直接把訊息傳回伺服器中,而是選擇了再去打開一個表單頁面透過表單的形式來提交資訊?
答:首先我對casperjs和node了解都不那麼深入,我理解的是首先casperjs不是一個node模組,它是跑在操作系統中的,我尚且沒有發現怎麼在casperjs中建立與node服務的通信,如果有方法一定要告訴我,因為我真的不太了解casper!其次由於無法建立通信,我只能退而求其次,透過casper快速打開一個我寫好的表單頁面並且填寫好圖片資訊傳回伺服器,這麼做是可以完成最初的訴求。所以就有了上面from.html那段的操作。
實作細節
實作一個簡易靜態伺服器
因為涉及index.html與form.html頁面的傳回,故需要實作一個超級簡易的靜態伺服器。程式碼如下:
const MIME_TYPE = {
"css": "text/css",
"gif": "image/gif",
"html": "text/html",
"ico": "image/x-icon",
"jpeg": "image/jpeg",
"jpg": "image/jpg",
"js": "text/javascript",
"json": "application/json",
"pdf": "application/pdf",
"png": "image/png",
"svg": "image/svg+xml",
"swf": "application/x-shockwave-flash",
"tiff": "image/tiff",
"txt": "text/plain",
"wav": "audio/x-wav",
"wma": "audio/x-ms-wma",
"wmv": "video/x-ms-wmv",
"xml": "text/xml"
}
function sendFile(filePath, res) {
fs.open(filePath, 'r+', function(err){ //根据路径打开文件
if(err){
send404(res)
}else{
let ext = path.extname(filePath)
ext = ext ? ext.slice(1) : 'unknown'
let contentType = MIME_TYPE[ext] || "text/plain" //匹配文件类型
fs.readFile(filePath,function(err,data){
if(err){
send500(res)
}else{
res.writeHead(200,{'content-type':contentType})
res.end(data)
}
})
}
})
}解析表單並將圖片儲存到images資料夾
const multiparty = require('multiparty') //解析表单
let form = new multiparty.Form()
form.parse(req, function (err, fields, files) {
let filename = files['file'][0].originalFilename,
targetPath = __dirname + '/images/' + filename,
if(filename){
fs.createReadStream(files['file'][0].path).pipe(fs.createWriteStream(targetPath))
...
}
})#透過建立可讀流讀出檔案內容,再透過pipe寫入到製定路徑下即可儲存上傳來的圖片。
運行casperjs
const { spawn } = require('child_process')
spawn('casperjs', ['casper.js', filename, captureUrl, selector, id])
casperjs.stdout.on('data', (data) => {
...
})透過spawn可以建立子進程來啟動casperjs,同樣也可以使用exec等。
截圖並提交資料到form.html
const system = require('system')
const host = 'http://10.2.45.110:3033'
const casper = require('casper').create({
// 浏览器窗口大小
viewportSize: {
width: 1920,
height: 4080
}
})
const fileName = decodeURIComponent(system.args[4])
const url = decodeURIComponent(system.args[5])
const selector = decodeURIComponent(system.args[6])
const id = decodeURIComponent(system.args[7])
const time = new Date().getTime()
casper.start(url)
casper.then(function() {
console.log('正在截图请稍后')
this.captureSelector('./images/casper'+ id + time +'.png', selector)
})
casper.then(function() {
casper.start(host + '/form.html', function() {
this.fill('form#contact-form', {
'diff': './images/casper'+ id + time +'.png',
'point': './images/' + fileName,
'id': id
}, true)
})
})
casper.run()程式碼還是比較簡單的,主要過程就是開啟一個頁面,然後在then中傳入你的動作,最後執行run。在這個過程裡我不太知道如何與node服務通信,故選擇了再開一個頁面。 。想深入研究的可以去看casperjs的官網非常詳盡!
透過resemble.js進行像素比對並傳回資料
function complete(data) {
let imgName = 'diff'+ new Date().getTime() +'.png',
imgUrl,
analysisTime = data.analysisTime,
misMatchPercentage = data.misMatchPercentage,
resultUrl = './images/' + imgName
fs.writeFileSync(resultUrl, data.getBuffer())
imgObj = {
...
}
let resEnd = resObj[id] // 找回最开始的res返回给页面数据
resEnd.writeHead(200, {'Content-type':'application/json'})
resEnd.end(JSON.stringify(imgObj))
}
let result = resemble(diff).compareTo(point).ignoreColors().onComplete(complete)这其中涉及到了一个点,即我现在所得到的结果要返回给最初的请求里,而从一开始的请求到现在我已经中转了多次,导致我现在找不到我最初的返回体res了。想了很久只能暂时采用了设定全局对象,在接收最初的请求后将请求者的ip和时间戳设定为唯一id存为该对象的key,value为当前的res。同时整个中转流程中时刻传递id,最后通过调用resObj[id]来得到一开始的返回体,返回数据。这个方法我不认为是最优解,但是鉴于我现在想不出来好方法为了跑通整个服务不得已。。如果有新的思路请务必告知!!
部署
安装PhantomJS(osx)
官网下载: phantomjs-2.1.1-macosx.zip
解压路径:/User/xxx/phantomjs-2.1.1-macosx
添加环境变量:~/.bash_profile 文件中添加
export PATH="$PATH:/Users/xxx/phantomjs-2.1.1-macosx/bin"
terminal输入:phantomjs --version
能看到版本号即安装成功
安装casperjs
brew update && brew install casperjs
安装resemble.js
cnpm i resemblejs //已写进packjson可不用安装 brew install pkg-config cairo libpng jpeg giflib cnpm i canvas //node内运行canvas
node服务
git clone https://github.com/Aaaaaaaty/gui-auto-test.git cd gui-auto-test cnpm i cd pxdiff nodemon server.js
打开http://localhost:3033/index.html
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是基於casperjs和resemble.js實作一個像素比較服務的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
Node.js 是一種伺服器端 JavaScript 執行時,而 Vue.js 是一個客戶端 JavaScript 框架,用於建立互動式使用者介面。 Node.js 用於伺服器端開發,如後端服務 API 開發和資料處理,而 Vue.js 用於用戶端開發,如單一頁面應用程式和響應式使用者介面。
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
Node.js 和 Java 在 Web 開發中各有優劣,因此選擇取決於專案需求。 Node.js 擅長即時應用程式、快速開發和微服務架構,而 Java 則在企業級支援、效能和安全性方面佔優。








