這篇文章主要介紹了關於基於Node.js的JavaScript專案建立工具gulp的使用方法,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
也許你使用過grunt,那麼這裡來安利gulp的話就更加不會陌生了,下面我們就來看一下基於Node.js的JavaScript項目構建工具gulp的使用教程
npm install gulp --save-dev
什麼是gulp?
gulp是新一代的前端專案建置工具,你可以使用gulp及其外掛程式對你的專案程式碼(less,sass)進行編譯,還可以壓縮你的js和css程式碼,甚至壓縮你的圖片,gulp只有少量的API,所以非常容易學習。 gulp 使用 stream 方式處理內容。 Node催生了一批自動化工具,像Bower,Yeoman,Grunt等。
gulp和grunt的異同點
容易使用:採用程式碼優於設定策略,Gulp讓簡單的事情繼續簡單,複雜的任務變得可管理。
高效:透過利用Node.js強大的流,不需要往磁碟寫中間文件,可以更快地完成建置。
高品質:Gulp嚴格的外掛程式指導方針,確保外掛程式簡單且按你期望的方式運作。
易於學習:透過把API降到最少,你能在很短的時間內學會Gulp。建構工作就像你設想的一樣:是一系列流管道。
因為gulp是用node.js寫的,所以你需要在你的終端機上安裝好npm。 npm是node.js的套件管理器,所以先在你的機子上安裝好node.js吧。
gulp安裝指令
sudo npm install -g gulp
在根目錄下新建package.json檔案
npm init .
安裝gulp套件
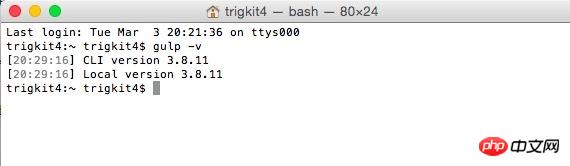
#安裝好後再輸入gulp -v查看版本號,如下圖顯示則為成功:

安裝外掛
安裝常用外掛:
sass的編譯 (gulp-ruby-sass)
自動新增css前綴 (gulp-minify-css)
js程式碼校驗 (gulp-jshint)
合併js檔案 (gulp-uglify)
壓縮圖片 (gu
圖片快取,只有圖片替換了才壓縮 (gulp-cache)
更改提醒 這些插件需要運行以下命令:
$ npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-livereload gulp-cache del --save-dev-save和-save-dev可以省掉你手动修改package.json文件的步骤。
npm install module-name -save
npm install module-name -save-dev
gulp.task(name[, deps], fn) 定義任務 name:任務名稱deps:依賴任務名稱fn:回呼函數
gulp.run(tasks... ):盡可能多的並行運行多個task
glob:可以是一個直接的文件路徑。他的意思是模式匹配。
gulp將要處理的檔案透過管道(pipe())API導向相關外掛程式。透過插件執行檔案的處理任務。gulp.task('default', function () {...});
gulp官方API文件:https://github.com/gulpjs/gulp/blob/master/docs/API.md
//在项目根目录引入gulp和uglify插件
var gulp = require('gulp');
var uglify = require('gulp-uglify');
gulp.task('compress',function(){
return gulp.src('script/*.js')
.pipe(uglify())
.pipe(gulp.dest('dist'));
});npm install --save-dev gulp-uglify npm install --save-dev gulp-rename
cd /Users/trigkit4/gulp-test
然後輸入:
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
gulp.task('compress',function(){
return gulp.src('script/*.js')
.pipe(uglify())
.pipe(rename('jquery.ui.min.js'))
.pipe(gulp.dest('dist'));
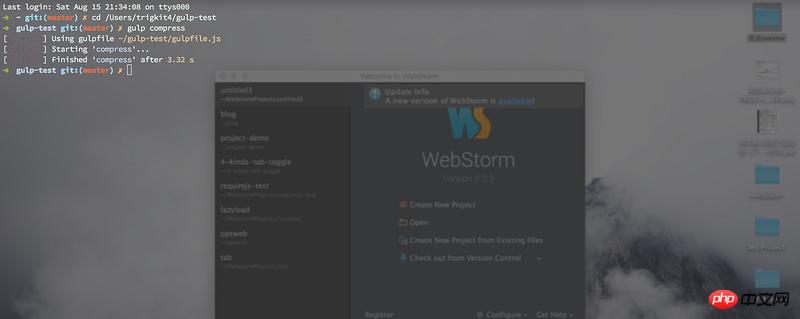
});该命令会安装package.json下的全部依赖,如下图所示:

完整的gulpfile.js
// 载入外挂
var gulp = require('gulp'),
sass = require('gulp-ruby-sass'),
autoprefixer = require('gulp-autoprefixer'),
minifycss = require('gulp-minify-css'),
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'),
imagemin = require('gulp-imagemin'),
rename = require('gulp-rename'),
clean = require('gulp-clean'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
cache = require('gulp-cache'),
livereload = require('gulp-livereload');
// 样式
gulp.task('styles', function() {
return gulp.src('src/styles/main.scss')
.pipe(sass({ style: 'expanded', }))
.pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
.pipe(gulp.dest('dist/styles'))
.pipe(rename({ suffix: '.min' }))
.pipe(minifycss())
.pipe(gulp.dest('dist/styles'))
.pipe(notify({ message: 'Styles task complete' }));
});
// 脚本
gulp.task('scripts', function() {
return gulp.src('src/scripts/**/*.js')
.pipe(jshint('.jshintrc'))
.pipe(jshint.reporter('default'))
.pipe(concat('main.js'))
.pipe(gulp.dest('dist/scripts'))
.pipe(rename({ suffix: '.min' }))
.pipe(uglify())
.pipe(gulp.dest('dist/scripts'))
