Photoshop打造一个简洁漂亮的语音图标实例教程
教程介绍如何快速临摹一个图标,思路:先认真分析图标的构成,尤其是一些细节的构造,然后分析一遍各个部分的大致实现方法;最后就是新建文件,从底层开始制作即可。下面一起跟小编来看看教程吧!
最终效果

这个是原图:

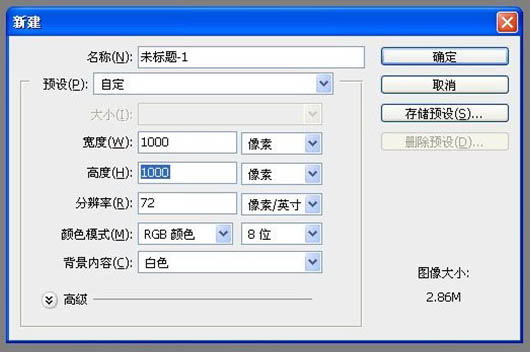
1、下面开始我的制作过程。为了后面的工作更加轻松便捷,所以我把新建的画布尺寸设成一个比较好计算的整数。

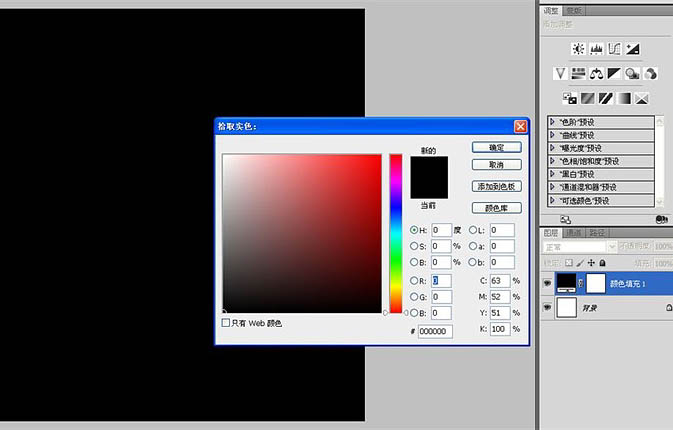
2、原图的背景过于简单,我画蛇添足,制作一个iOS风格的背景。新建一层纯黑色填充层。

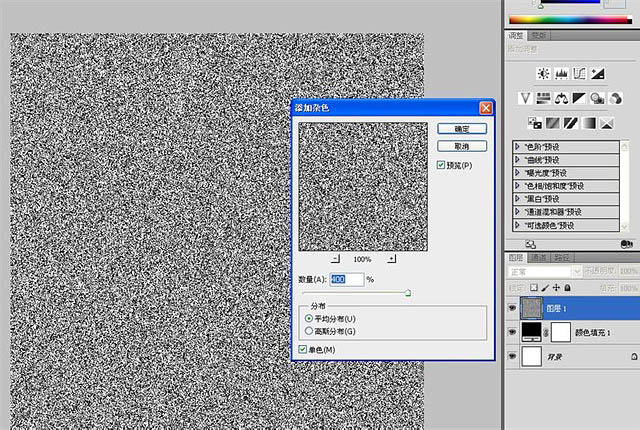
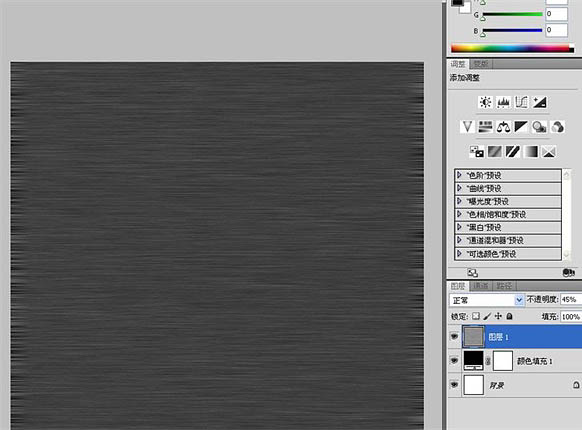
3、新建一层,填充白色。执行“滤镜-杂色-添加杂色”,参数如图。

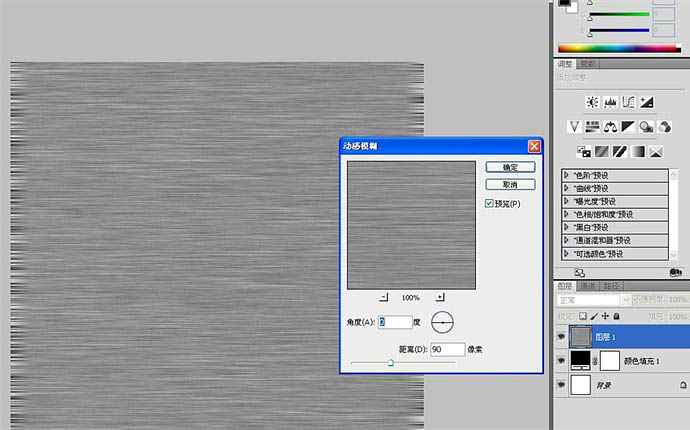
4、滤镜-模糊-动感模糊。

5、把这个动感模糊层的透明度调到45%。

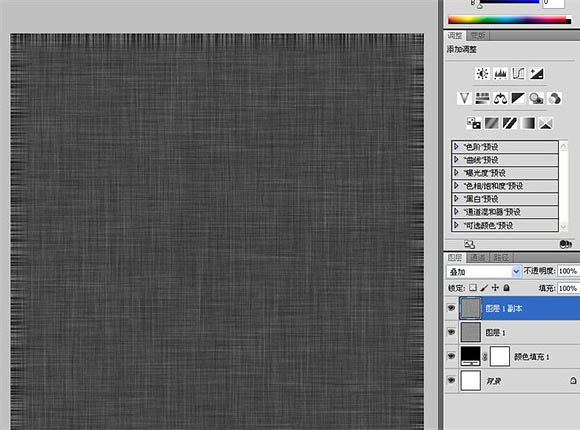
6、复制一层,CTRL+T自由变化旋转90度,把透明度调回100%,图层混合模式改为“叠加”。

