Vue.js 2.0 行動端拍照壓縮圖片上傳預覽功能的實現
這篇文章主要介紹了Vue.js 2.0 行動端拍照壓縮圖片上傳預覽功能,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
在學習和使用Vue.js 2.0的過程中遇到不少不一樣的地方,本來移動端開發H5應用,準備將mui框架和Vue.js vue-router vuex 全家桶結合起來使用,但是在拍照上傳的實現過程中遇到了無法調用plus的H5 介面的問題,所以最後拍照上傳功能還是使用input file方式解決的。但內心還是不甘心的,由於專案進度推進,迭代版本,所以不得不放棄,後續可能我將此功能使用呼叫H5 介面實作。
首先我來講我實現這個拍照預覽壓縮上傳的思路,準確的說應該是拍照或選擇圖片壓縮之後預覽及上傳這個流程。每次拍照或選擇圖片-然後壓縮圖片-預覽上傳。上傳圖片壓縮插件是localResizeIMG , 這個插件的使用說明可以去看wiki,基本原理是透過canvas渲染圖片,再透過toDataURL 方法壓縮儲存為base64字串(能夠編譯為jpg格式的圖片),壓縮效果很不錯, ios拍照2MB多壓縮下來大概是60-80kb左右,失真不是太嚴重,但對我的專案來說圖片清晰可見就好,我貼的程式碼裡面也會有使用的示範。
<template>
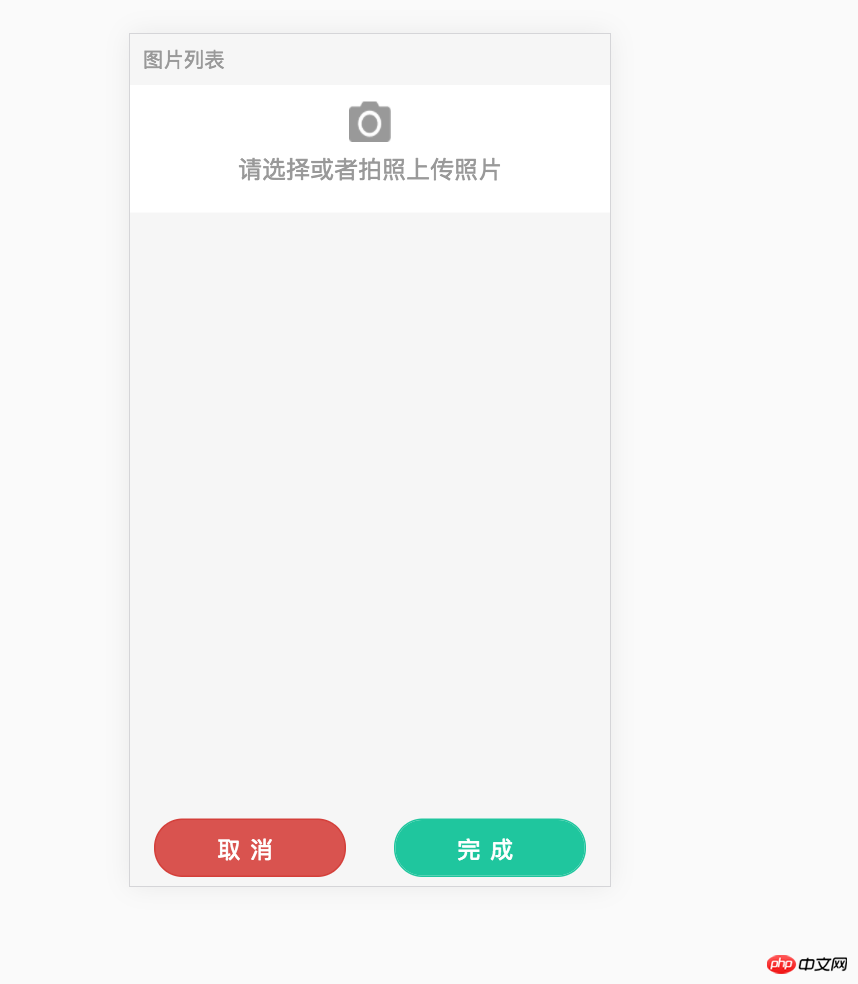
<h5 class="content-header">图片列表</h5>
<p class="image-list">
<p class="list-default-img" v-show="isPhoto" @click.stop="addPic">
<img src="./images/icon_photo.png" />
<span>请选择或者拍照上传照片</span>
<input type="file" accept="image/jpeg,image/jpg,image/png" capture="camera" @change="onFileChange" style="display: none;">
</p>
<ul class="list-ul" v-show="!isPhoto">
<li class="list-li" v-for="(iu, index) in imgUrls">
<a class="list-link" @click='previewImage(iu)'>
<img :src="iu">
</a>
<span class="list-img-close" @click='delImage(index)'></span>
</li>
<li class="list-li-add">
<span class="add-img" @click.stop="addPic"></span>
</li>
</ul>
</p>
<p class="add-preview" v-show="isPreview" @click="closePreview">
<img :src="previewImg">
</p>
</template>
<script>
export default {
data: function () {
return {
imgUrls: [],
urlArr: [],
isPhoto: true,
btnTitle: '',
isModify: false,
previewImg:'',
isPreview: false
}
},
watch: {
imgUrls: 'toggleAddPic'
},
methods: {
toggleAddPic: function() {
let vm = this;
if(vm.imgUrls.length >= 1) {
vm.isPhoto = false;
