SpringBoot和Vue.js實作前後端分離的檔案上傳功能
這篇文章主要介紹了SpringBoot Vue.js實現前後端分離的文件上傳功能,需要的朋友可以參考下
這篇文章需要一定Vue和SpringBoot的知識,分為兩個項目,一個是前端Vue項目,一個是後端SpringBoot專案。
後端專案建立
我使用的是SpringBoot1.5.10 JDK8 IDEA 使用IDEA新建一個SpringBoot項目,一直點next即可
專案建立成功後,maven的pom配置如下
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> </dependency> <!--加入web模块--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.39</version> </dependency> </dependencies>
接下來寫上傳的API介面
@RestController
@RequestMapping("/upload")
@CrossOrigin
public class UploadController {
@Value("${prop.upload-folder}")
private String UPLOAD_FOLDER;
private Logger logger = LoggerFactory.getLogger(UploadController.class);
@PostMapping("/singlefile")
public Object singleFileUpload(MultipartFile file) {
logger.debug("传入的文件参数:{}", JSON.toJSONString(file, true));
if (Objects.isNull(file) || file.isEmpty()) {
logger.error("文件为空");
return "文件为空,请重新上传";
}
try {
byte[] bytes = file.getBytes();
Path path = Paths.get(UPLOAD_FOLDER + file.getOriginalFilename());
//如果没有files文件夹,则创建
if (!Files.isWritable(path)) {
Files.createDirectories(Paths.get(UPLOAD_FOLDER));
}
//文件写入指定路径
Files.write(path, bytes);
logger.debug("文件写入成功...");
return "文件上传成功";
} catch (IOException e) {
e.printStackTrace();
return "后端异常...";
}
}
}CrossOrigin註解:解決跨域問題,因為前後端完全分離,跨域問題在所難免,加上這個註解會讓Controller支援跨域,如果去掉這個註解,前端Ajax請求不會到後端。這只是跨域的一種解決方法,還有其他解決方法這篇文章先不涉及。
MultipartFile:SpringMVC的multipartFile對象,用於接收前端請求傳入的FormData。
PostMapping是Spring4.3以後引入的新註解,是為了簡化HTTP方法的映射,相當於我們常用的@RequestMapping(value = "/xx", method = RequestMethod.POST).
後端至此已經做完了,很簡單。
前端專案建置
我使用的是Node8 Webpack3 Vue2
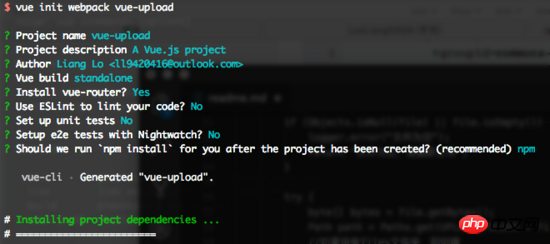
本機需要安裝node環境,且安裝Vue- cli,使用Vue-cli產生一個Vue專案。

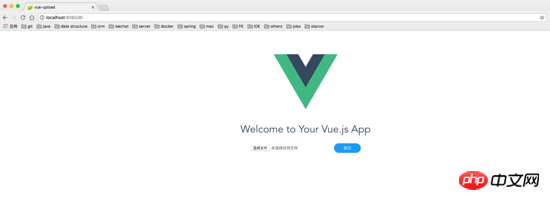
專案建立成功之後,用WebStorm打開,就可以寫一個簡單的上傳範例了,主要程式碼如下:
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<form>
<input type="file" @change="getFile($event)">
<button class="button button-primary button-pill button-small" @click="submit($event)">提交</button>
</form>
</p>
</template>
<script>
import axios from 'axios';
export default {
name: 'HelloWorld',
data() {
return {
msg: 'Welcome to Your Vue.js App',
file: ''
}
},
methods: {
getFile: function (event) {
this.file = event.target.files[0];
console.log(this.file);
},
submit: function (event) {
//阻止元素发生默认的行为
event.preventDefault();
let formData = new FormData();
formData.append("file", this.file);
axios.post('http://localhost:8082/upload/singlefile', formData)
.then(function (response) {
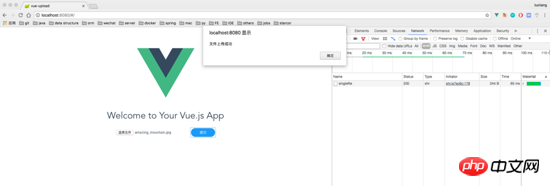
alert(response.data);
console.log(response);
window.location.reload();
})
.catch(function (error) {
alert("上传失败");
console.log(error);
window.location.reload();
});
}
}
}
</script>使用Axios向後端發送Ajax請求,使用H5的FormData物件封裝圖片資料
##測試