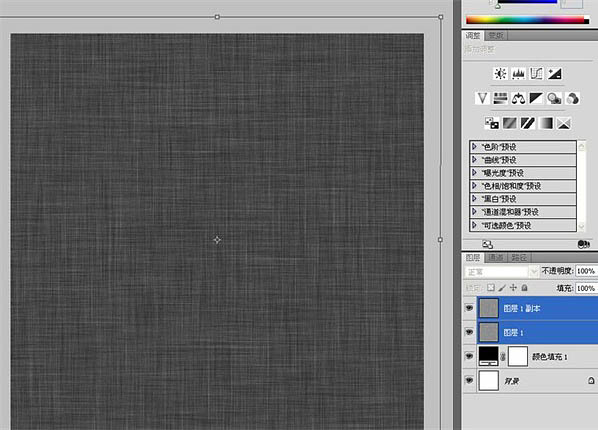
7、画布四周的“毛边”看着很不和谐,选中这两个动感模糊层,CTRL+T自由变化,放大一些,直至毛边不见为止,背景完成。

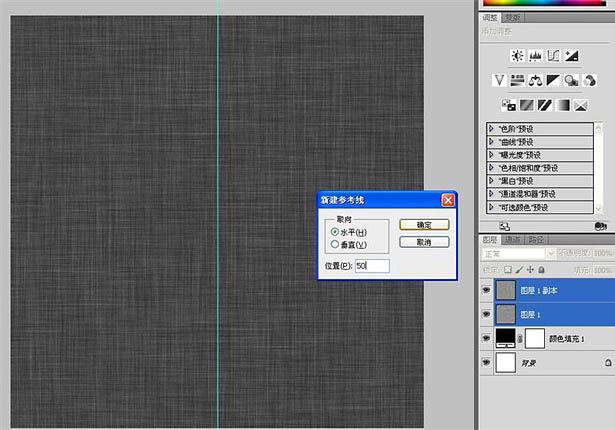
8、ctrl+r开启标尺,在标尺上右键选择百分比。按ALT+V+E快速布置水平和垂直两条处于中心位置的参考线。

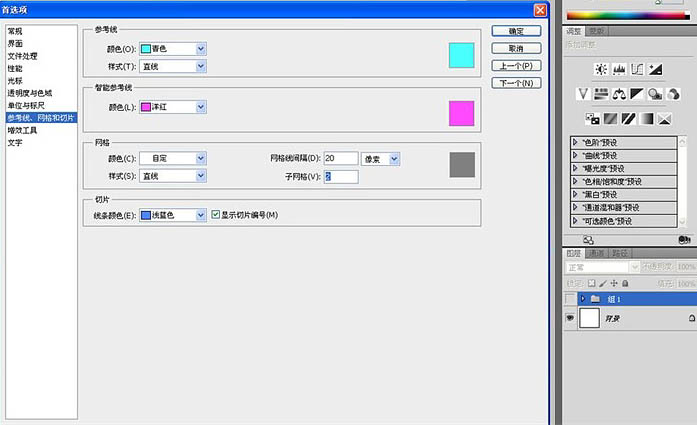
9、为了图层栏的简洁以及照顾到以后临摹方便起见,我把属于背景的三个图层打包成组且隐藏。选择“编辑-首选项-参考线.网格和切片”,把间隔单位设为20个像素,子网格设为2,单纯设为10像素的话觉得密密麻麻的不舒服。

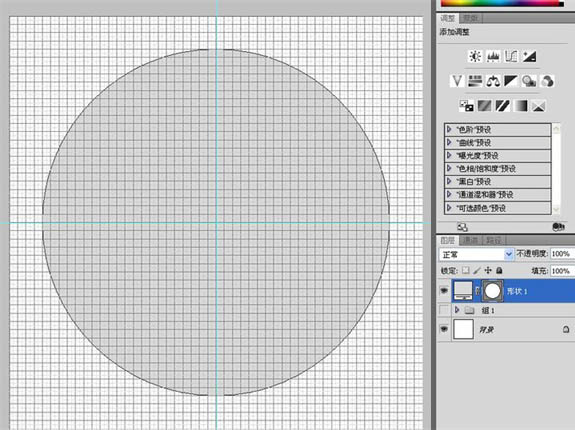
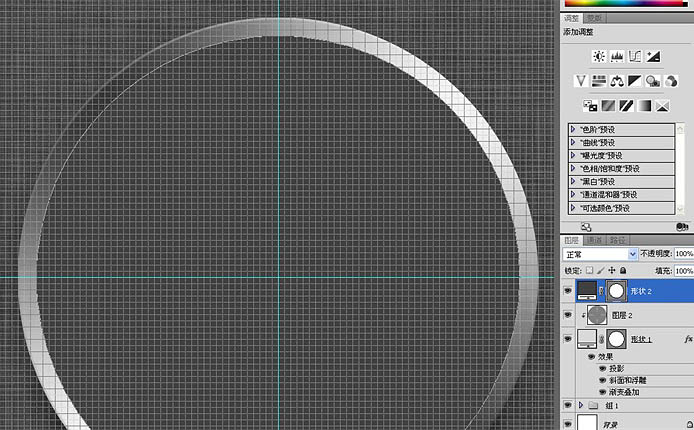
10、用“椭圆工具”画一个直径为840像素的圆形。为了让它跟白色的背景区分开来,我给它设了一个85%的灰色。

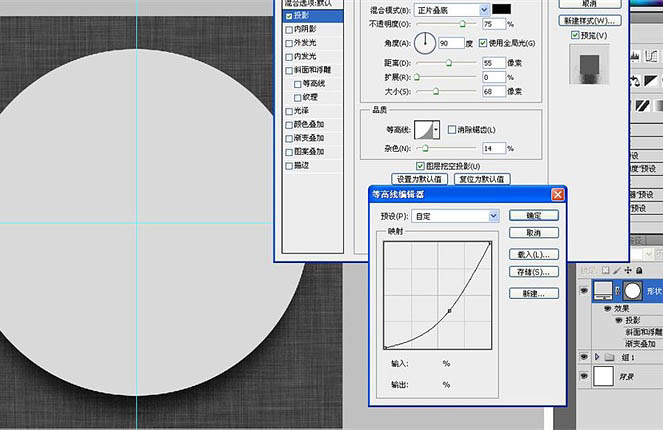
11、按ctrl+’隐藏网格。双击这个形状层,添加投影。我稍微调整了一下“等高线”,让这个投影是边缘收缩一些,再加一点点杂色。