} else {
vm.isPhoto = true;
}
},
addPic: function(e) {
let vm = this;
$('input[type=file]').trigger('click');
return false;
},
onFileChange: function(e) {
var files = e.target.files || e.dataTransfer.files;
if(!files.length) return;
this.createImage(files, e);
},
createImage: function(file, e) {
let vm = this;
lrz(file[0], { width: 480 }).then(function(rst) {
vm.imgUrls.push(rst.base64);
return rst;
}).always(function() {
// 清空文件上传控件的值
e.target.value = null;
});
},
delImage: function(index) {
let vm = this;
let btnArray = ['取消', '确定'];
mui.confirm('确定删除该图片?','提示', btnArray, function(e) {
if (e.index == 1) {
vm.imgUrls.splice(index, 1);
}
})
},
previewImage: function(url){
let vm = this;
vm.isPreview = true;
vm.previewImg = url;
},
closePreview: function(){
let vm = this;
vm.isPreview = false;
vm.previewImg = "";
},
saveImage: function(){
let vm = this;
let urlArr = [],
imgUrls = this.imgUrls;
for(let i = 0; i < imgUrls.length; i++) {
if(imgUrls[i].indexOf('file') == -1) {
urlArr.push(imgUrls[i].split(',')[1]);
} else {
urlArr.push(imgUrls[i]);
}
}
//数据传输操作
}
}
}
</script>1.點擊拍照或選擇圖片addPic
# 在vue.js中出發拍照和選擇圖片是頻繁操作行為,每次只能拍照或選擇一張圖片,可以拍多張上傳,使用給click事件加上.stop的修飾符,.stop - 呼叫event.stopPropagation() ,是為了停止冒泡。 accept是為了規定透過檔案上傳來提交的檔案的類型,capture是webApp中捕獲到系統預設的設備,camera--照相機;camcorder--攝影機;microphone--錄音。

在觸發拍照行為的時候綁定change事件 onFileChange 取得file檔案對象,然後呼叫lrz方法壓縮圖片,在imgUrls數組中添加基於base64格式的圖片。
lrz(file[0], { width: 480 }).then(function(rst) {
vm.imgUrls.push(rst.base64);
return rst;
}).always(function() {
// 清空文件上传控件的值
e.target.value = null;
});
lrz(file, [options]);file: 透過 input:file 得到的文件,或是直接傳入圖片路徑。
[options] :這個參數允許忽略。
width {Number} 圖片最大不超過的寬度,預設為原圖寬度,高度不設時會適應寬度;
