關於vue-admin和後端(flask)分離結合的解析
本篇文章主要介紹了詳解vue-admin和後端(flask)分離結合的例子,內容挺不錯的,現在分享給大家,也給大家做個參考。
本文介紹了vue-admin和後端(flask)分離結合的例子,分享給大家,具體如下
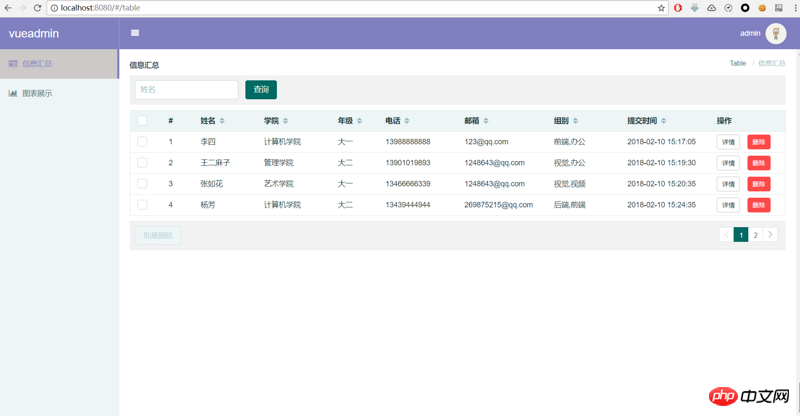
感覺vue-admin 介面很不錯,寫了一個小Demo
看到issues好多問後端資料請求的
就上傳了自己最近的這個vue-admin-flask-example,做下小小的分享
API彙總:
登入
var params = { username: this.ruleForm2.account, password: this.ruleForm2.checkPass };
export const requestLogin = params => {
return axios({
method: 'POST',
url: `${base}/login`,
auth: params
})
.then(res => res.data);
};
return jsonify({'code': 200, 'msg': "登录成功", 'token': token.decode('ascii'), 'name': g.admin.name})let params = Object.assign({}, this.setpwdForm);
export const setpwd = params => {
return axios.post(`${base}/setpwd`, params);
};
return jsonify({'code': 200, 'msg': "密码修改成功"})#
let params = { page: this.page, name: this.filters.name };
export const getUserListPage = params => {
return axios.get(`${base}/users/listpage`, { params: params });
};
return jsonify({
'code': 200,
'total': total,
'page_size': page_size,
'infos': [u.to_dict() for u in Infos]
})
let params = { id: row.id };
export const removeUser = params => {
return axios.get(`${base}/user/remove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})#
let para = { ids: ids };
export const batchRemoveUser = params => {
return axios.get(`${base}/user/bathremove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})
export const getdrawPieChart = () => {
return axios.get(`${base}/getdrawPieChart`);
};
return jsonify({'code': 200, 'profess_value': profess_value, 'grade_value': grade_value, 'grade_data': grade_data})#
export const getdrawLineChart = () => {
return axios.get(`${base}/getdrawLineChart`);
};
return jsonify({'code': 200, 'value': data_value, 'total': total})

#rrreee
##以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! 關於Vue2 SSR快取Api 資料的方法關於Vue2 Vue-cli中使用Typescript的配置介紹
########################以上是關於vue-admin和後端(flask)分離結合的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue組件傳值是什麼意思
Apr 07, 2025 pm 11:51 PM
vue組件傳值是什麼意思
Apr 07, 2025 pm 11:51 PM
Vue 組件傳值是一種在組件之間傳遞數據和信息的機制。它可以通過屬性 (props) 或事件 (events) 實現:屬性 (props):聲明要在組件中接收的數據,在父組件中傳遞數據。事件 (events):使用 $emit 方法觸發事件,並使用 v-on 指令在父組件中監聽。