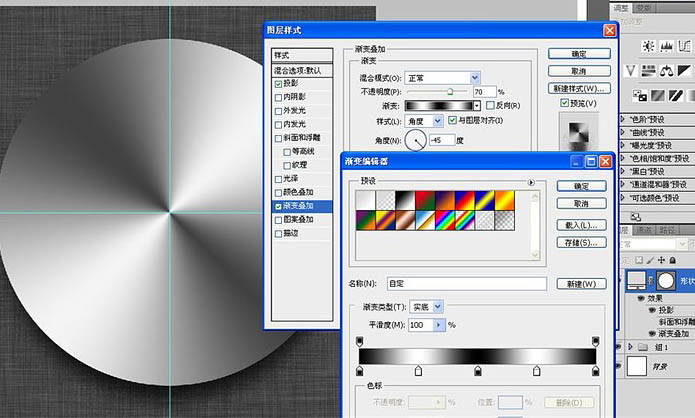
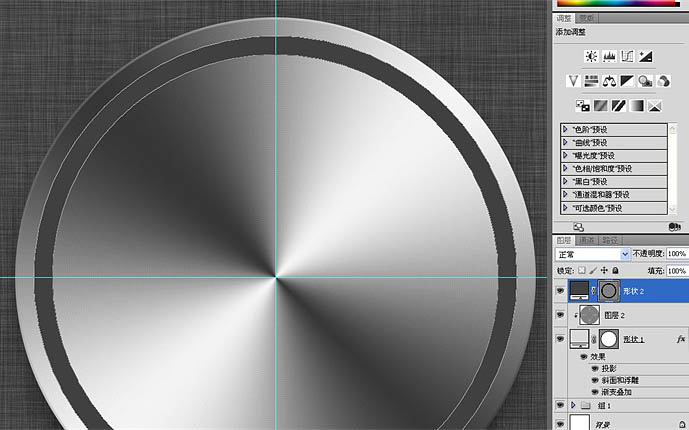
12、再加一个人见人爱的角度渐变,用它来模拟圆形金属是最好用了。

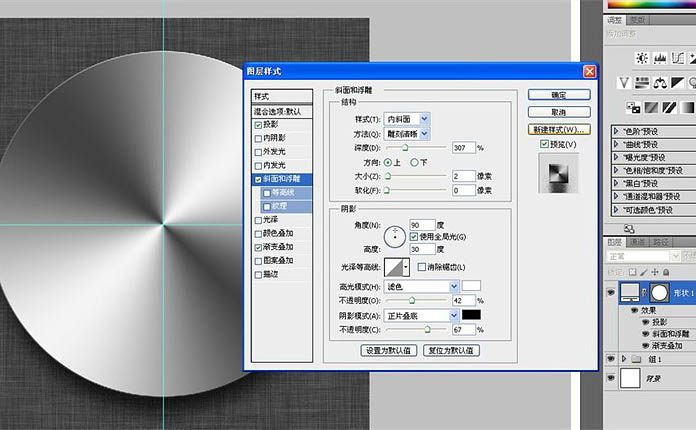
13、最后是这个金属圆盘的倒角,斜面浮雕是不二之选。

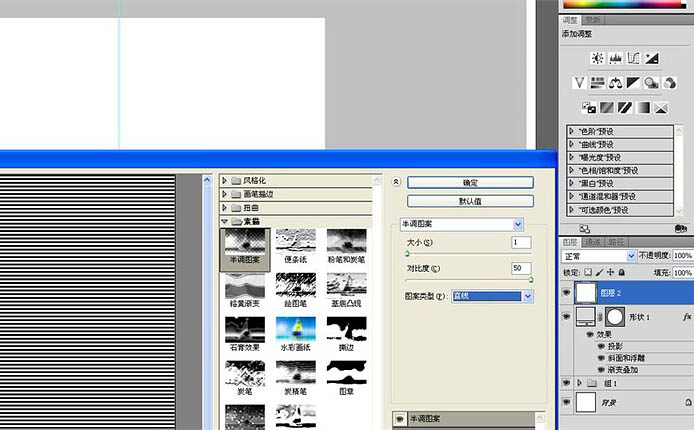
14、我仔细观察了原图,金属圆盘上似乎有“拉丝”的效果,但不是我们大家习惯使用的杂色+径向模糊的那种。而是类似于很细很密的同心圆。按D恢复前景色和背景色。新建一层填充白色。选择滤镜素描中的半调图案。

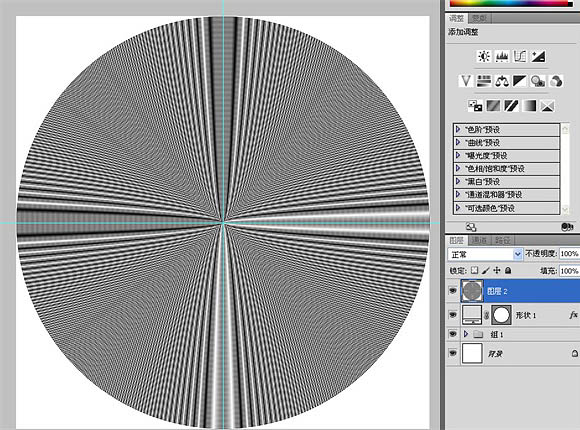
15、然后极坐标,一个同心圆的拉丝效果出来了。

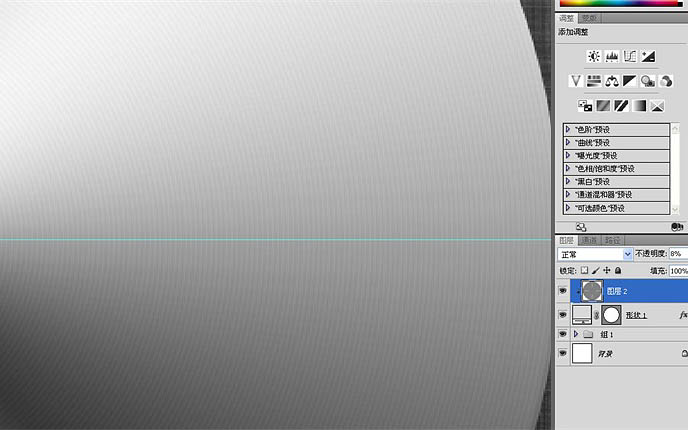
16、如果你对上面的半调图案有异议我认为很正常,因为半调图案里有“圆形”的选项,可以直接制作同心圆。但是直接制作出来的同心圆的线条比较粗,我想要一个线条很细,很精致的同心圆,所以选择直线选项再用极坐标后它的效果比较符合我的要求。最后把这个同心圆的透明度调到8%左右,隐隐约约能看到就行,继续把它剪切蒙版到金属圆盘。或者给它一个蒙版也行。

