這篇文章主要介紹了Webpack的dll功能使用,內容蠻不錯,現在分享給大家,也給大家做個參考。
最近使用Webpack遇到了一個坑。
我們建置前端專案的時候,往往希望第三方函式庫(vendors)和自己寫的程式碼可以分開打包,因為第三方函式庫往往不需要經常打包更新。對此Webpack的文檔建議用CommonsChunkPlugin來單獨打包第三方函式庫。
entry: {
vendor: ["jquery", "other-lib"],
app: "./entry"
}
new CommonsChunkPlugin({
name: "vendor",
// filename: "vendor.js"
// (Give the chunk a different name)
minChunks: Infinity,
// (with more entries, this ensures that no other module
// goes into the vendor chunk)
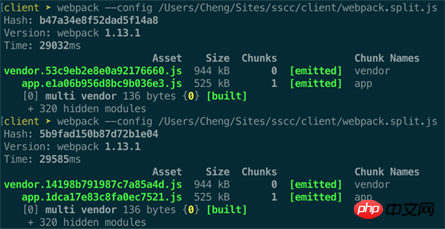
})通常為了對抗緩存,我們會給售出檔案的檔案名稱中加入hash的後綴——但是——我們編輯了app部分的程式碼後,重新打包,發現vendor的hash也改變了!

這麼一來,表示每次發布版本的時候,vendor程式碼都要刷新,即使我並沒有修改其中的程式碼。這樣並不符合我們分開打包的初衷。
帶著問題我瀏覽了Github上的討論,發現了一個神器:dll。
Dll是Webpack最近新加的功能,我在網路上並沒有找到什麼中文的介紹,所以在這裡我就簡單介紹一下。
Dll這個概念應該是藉鏡了Windows系統的dll。一個dll套件,就是一個純純的依賴函式庫,它本身不能運行,是用來給你的app引用的。
打包dll的時候,Webpack會將所有包含的庫做一個索引,寫在一個manifest檔中,而引用dll的程式碼(dll user)在打包的時候,只需要讀取這個manifest文件,就可以了。
這麼一來有幾個好處:
Dll打包以後是獨立存在的,只要其包含的函式庫沒有增減、升級,hash也不會變化,因此線上的dll程式碼不需要隨著版本發布頻繁更新。
App部分程式碼修改後,只需要編譯app部分的程式碼,dll部分,只要包含的函式庫沒有增減、升級,就不需要重新包裝。這樣也大大提高了每次編譯的速度。
假設你有多個項目,使用了相同的一些依賴函式庫,它們就可以共用一個dll。
如何使用呢?
首先要先建立一個dll的設定文件,entry只包含第三方函式庫:
const webpack = require('webpack');
const vendors = [
'antd',
'isomorphic-fetch',
'react',
'react-dom',
'react-redux',
'react-router',
'redux',
'redux-promise-middleware',
'redux-thunk',
'superagent',
];
module.exports = {
output: {
path: 'build',
filename: '[name].[chunkhash].js',
library: '[name]_[chunkhash]',
},
entry: {
vendor: vendors,
},
plugins: [
new webpack.DllPlugin({
path: 'manifest.json',
name: '[name]_[chunkhash]',
context: __dirname,
}),
],
};webpack.DllPlugin的選項中,path是manifest檔案的輸出路徑;name是dll暴露的物件名,要跟output.library保持一致;context是解析包路徑的上下文,這個要跟接下來配置的dll user一致。
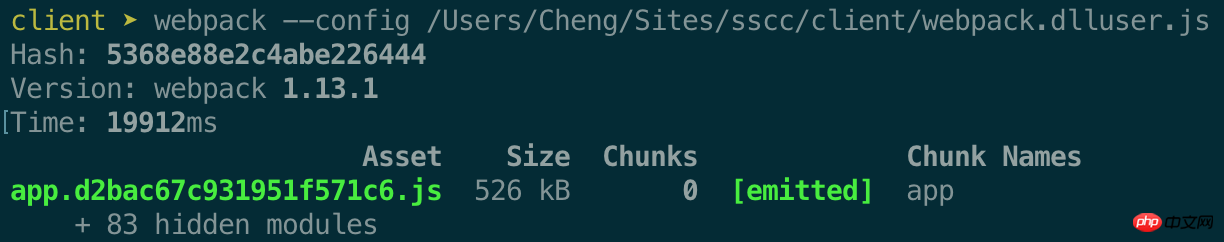
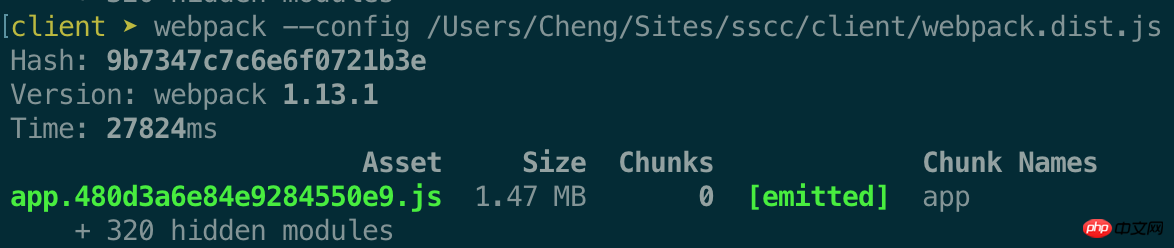
運行Webpack,會輸出兩個檔案一個是打包好的vendor.js,一個就是manifest.json,長這樣:
{
"name": "vendor_ac51ba426d4f259b8b18",
"content": {
"./node_modules/antd/dist/antd.js": 1,
"./node_modules/react/react.js": 2,
"./node_modules/react/lib/React.js": 3,
"./node_modules/react/node_modules/object-assign/index.js": 4,
"./node_modules/react/lib/ReactChildren.js": 5,
"./node_modules/react/lib/PooledClass.js": 6,
"./node_modules/react/lib/reactProdInvariant.js": 7,
"./node_modules/fbjs/lib/invariant.js": 8,
"./node_modules/react/lib/ReactElement.js": 9,
............const webpack = require('webpack');
module.exports = {
output: {
path: 'build',
filename: '[name].[chunkhash].js',
},
entry: {
app: './src/index.js',
},
plugins: [
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./manifest.json'),
}),
],
};#DllReferencePlugin的選項中,context需要跟之前保持一致,這個用來指導Webpack匹配manifest中庫的路徑;manifest用來引入剛才輸出的manifest檔。


SpringBoot和Vue.js實作前後端分離的檔案上傳功能
#
以上是Webpack的dll功能的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