啟動服務端,直接執行BootApplication類別的main方法,連接埠8082 
npm install npm run dev
# 


#總結
到這裡,一個前後端分離的上傳demo就做完了,這篇文章是一個簡單的demo,只能應付小檔案的上傳,後面我將會寫一篇SpringBoot Vue實作大檔案分塊上傳,敬請期待。 以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! 相關推薦: ##關於vue.js前後端資料互動之提交資料的操作#
以上是SpringBoot和Vue.js實作前後端分離的檔案上傳功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![Windows ISO檔太大BootCamp錯誤[修復]](https://img.php.cn/upload/article/000/887/227/170831702395455.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows ISO檔太大BootCamp錯誤[修復]
Feb 19, 2024 pm 12:30 PM
Windows ISO檔太大BootCamp錯誤[修復]
Feb 19, 2024 pm 12:30 PM
如果在Mac電腦上使用BootCampAssistant時出現"TheWindowsISO檔案太大"的錯誤訊息,這可能是由於ISO檔案大小超過BootCampAssistant所支援的限制。解決這個問題的方法是使用其他工具來壓縮ISO檔案大小,以確保其在BootCampAssistant中能夠被處理。 BootCampAssistant是蘋果提供的一種方便的工具,用於在Mac電腦上安裝並運行Windows作業系統。它可以幫助使用者設定雙重開機系統,讓他們可以輕鬆地在啟動時選擇使用MacOS還是Wind
 編程新範式,當Spring Boot遇上OpenAI
Feb 01, 2024 pm 09:18 PM
編程新範式,當Spring Boot遇上OpenAI
Feb 01, 2024 pm 09:18 PM
2023年,AI技術已成為熱門話題,對各行業產生了巨大影響,程式設計領域尤其如此。人們越來越認識到AI技術的重要性,Spring社群也不例外。隨著GenAI(GeneralArtificialIntelligence)技術的不斷進步,簡化具備AI功能的應用程式的創建變得至關重要和迫切。在這個背景下,"SpringAI"應運而生,旨在簡化開發AI功能應用程式的過程,使其變得簡單直觀,避免不必要的複雜性。透過"SpringAI",開發者可以更輕鬆地建立具備AI功能的應用程序,將其變得更加易於使用和操作
 利用Spring Boot以及Spring AI建構生成式人工智慧應用
Apr 28, 2024 am 11:46 AM
利用Spring Boot以及Spring AI建構生成式人工智慧應用
Apr 28, 2024 am 11:46 AM
Spring+AI作為行業領導者,透過其強大、靈活的API和先進的功能,為各種行業提供了領先性的解決方案。在本專題中,我們將深入探討Spring+AI在各領域的應用範例,每個案例都將展示Spring+AI如何滿足特定需求,實現目標,並將這些LESSONSLEARNED擴展到更廣泛的應用。希望這個專題能對你有所啟發,更深入地理解和利用Spring+AI的無限可能。 Spring框架在軟體開發領域已經有超過20年的歷史,自SpringBoot1.0版本發布以來已有10年。現在,無人會質疑,Spring
 spring編程式事務有哪些實作方式
Jan 08, 2024 am 10:23 AM
spring編程式事務有哪些實作方式
Jan 08, 2024 am 10:23 AM
spring編程式事務的實作方式:1、使用TransactionTemplate;2、使用TransactionCallback和TransactionCallbackWithoutResult;3、使用Transactional註解;4、使用TransactionTemplate和@Transactional結合使用;5、自訂事務管理器。
 如何在 Golang 中使用 gRPC 實作檔案上傳?
Jun 03, 2024 pm 04:54 PM
如何在 Golang 中使用 gRPC 實作檔案上傳?
Jun 03, 2024 pm 04:54 PM
如何使用gRPC實作檔案上傳?建立配套服務定義,包括請求和回應訊息。在客戶端,開啟要上傳的檔案並將其分成區塊,然後透過gRPC串流傳輸到服務端。在服務端,接收文件區塊並將其儲存到文件中。服務端在文件上傳完成後發送回應,指示上傳是否成功。
 用Golang函數簡化檔案上傳處理
May 02, 2024 pm 06:45 PM
用Golang函數簡化檔案上傳處理
May 02, 2024 pm 06:45 PM
答案:是,Golang提供的函數可以簡化檔案上傳處理。詳情:MultipartFile類型提供對文件元資料和內容的存取。 FormFile函數從表單請求中取得特定檔案。 ParseForm和ParseMultipartForm函數用於解析表單資料和多部分錶單資料。使用這些函數簡化了文件處理流程,讓開發者專注於業務邏輯。
 Spring如何設定事務隔離級別
Jan 26, 2024 pm 05:38 PM
Spring如何設定事務隔離級別
Jan 26, 2024 pm 05:38 PM
Spring設定事務隔離等級的方法:1、使用@Transactional註解;2、在Spring設定檔中設定;3、使用PlatformTransactionManager;4、在Java配置類別中設定。詳細介紹:1、使用@Transactional註解,在需要進行事務管理的類別或方法上加入@Transactional註解,並在屬性中設定隔離等級;2、在Spring設定檔等等。
 如何在 Golang 中實現拖放檔案上傳?
Jun 05, 2024 pm 12:48 PM
如何在 Golang 中實現拖放檔案上傳?
Jun 05, 2024 pm 12:48 PM
如何在Golang中實現拖放檔案上傳?啟用中間件;處理檔案上傳請求;建立拖曳區域的HTML程式碼;新增處理拖曳事件的JavaScript程式碼。