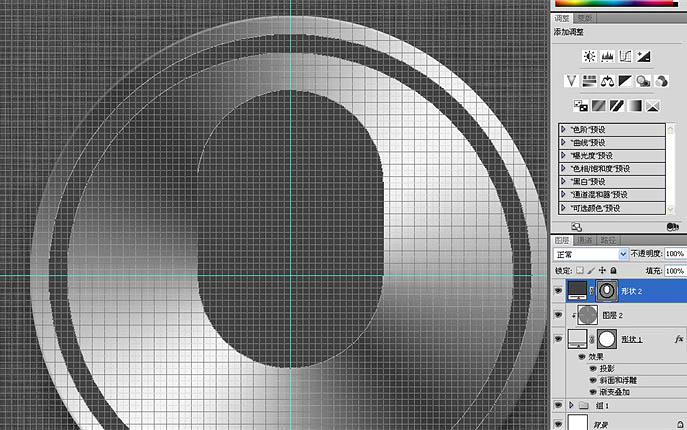
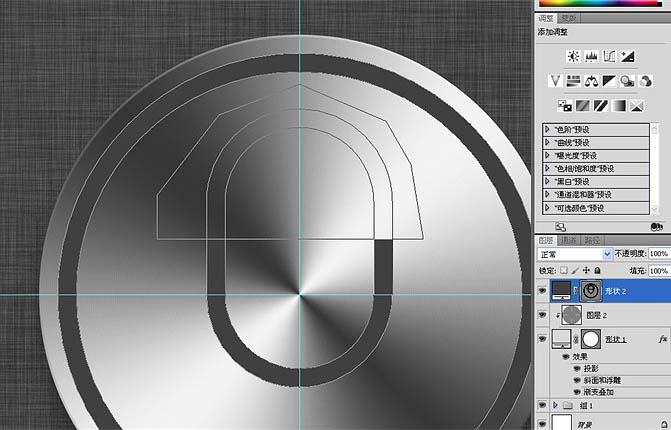
17、接着我要用图形工具制作图标中间的麦克风,按ctrl+’开启网格,先用椭圆工具画一个15%灰色,比“金属圆盘”小1.5个网格单位的圆形。

18、继续用“减去”模式再画一个小1.5间隔单位的圆,这样我得到一个边宽为1.5间隔单位的圆环。

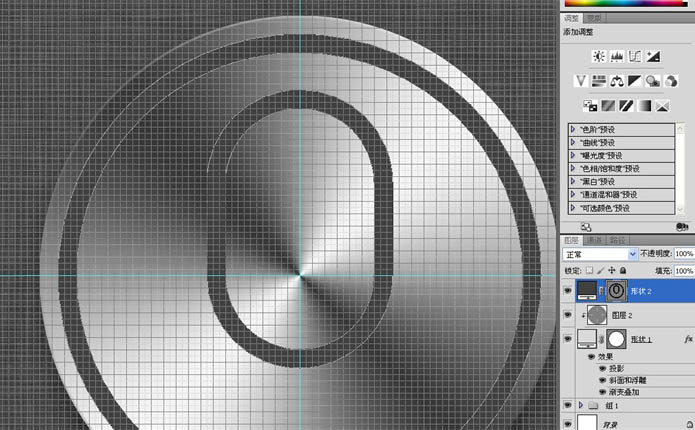
19、制作里面的麦克风。打开网格,选用圆角矩形工具,把圆角的直径尽可能的设得大一些,比如现在我就是500,用“添加”模式以胶囊状下半圆直径为中心画一个的麦克风支架。

20、继续用“减去”模式再画一个小1.5间隔单位的胶囊,因为网格的“吸附”功能,精确的完成这些都不叫事。

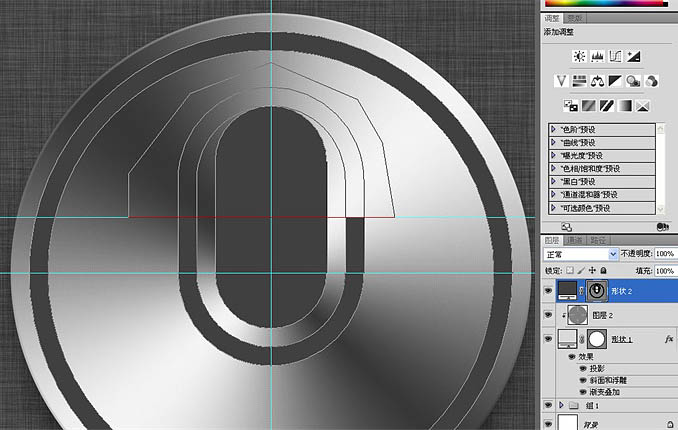
21、用钢笔裁去上半部的胶囊。不要用矩形工具去裁剪,那样会把外围的圆环也破坏掉。

22、在裁断的位置再布置一条参考线作为话筒的中心点。画一个小1.5网格单位的胶囊作为麦克风的话筒。

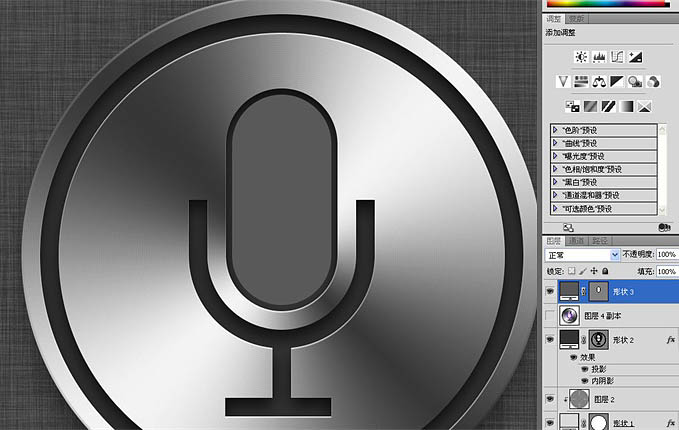
23、还有下面的底座。

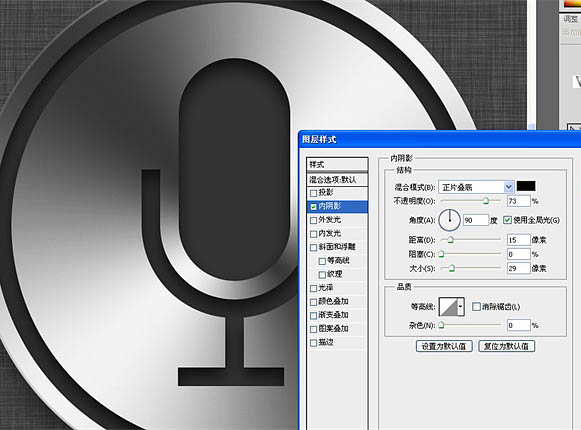
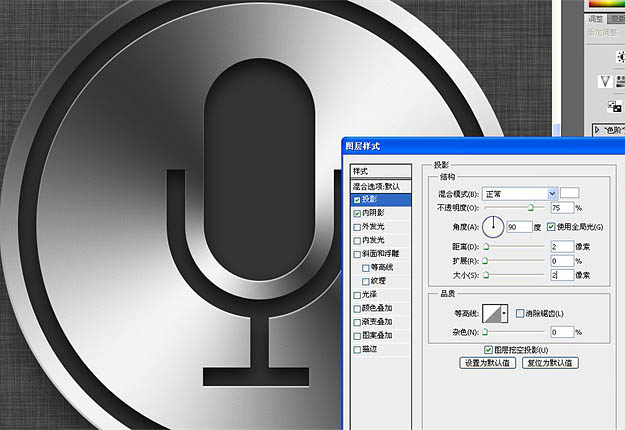
24、添加“内阴影”。

