關於iview table render整合switch開關的介紹
下面要為大家分享一篇iview table render整合switch開關的實例,具有很好的參考價值,希望對大家有幫助。
今天要分享的是iview table render整合switch開關修改table表格的值,看文件記得看2.0的,不注意打開就成1.0然後用上了一直沒有效果又沒有找出原因。給出的只是一種寫法思路,具體自己集成。
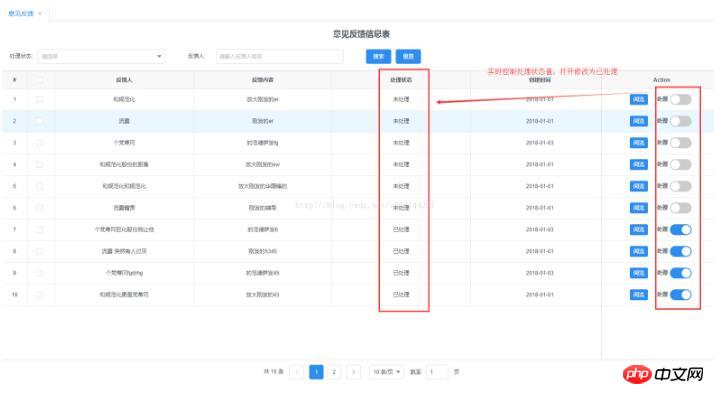
一、效果如下

#即開啟處理switch開關,對應修改為已處理狀態,關閉switch開關,修改為未處理狀態。
二、template html寫法
#<span style="font-size:14px;"><Table highlight-row border :columns="columns1" :data="data1" ref="table" :height="tableHeight"></Table></span>
##三、 data寫法,table render函數寫法,
columns1: [{
fixed: 'right',
title: 'Action',
key: 'action',
width: 250,
align: 'center',
render:(h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '20px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '阅览'),
h('strong', {
style: {
marginRight: '5px'
},
}, '处理'),
h('i-switch', { //数据库1是已处理,0是未处理
props: {
type: 'primary',
value: params.row.treatment === 1 //控制开关的打开或关闭状态,官网文档属性是value
},
style: {
marginRight: '5px'
},
on: {
'on-change': (value) => {//触发事件是on-change,用双引号括起来,
//参数value是回调值,并没有使用到
this.switch(params.index) //params.index是拿到table的行序列,可以取到对应的表格值
}
}
}, )
]);
}
}]四、methods方法
#
//通过开关状态判断值然后传值进行更新
switch(index) {
//打开是true,已经处理1
if (this.data1[index].treatment == 1) {
this.data1[index].treatment = 0
this.updateFeedbackMessage(this.data1[index].id, 'treatment', this.data1[index].treatment)
} else {
this.updateFeedbackMessage(this.data1[index].id, 'treatment', 1)
}
},
//更新反馈信息某一字段
updateFeedbackMessage(id, key, value) {
var vm = this
var data = {
id: id
}
data[key] = value
vm.$http.put('/v1/suggestion', data).then(function (response) {
if (response.data.code == '000000') {
vm.$Message.info('更新成功');
vm.getFeedbackMessages()//获取table数据信息,这里调用是因为修改值之后马上可以更新table值
}
}).catch((error) => {
console.log(error)
})
},
//获取所有反馈信息列表
getFeedbackMessages() {
var vm = this
var url = '/v1/suggestions?'