height {Number} 同上;
quality {Number} 圖片壓縮品質,取值0 - 1,預設為0.7;
fieldName {String} 後端接收的欄位名,預設:file;
傳回結果是一個promise對象,有then()、catch() 、always三個方法。
then(rst):
rst.formData 後端可處理的資料;
rst.file 壓縮後的file物件(預設已丟在rst .formData有一份了),要注意的是如果壓縮率太低的話,這個會是原始的file物件;
rst.fileLen 產生後的圖片的大小,後端可以透過此值來校驗是否傳輸完整;
rst.base64 產生後的圖片base64,後端可以處理此字串為圖片,也直接用於img.src = base64;
rst.base64Len 產生後的base64的大小,後端可以透過此值來校驗是否傳輸完整(如果採用base64上傳方式);
rst.origin 也就是原始的file對象,裡面存了一些原始文件的信息,例如大小,日期等;
catch(err) 、always() 。
注意:由於我們可能持續點擊拍照上傳圖片,使用在alway回呼函數裡面必須清空上傳控制的值。
// 清空文件上传控件的值 e.target.value = null;
2. 點選拍第一張照片和顯示預覽以及繼續拍照的DOM顯示 isPhoto
預設isPhoto 為true,隱藏繼續拍照的DOM顯示,toggleAddPic監聽目前選取imgUrls陣列長度,轉換isPhoto 的布林值若有一張以上的圖片設定isPhoto 為false, 則隱藏點擊拍第一張照片DOM,顯示繼續拍照的DOM;若沒有圖片,則隱藏繼續拍照的DOM ,顯示擊拍第一張照片DOM。
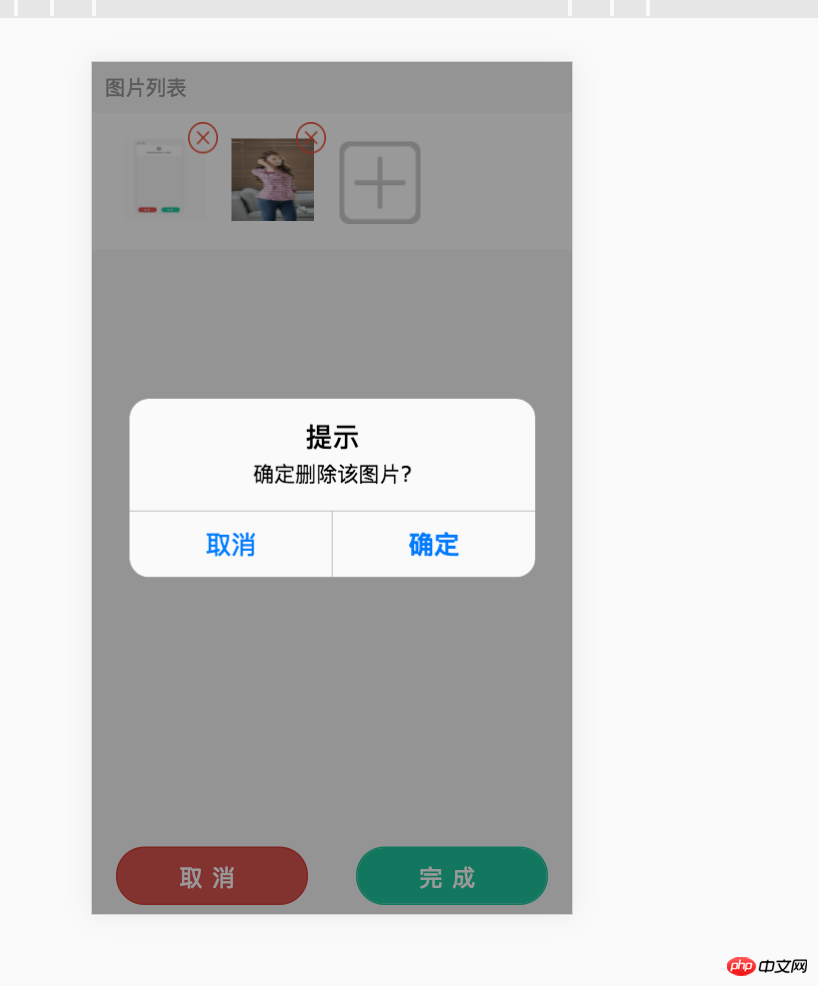
3. 刪除已選取的壓縮圖片 delImage
根據陣列對應的下標,在imgUrls中刪除對應的圖片資料。
delImage: function(index) {
let vm = this;
let btnArray = ['取消', '确定'];
mui.confirm('确定删除该图片?','提示', btnArray, function(e) {
if (e.index == 1) {
vm.imgUrls.splice(index, 1);
}
})
}
4. 大圖預覽已經被壓縮的圖片及關閉大圖預覽 isPreview previewImage closePreview
在这里大图预览就是将base64格式的图片直接放进预览DOM的img src中放大展示,点击图片自身关闭预览,清空img src资源。

5. 对base64图片传输前的处理 saveImage
saveImage: function(){
let vm = this;
let urlArr = [],
imgUrls = this.imgUrls;
for(let i = 0; i < imgUrls.length; i++) {
if(imgUrls[i].indexOf('file') == -1) {
urlArr.push(imgUrls[i].split(',')[1]);
} else {
urlArr.push(imgUrls[i]);
}
}
//数据传输操作
}我压缩成base64字符串是“data:image/jpeg;base64,~~”的字符串,为了后端好处理,我这里为了将编辑时候后台返回的图片url区别开来,将“data:image/jpeg;base64,"截取掉,只传递给后端逗号后面的base64字符串。
注意:后端接收到我传递的base64字符串数组的时候,发现字符经如果被urlencode后标准的base64中的/、 +会被转成%xx,后端在将base64字符串处理成图片时,需要将特殊字符过滤掉。