25、以及白色的投影。

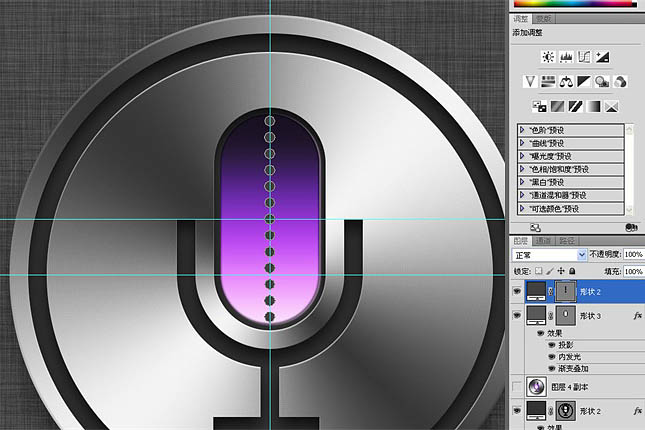
26、用“创建”模式画一个小于麦克风话筒半个单位间隔的胶囊。

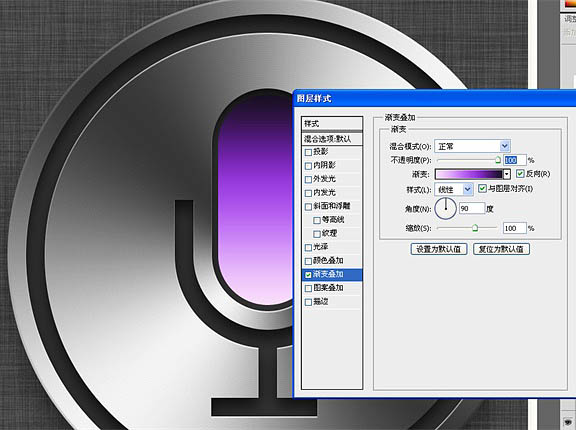
27、添加图层样式中的渐变。

28、浅粉色的投影。

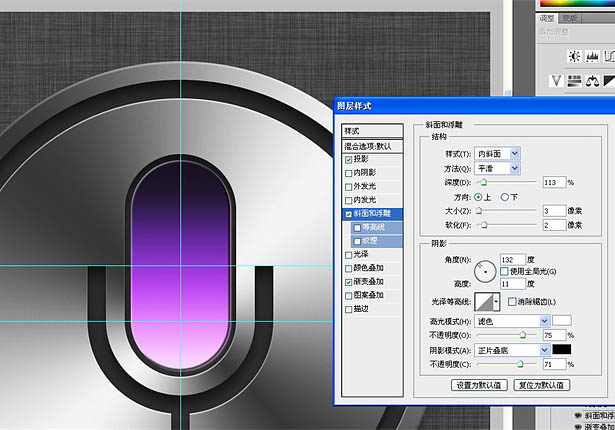
29、最后斜面浮雕是必须的,不过我选用外斜面。

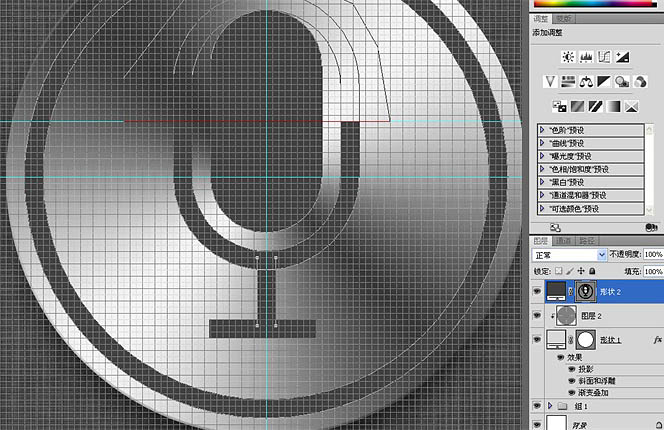
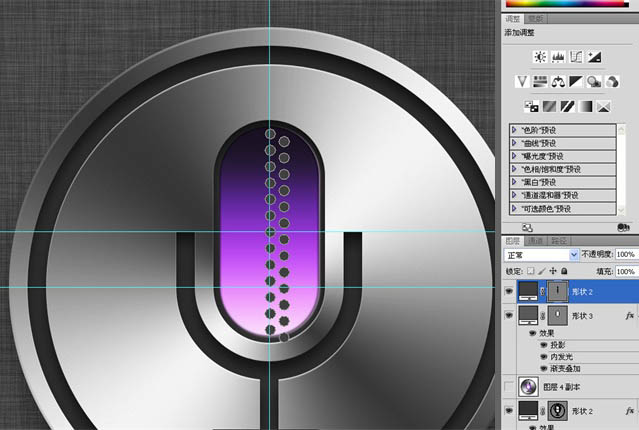
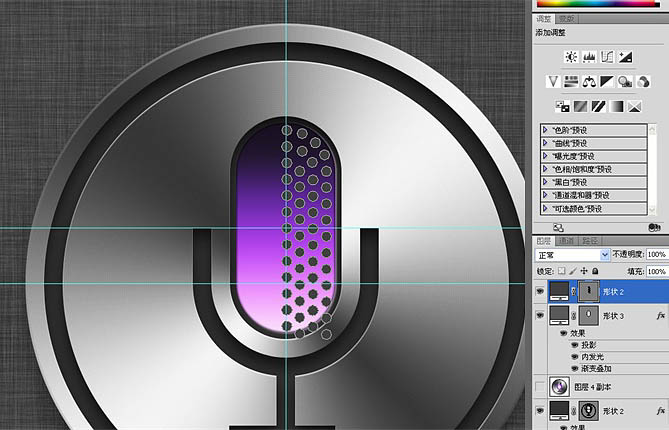
30、画一个25%灰色大小适中的圆形,ctrl+alt+t移动一段距离后,ctrl+shift+alt+t垂直方向复制一组。