url = url + "pageNum=" + this.pageNum + '&pageSize=' + this.pageSize
if (this.createByValue != '') {
url = url + '&createBy=' + this.createByValue
}
if (this.dealModelValue != '') {
url = url + '&treatment=' + this.dealModelValue
}
this.$http.get(url).then(response => {
if (response.data.code == '000000') {
vm.data1 = response.data.data
vm.pageTotal = parseInt(response.data.message)
}
}).catch(error => {
console.log(error)
})
},以上是關於iview table render整合switch開關的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 switch日版港版有什麼差別
Jun 20, 2023 pm 02:06 PM
switch日版港版有什麼差別
Jun 20, 2023 pm 02:06 PM
switch日版港版的區別:1、充電器上存在主要區別,日版和國標充電口通用,港版使用英式三角插頭;2、日版使用點卡支付,而港服使用支付寶支付;3 、港版售後保固需郵寄回HK售後點,而日版需郵寄至Japan指定售後點。
 艾爾登法環switch能玩麼
Mar 11, 2024 am 11:31 AM
艾爾登法環switch能玩麼
Mar 11, 2024 am 11:31 AM
艾爾登法環能在switch上游玩嗎?艾爾登法環作為一款極具魅力的動作RPG遊戲,不少朋友可能還不明白它能否在switch平台上進行暢快遊玩,答案是暫時無法實現。艾爾登法環switch能玩麼答:不能在switch遊玩。此款備受矚目的魂系列角色扮演動作遊戲已正式發布,玩家可前往PC、ps4/5以及XboxSerieseX|S/XboxOne購買並立即體驗。許多擁有switch的朋友們可能仍熱切期待在ns上暢享這款遊戲,但遺憾的說,該遊戲並無switch版本。據官網配置要求顯示,遊戲配置較高,而sw
 switch連電視沒反應怎麼辦
Jul 03, 2023 am 11:15 AM
switch連電視沒反應怎麼辦
Jul 03, 2023 am 11:15 AM
switch連電視沒反應解決方法:1.檢查switch和電視的電源是否連接;2、檢查電視HDMI線接口是否插緊;3、Switch底座後蓋打開,檢查電源線和HDMI線是否插緊;4、檢查Switch是否開機狀態放入底座;5、檢查電視是否切換了訊號源。
 switch32g內存夠用嗎
Jun 20, 2023 pm 02:28 PM
switch32g內存夠用嗎
Jun 20, 2023 pm 02:28 PM
switch32g記憶體不夠用,原因如下:1、買數位版遊戲想買DLC截圖儲存到掌機裡的話根本不夠用;2、下載數位版遊戲,32G記憶體大約可以儲存2~3個遊戲,根本滿足不了玩遊戲的需求;3、數位遊戲及其dlc一般保持在5G,除過自備系統佔用的空間,下載遊戲對玩家來說比較困難。
 switch lite和switch有什麼區別
Jun 28, 2023 pm 02:13 PM
switch lite和switch有什麼區別
Jun 28, 2023 pm 02:13 PM
switch lite和switch區別有:1、尺寸不同;2、螢幕大小及機身重量不同;3、手柄是否可拆卸及手柄功能不同;4、電池續航能力不同;5、手柄按鍵設計不同;6、可支援遊戲不同;6、顏色不同。
 消息稱世嘉擁有任天堂 Switch 2 開發套件,《FF7:R》在 Switch 2 上運行效果看起來像 PS5 遊戲
Sep 10, 2023 pm 05:33 PM
消息稱世嘉擁有任天堂 Switch 2 開發套件,《FF7:R》在 Switch 2 上運行效果看起來像 PS5 遊戲
Sep 10, 2023 pm 05:33 PM
本站9月2日消息,Reddit論壇用戶TheRealImAHeroToo爆料稱,世嘉擁有Switch2開發套件已經有一段時間了,新主機將具備新的相機功能,可向下兼容一些經過測試的遊戲。 SquareEnix擁有新款PS5開發套件,而《最終幻想7:重製版》在Switch2上運行的效果看起來像PS5遊戲。目前該爆料者的帳號已經刪除,並表示不會再洩露訊息,因為風險太大。本站注意到,該爆料者還提到:明年將推出另一款世嘉的索尼克遊戲《女神異聞錄6》或許不會在明年發布,主題是「黑與白」;還有一款尚未公佈的《女
 任天堂上半年度營收成長 21.2%,Switch 銷量達1.32億台
Nov 07, 2023 pm 06:29 PM
任天堂上半年度營收成長 21.2%,Switch 銷量達1.32億台
Nov 07, 2023 pm 06:29 PM
本站11月7日消息,任天堂今日公佈了截至2023年9月30日的第二財季報告,上半財年銷售額7962億日元(本站備註:當前約386.95億元人民幣),同比成長21.2%;營業利潤2799億日圓(目前約136.03億元),年增27.0%。截至9月底,Switch累計銷售量1億3,246萬台,軟體累計銷售量11億3323萬份。上半財年,Switch全系列銷量較去年同期成長2.4%至684萬台。其中Switch銷量為125萬台,SwitchOLED版本為469萬台,SwitchLite銷量為90萬台。軟體