基於css3的屬性transition製作選單導覽的效果
這篇文章主要為大家介紹了基於css3的屬性transition製作選單導航效果,可實現滑鼠滑過選單項目動態改變背景滑桿的功能,基於css3的屬性transition實現,非常具有實用價值,需要的朋友可以參考下方
本文實例講述了基於css3的屬性transition製作選單導航效果。分享給大家供大家參考。具體如下:
CSS3導覽選單,當你運動層在顯示圖層下方時,transition會使頁面產生閃爍,原因是Chrome在初始渲染CSS動畫時產生的Bug,雖然暫時無法考證這個問題的根本原因,但是目前已知的解決方案有兩條:
-webkit-backface-visibility: hidden;(設定進行轉換的元素的背面在面對用戶時是否可見:隱藏)
-webkit-transform-style: preserve-3d; (設定內嵌的元素在3D 空間如何呈現:保留3D )。
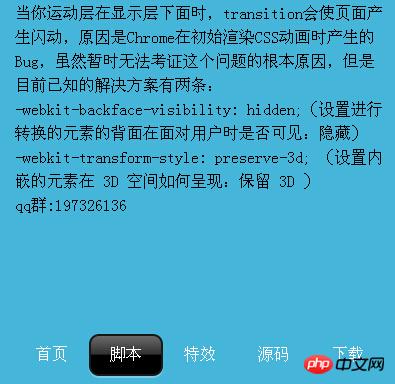
運行效果截圖如下:

具體程式碼如下:
<!DOCTYPE HTML>
<html lang=zh-cn>
<head>
<title>css3的属性transition制作菜单导航</title>
<style>
*{margin:0px;padding:0px;}
body{background:#45B5DA;margin:0px;padding:0px;}
.tips{width:370px;margin:0 auto;line-height:24px;padding-top:10px;}
.bredcolor{color:#fff;}
#nav{position:absolute;top:50%;left:50%;margin-top:-20px;margin-left:-185px;}
li{
width:74px;height:40px;text-align:center;float:left;line-height:40px;color:#fff;text-decoration:none;list-style:none;cursor : pointer;
}
li#chage{
width:70px;height:38px;display:block;position:absolute;left:0px;z-index:-1;border:2px solid #191919;
border-radius:10px;
background:-webkit-gradient(linear, 0 100%, 0 0, from(black), color-stop(0.5, black), color-stop(0.52,#313131), to(#6A6A6A));
box-shadow:0px 2px 0px rgba(255, 255, 255, .3);
-webkit-transform: translate(0px,0px);
-webkit-transition:-webkit-transform .2s ease-out;
}
</style>
</head>
<body>
<section class="tips">
当你运动层在显示层下面时,transition会使页面产生闪动,原因是Chrome在初始渲染CSS动画时产生的Bug,虽然暂时无法考证这个问题的根本原因,但是目前已知的解决方案有两条:
-webkit-backface-visibility: hidden;(设置进行转换的元素的背面在面对用户时是否可见:隐藏)
-webkit-transform-style: preserve-3d; (设置内嵌的元素在 3D 空间如何呈现:保留 3D )
qq群:197326136
</section>
<section id="nav">
<li href="#" title="css3菜单,css3菜单导航">首页</li>
<li href="#" class="nav_2" onmouseover = "zhj.slide(1);" onmouseout = "zhj.slide(0);">脚本</li>
<li href="#" onmouseover = "zhj.slide(2);" onmouseout = "zhj.slide(0);">特效</li>
<li href="#" onmouseover = "zhj.slide(3);" onmouseout = "zhj.slide(0);">源码</li>
<li href="#" onmouseover = "zhj.slide(4);" onmouseout = "zhj.slide(0);">下载</li>
<li href="javascript:void(0);" id="chage"></li>
</section>
</body>
<script type="text/javascript">
function $(id){
return typeof id === "string" ? document.getElementById(id) : id;
}
var zhj = {};
zhj.slide = function(index){
var transX = 74*index;
$('chage').style['-webkit-transform'] = 'translate('+transX+'px,0px)';
}
</script>
</html>以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是基於css3的屬性transition製作選單導覽的效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Windows 11: 匯入和匯出開始佈局的簡單方法
Aug 22, 2023 am 10:13 AM
Windows 11: 匯入和匯出開始佈局的簡單方法
Aug 22, 2023 am 10:13 AM
在Windows11中,「開始」功能表經過重新設計,並具有一組簡化的應用,這些應用程式排列在頁面網格中,這與它的前身不同,後者在「開始」功能表上有資料夾、應用程式和組。您可以自訂「開始」功能表佈局,並將其匯入並匯出至其他Windows設備,以根據您的喜好進行個人化設定。在本指南中,我們將討論在Windows11上匯入開始佈局以自訂預設佈局的逐步說明。什麼是Windows11中的Import-StartLayout?導入開始佈局是Windows10和更早版本中使用的cmdlet,用於將「開始」功能表的自定
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 CSS小技巧:利用transition保留hover狀態
Sep 27, 2022 pm 02:01 PM
CSS小技巧:利用transition保留hover狀態
Sep 27, 2022 pm 02:01 PM
如何保留 hover 的狀態?以下這篇文章跟大家介紹一下不借助javascript保留hover狀態的方法,希望對大家有幫助!