31、横向错开一段距离复制一组。

32、继续移动复制。

33、不用理会下面的镂空孔,重新安排一下上面的镂空孔的位置,多余的可以删除掉,逐个移动位置不科学的孔,使它们位置符合话筒的半圆形。

33、不用理会下面的镂空孔,重新安排一下上面的镂空孔的位置,多余的可以删除掉,逐个移动位置不科学的孔,使它们位置符合话筒的半圆形。

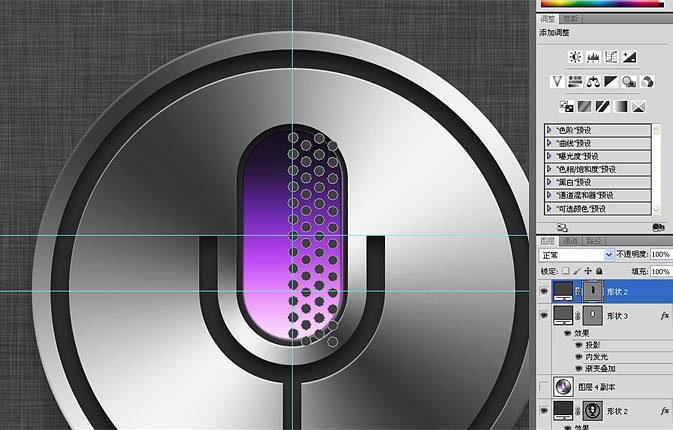
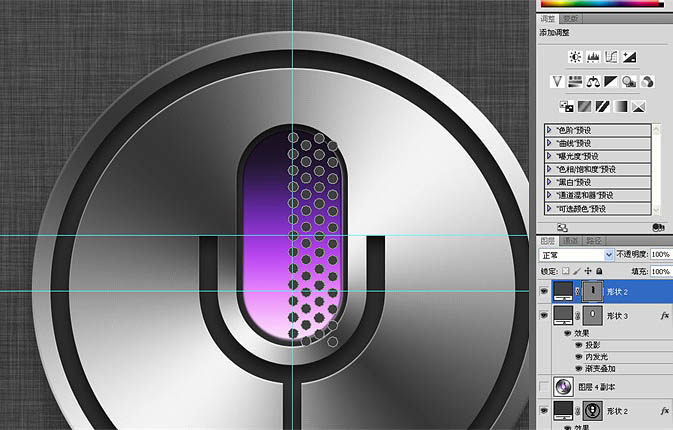
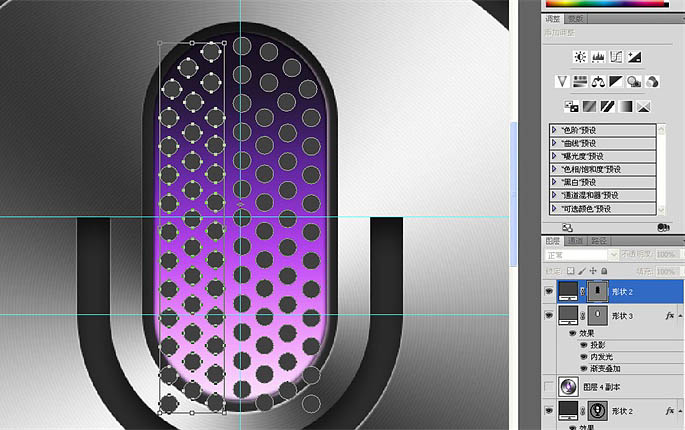
34、框选右边的三排镂空。把中心点移到垂直参考线上水平复制。

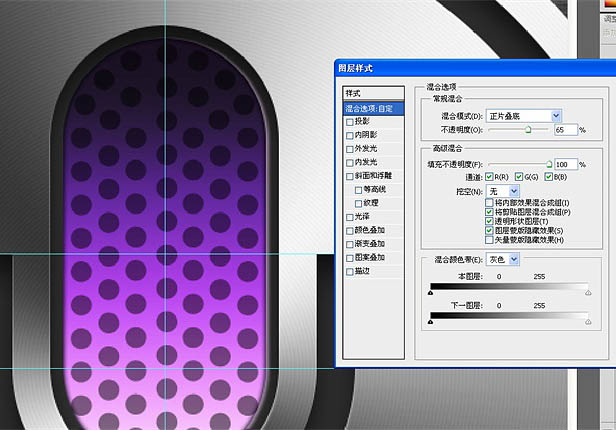
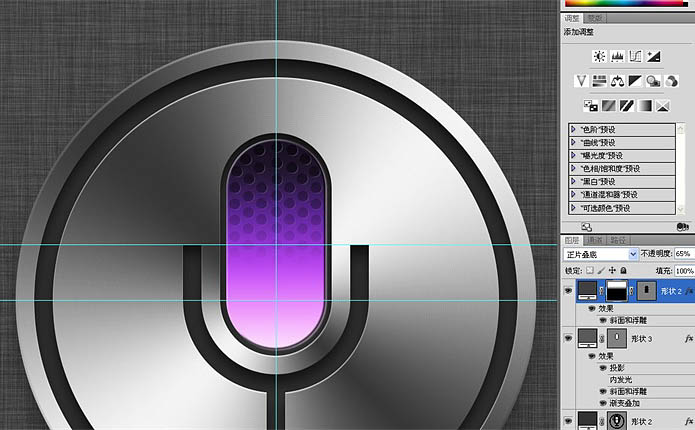
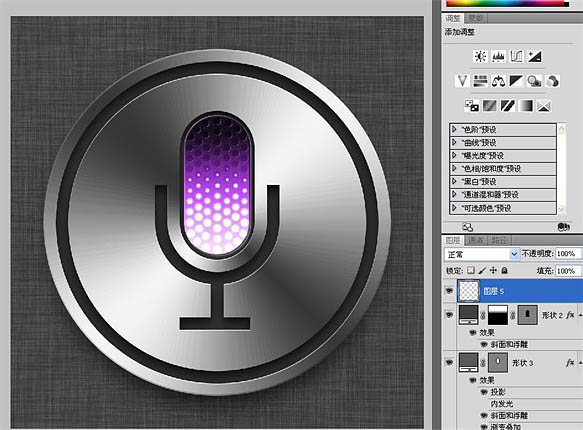
35、双击这个圆圈镂空层,进入图层样式,把混合模式改为正片叠底,透明度调到65%左右。把“图层蒙版隐藏效果”打钩。