.pipe(notify({ message: 'Scripts task complete' }));
});
// 图片
gulp.task('images', function() {
return gulp.src('src/images/**/*')
.pipe(cache(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true })))
.pipe(gulp.dest('dist/images'))
.pipe(notify({ message: 'Images task complete' }));
});
// 清理
gulp.task('clean', function() {
return gulp.src(['dist/styles', 'dist/scripts', 'dist/images'], {read: false})
.pipe(clean());
});
// 预设任务
gulp.task('default', ['clean'], function() {
gulp.start('styles', 'scripts', 'images');
});
// 看守
gulp.task('watch', function() {
// 看守所有.scss档
gulp.watch('src/styles/**/*.scss', ['styles']);
// 看守所有.js档
gulp.watch('src/scripts/**/*.js', ['scripts']);
// 看守所有图片档
gulp.watch('src/images/**/*', ['images']);
// 建立即时重整伺服器
var server = livereload();
// 看守所有位在 dist/ 目录下的档案,一旦有更动,便进行重整
gulp.watch(['dist/**']).on('change', function(file) {
server.changed(file.path);
});
});注:pipe()是stream模块里传递数据流的一个方法,第一个参数为插件方法,插件会接收从上游流下的文件,进行处理加工后,再往下流。
gulp.task('任务名称', function () {
return gulp.src('文件路径')
.pipe(...)
.pipe(...)
// 直到任务的最后一步
.pipe(...);
});gulp插件
gulp-gh-pages:使用gulp来把markdown生成html文档并上传到git pages上
https://github.com/shinnn/gulp-gh-pages
var gulp = require('gulp');
var ghPages = require('gulp-gh-pages');
gulp.task('deploy', function() {
return gulp.src('./dist/**/*')
.pipe(ghPages());
});gulp-jade插件:将jade编译成html文件
gulp-less插件:将less编译成css文件
var less = require('gulp-less');
var path = require('path');
gulp.task('less', function () {
return gulp.src('./less/**/*.less')
.pipe(less({
paths: [ path.join(__dirname, 'less', 'includes') ]
}))
.pipe(gulp.dest('./public/css'));
});
gulp-live-server 插件:方便的,轻量级的服务器
var gulp = require('gulp');
var gls = require('gulp-live-server');
gulp.task('serve', function() {
//1. serve with default settings
var server = gls.static(); //equals to gls.static('public', 3000);
server.start();
//2. serve at custom port
var server = gls.static('dist', 8888);
server.start();
//3. serve multi folders
var server = gls.static(['dist', '.tmp']);
server.start();
//use gulp.watch to trigger server actions(notify, start or stop)
gulp.watch(['static/**/*.css', 'static/**/*.html'], function (file) {
server.notify.apply(server, [file]);
});
});gulp-livereload,可以实时保存刷新,那样就不用按F5和切换界面了
gulp-load-plugins:在你的package.json文件中自动加载任意的gulp插件
$ npm install --save-dev gulp-load-plugins
例如一个给定的package.json文件如下:
{
"dependencies": {
"gulp-jshint": "*",
"gulp-concat": "*"
}
}在gulpfile.js中添加如下代码:
var gulp = require('gulp'); var gulpLoadPlugins = require('gulp-load-plugins'); var plugins = gulpLoadPlugins(); plugins.jshint = require('gulp-jshint'); plugins.concat = require('gulp-concat');
gulp-babel:gulp 的babel插件,
$ npm install --save-dev gulp-babel babel-preset-es2015
使用方法:
const gulp = require('gulp');
const babel = require('gulp-babel');
gulp.task('default', () => {
return gulp.src('src/app.js')
.pipe(babel({
presets: ['es2015']
}))
.pipe(gulp.dest('dist'));
});官方github: https://github.com/gulpjs/gulp
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是基於Node.js的JavaScript專案建構工具gulp的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