 如何在Windows 11的右鍵選單中預設'顯示更多選項”
Jul 10, 2023 pm 12:33 PM
如何在Windows 11的右鍵選單中預設'顯示更多選項”
Jul 10, 2023 pm 12:33 PM
我們用戶從來不想要的最煩人的更改之一是在右鍵單擊上下文功能表中包含“顯示更多選項”。但是,您可以刪除它並取回Windows11中的經典上下文功能表。不再需要多次點擊並在上下文選單中尋找這些ZIP捷徑。請依照本指南返回Windows11上成熟的右鍵點選上下文功能表。修復1–手動調整CLSID這是我們清單中唯一的手動方法。您將在登錄編輯器中調整特定鍵或值以解決此問題。注意–像這樣的註冊表編輯非常安全,並且可以正常工作。因此,在系統上嘗試此操作之前,您應該建立註冊表備份。步驟1–嘗試
 百度地圖 App 最新版本 18.8.0 發布,首次引入紅綠燈雷達功能,並新增即時停車推薦功能
Aug 06, 2023 pm 06:05 PM
百度地圖 App 最新版本 18.8.0 發布,首次引入紅綠燈雷達功能,並新增即時停車推薦功能
Aug 06, 2023 pm 06:05 PM
百度地圖App安卓版/iOS版都已發布18.8.0版本,首次引入紅綠燈雷達功能,業界領先據官方介紹,開啟紅綠燈雷達後,支援開車自動探測紅綠燈,不用輸入目的地,北斗高精可以即時定位,全國100萬+紅綠燈自動觸發綠波提醒。除此之外,新功能還提供全程靜音導航,使圖區更簡潔,關鍵訊息一目了然,且無語音播報,使駕駛員更加專注駕駛百度地圖於2020年10月上線紅綠燈倒數功能,支援即時讀秒預判,導航會在接近紅綠燈路口時,自動展示倒數剩餘秒數,讓使用者隨時掌握前方路況。截至2022年12月31日,紅綠燈倒數
 如何從 Windows 11 中的右鍵單擊上下文功能表中刪除「在 Windows 終端機中開啟」選項
Apr 13, 2023 pm 06:28 PM
如何從 Windows 11 中的右鍵單擊上下文功能表中刪除「在 Windows 終端機中開啟」選項
Apr 13, 2023 pm 06:28 PM
預設情況下,Windows 11 右鍵單擊上下文功能表有一個名為Open in Windows Terminal的選項。這是一個非常有用的功能,可讓使用者在特定位置開啟 Windows 終端。例如,如果您右鍵單擊資料夾並選擇「在 Windows 終端機中開啟」選項,則 Windows 終端將啟動並將該特定位置設為其目前工作目錄。儘管這是一個了不起的功能,但並不是每個人都發現此功能的用途。一些用戶可能只是不希望在他們的右鍵單擊上下文功能表中使用此選項,並且希望將其刪除以整理他們的右鍵單擊上下文菜