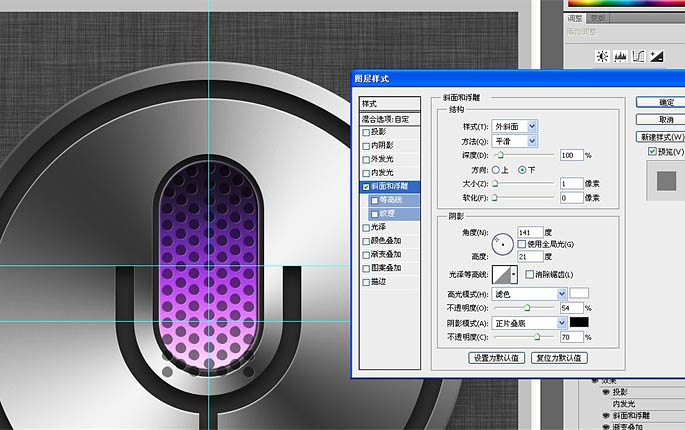
36、简单的斜面浮雕。

37、给这个镂空层添加一个蒙版,让下半部分渐隐。

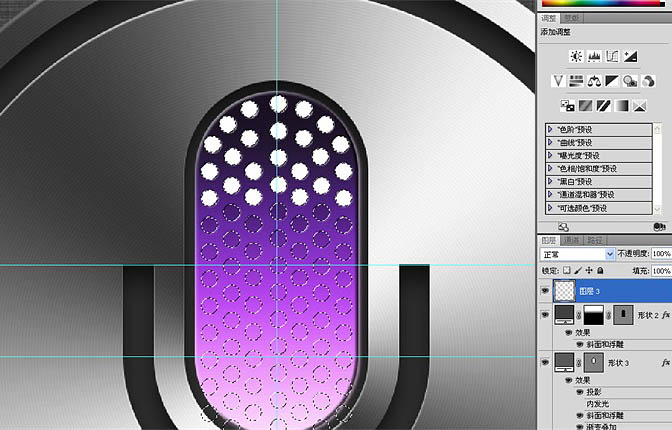
38、新建一层,按ctrl点击镂空层的矢量蒙版获得选区,用画笔涂抹上面一小部分。

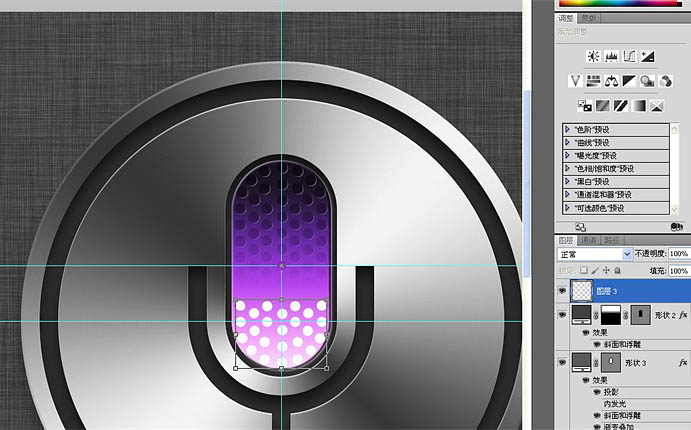
39、取消选区,ctrl+t自由变化,把中心点设在话筒的中心水平位置,垂直翻转。

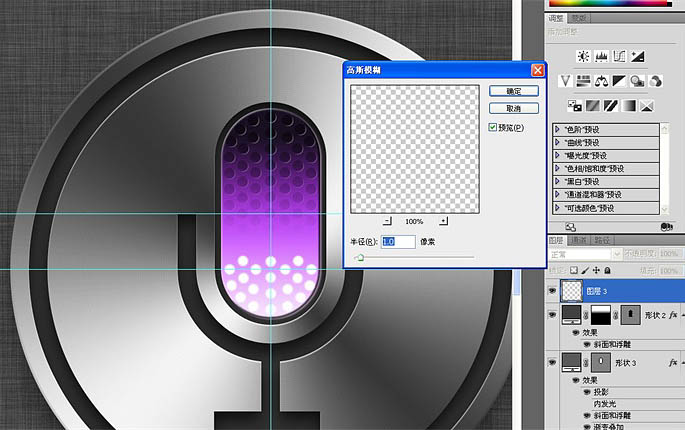
40、高斯模糊1.0,感觉不够的话可以稍微增大这个数值。

41、渐渐调小画笔的大小和硬度,在镂空孔的位置点几下,模拟灯光逐级减弱的效果。

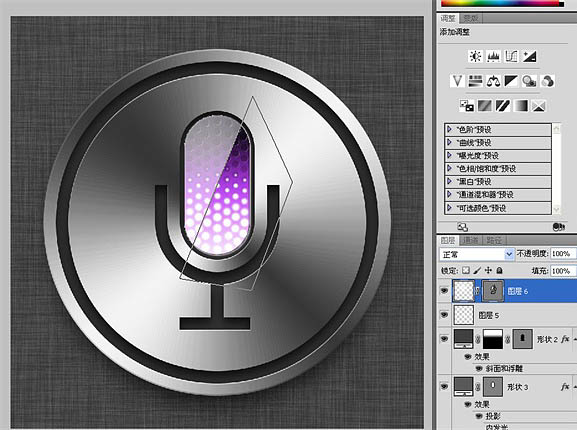
42、新建一层,添加矢量蒙版,把下面的麦克风话筒的路径复制进来,再用钢笔删去一部分,填充白色,减少透明度。模拟玻璃镜面反光的效果。如果你觉得矢量蒙版麻烦的话完全可以用图层蒙版。

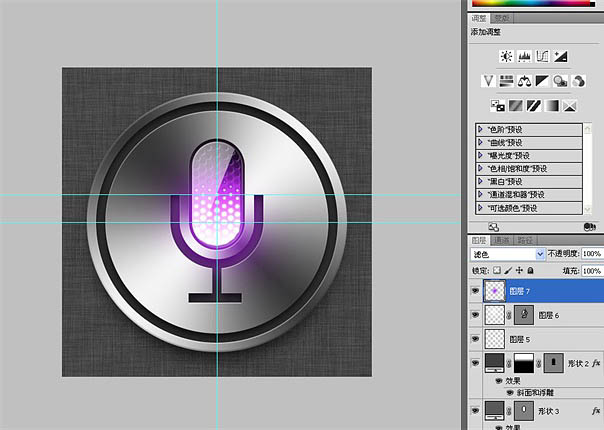
43、最后一步,新建一层,用硬度为0的400像素大小的画笔在中心位置点一下,把混合模式改为“滤色”,透明度调到50。