public ActionResult MUploadImgBase64Str(string base64str)
{
try
{
var imgData = base64str;
//过滤特殊字符即可
string dummyData = imgData.Trim().Replace("%", "").Replace(",", "").Replace(" ", "+");
if (dummyData.Length % 4 > 0)
{
dummyData = dummyData.PadRight(dummyData.Length + 4 - dummyData.Length % 4, '=');
}
byte[] byteArray = Convert.FromBase64String(dummyData);
using (System.IO.MemoryStream ms = new System.IO.MemoryStream(byteArray))
{
var img = System.Drawing.Image.FromStream(ms);
var path = "~/Content/UploadFiles/mobile/";
var uploadpath = Server.MapPath(path);
if (!Directory.Exists(uploadpath))
{
Directory.CreateDirectory(uploadpath);
}
var saveName = uploadpath + “stoneniqiu” + ".jpg";
img.Save(saveName);
return Json(saveName);
}
}
catch (Exception e)
{
return Json(e.Message);
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
基于casperjs和resemble.js实现一个像素对比服务
以上是Vue.js 2.0 行動端拍照壓縮圖片上傳預覽功能的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
組件化和模組化的區別:模組化是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,確保每個每個功能模組的職能一致。元件化是從UI介面的角度進行規劃;前端的元件化,方便UI元件的重複使用。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
查詢目前vue版本的兩種方法:1、在cmd控制台內,執行「npm list vue」指令查詢版本,輸出結果就是vue的版本號資訊;2、在專案中找到並開啟package.json文件,查找「dependencies」項目即可看到vue的版本資訊。
 聊聊vue3怎麼使用高德地圖api
Mar 09, 2023 pm 07:22 PM
聊聊vue3怎麼使用高德地圖api
Mar 09, 2023 pm 07:22 PM
在我們使用高德地圖的時候,官方給我們推薦了很多案例,demo,但是這些案例都是使用原生方法接入,並沒有提供vue或者react 的demo,vue2的接入網上也很多人都有寫過,以下這篇文章就來看看vue3怎麼使用常用的高德地圖api,希望對大家有幫助!
 淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
在實際開發專案過程中有時候需要上傳比較大的文件,然後呢,上傳的時候相對來說就會慢一些,so,後台可能會要求前端進行文件切片上傳,很簡單哈,就是把比如說1個G的檔案流切割成若干個小的檔案流,然後分別請求介面傳遞這個小的檔案流。