最终效果:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11怎麼停用工作列縮圖預覽? 關閉滑鼠移動工作列圖示顯示縮圖技巧
Feb 29, 2024 pm 03:20 PM
Win11怎麼停用工作列縮圖預覽? 關閉滑鼠移動工作列圖示顯示縮圖技巧
Feb 29, 2024 pm 03:20 PM
本文將介紹如何在Win11系統中關閉滑鼠移動工作列圖示時顯示的縮圖功能。這項功能在預設情況下是開啟的,當使用者將滑鼠指標懸停在工作列上的應用程式圖示上時,會顯示該應用程式的目前視窗縮圖。然而,有些用戶可能覺得這個功能不太實用或會幹擾到他們的使用體驗,因此想要關閉它。工作列縮圖可能很有趣,但它們也可能分散注意力或煩人。考慮到您將滑鼠懸停在該區域的頻率,您可能無意中關閉了重要視窗幾次。另一個缺點是它使用更多的系統資源,因此,如果您一直在尋找一種提高資源效率的方法,我們將向您展示如何停用它。不過
 photoshopcs5序號永久免費的有哪些
Jul 06, 2023 am 10:00 AM
photoshopcs5序號永久免費的有哪些
Jul 06, 2023 am 10:00 AM
photoshopcs5序號永久免費的有:1、1330-1440-1602-3671-9749-7897;2、1330-1191-2998-6712-2520-5424;3、1330-1367-4885-6330 4、1330-1570-9599-9499-8092-8237;5、1330-1028-1662-3206-1688-5114等。
 如何在我的所有 Windows 11 顯示器上顯示系統托盤圖標
Sep 22, 2023 pm 03:21 PM
如何在我的所有 Windows 11 顯示器上顯示系統托盤圖標
Sep 22, 2023 pm 03:21 PM
使用多顯示器設定時,使用者希望在所有顯示器上顯示托盤圖標,以便跟上最新通知或存取某些應用程式。這可能非常有用,在今天的指南中,我們將向您展示如何正確啟用此功能。如何在Windows11中的所有顯示器上顯示托盤圖示? 1.使用顯示融合軟體造訪DisplayFusion網站並下載軟體。下載軟體後,運行安裝檔並安裝它。啟動軟體並根據需要進行配置。在第二個畫面上,以滑鼠右鍵按一下工作列,選擇多顯示器工作列,然後選擇系統匣。最後,檢查顯示/隱藏圖示.完成此操作後,您應該在Windows11上的兩台顯示器上取得系統
 如何在Ubuntu開始功能表中移除圖示?
Jan 13, 2024 am 10:45 AM
如何在Ubuntu開始功能表中移除圖示?
Jan 13, 2024 am 10:45 AM
ubuntu系統開始選單裡面列出了很多的軟體圖標,有很多不常用的圖標,想要刪除,該怎麼刪除呢?下面我們就來看看詳細的教學。 1.先進入ubuntu桌面,點選左邊面板下面的開始選單。 2、裡面可以找到一個文字編輯器圖標,我們要把它刪除了。 3.現在我們回到桌面直接滑鼠右鍵開啟終端。 4、使用指令開啟應用程式列表目錄。 sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5、在裡面找到對應的文字編輯器圖示。 6、接著直
 下載手機設定圖示到桌面「秒懂:Android手機為應用程式換圖示步驟」
Feb 06, 2024 pm 04:27 PM
下載手機設定圖示到桌面「秒懂:Android手機為應用程式換圖示步驟」
Feb 06, 2024 pm 04:27 PM
為了美化桌面,許多用戶喜歡定期更換桌面主題,隨時保持新鮮感。不過,換主題卻不會更改第三方APP的圖標,個性美化不夠徹底。如果你厭倦了千篇一律的應用程式圖標,不妨將它們替換掉。理論上,想為手機APP換圖標,通常需要ROOT系統和一些工具來拆包裝替換圖標。但由於絕大多數手機不再支援ROOT系統,我們需要尋找其他方法來實現。例如,一些特定的應用程式可能提供了自訂圖示的選項,或者可以透過第三方啟動器來實現個人化圖示。此外,一些手機品牌也推出了專門的主題和圖標商店,供用戶選擇和更換圖標。在各大應用程式商店中,
 解決方案:修復 Photoshop 中鍵盤快速鍵無效的問題
Sep 22, 2023 pm 03:17 PM
解決方案:修復 Photoshop 中鍵盤快速鍵無效的問題
Sep 22, 2023 pm 03:17 PM
AdobePhotoshop是數位設計的行業標準,每天都受到線上社群的喜愛和使用。但是,當鍵盤快速鍵卡頓或完全失敗時,它會顯著降低任何項目或您在Windows11上的整體生產力。無論您是經驗豐富的設計師還是只是涉足照片編輯,這些故障都不僅僅是Photoshop和PhotoshopCC的小麻煩。首先,讓我們看看自訂快捷方式或預設快捷方式停止工作的常見原因。為什麼我的快捷方式在Photoshop中不起作用?自訂工作區設定:有時,在工作區設定之間調整或切換可能會重設鍵盤快速鍵。黏滯鍵:此輔助功能
 您的T-mobile智慧型手機上的5G UC與5G UW圖示的意思是什麼?
Feb 24, 2024 pm 06:10 PM
您的T-mobile智慧型手機上的5G UC與5G UW圖示的意思是什麼?
Feb 24, 2024 pm 06:10 PM
T-Mobile用戶已經開始注意到,他們的手機螢幕上的網路圖示有時顯示為5GUC,而其他業者則顯示為5GUW。這並不是拼字錯誤,而是代表不同類型的5G網路。事實上,營運商們正在不斷擴大他們的5G網路覆蓋範圍。在這個主題中,我們將探討T-Mobile智慧型手機上顯示的5GUC和5GUW圖示的意思。這兩種標誌代表著不同的5G技術,每種技術都有其獨特的特點和優點。透過了解這些標誌的含義,使用者可以更了解他們所連接的5G網路類型,以便選擇最適合自己需求的網路服務。 5GUCVS5GUW圖示在T
 Win11如何關閉大小寫提示圖標
Jun 29, 2023 pm 01:00 PM
Win11如何關閉大小寫提示圖標
Jun 29, 2023 pm 01:00 PM
Win11如何關閉大小寫提示圖示?當我們的電腦在進行大小寫切換時,有用戶的電腦螢幕會出現提示圖標,對此有用戶想要將該圖標關閉,那麼應該如何操作呢?其實方法很簡單,下面小編就為大家示範Win11關閉大小寫提示圖示的方法,希望以下教學對你有幫助。 Win11關閉大小寫提示圖示的方法 解決的方法很簡單,那就是打開任務管理器結束Thisutilitycontrolsspecialkeyboard這個進程。 總而言之就是關閉進程裡面的XXXXXUtility進程就可以了,如果是聯想電腦的話,就






