這篇文章主要介紹如何解決ligerUI佈局時Center中的Tab高度大小的相關資料,需要的朋友可以參考下
1.0 引用的js,css
#<link href="/Content/scripts/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" /> <link href="/Content/scripts/ligerUI/skins/ligerui-icons.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.8.2.js"></script> <script src="/Content/scripts/ligerUI/js/ligerui.all.js"></script>
2.0 用js程式碼設定ligerUI佈局和Tab高度
<script>
var tab;
$(function () {
$("#layout1").ligerLayout({ leftWidth: 200, topHeight: 80 });
$("#accordion1").ligerAccordion({ height: 300 });
//重要的代码,设置新增加的tab的高度等于center p的高度.
var height = $(".l-layout-center").height();
tab = $("#tab1").ligerTab({ height: height });
});
//可以动态增加一个tab标签页,但是元素有哪些
function addTab(url, text, tabid) {
tab.addTabItem({ url: url, text: text, tabid: tabid });
}
</script>3.0 簡單的設定樣式
<style type="text/css">
body { padding: 10px; margin: 0; }
#layout1 { width: 100%; margin: 40px; height: 400px; margin: 0; padding: 0; }
#accordion1 { height: 270px; }
h4 { margin: 20px; }
#accordion1 ul li { font-size: 14px; margin-left: 15px; }
a { color: black; text-decoration: none; }
a:hover { color: #ff6a00; }
</style>4.0 body中的內容
<body style="padding:10px">
<p id="layout1">
<p position="left" title="功能列表">
<p id="accordion1">
<p title="项目管理">
<ul>
<li><a href="javascript:void(0)" onclick="addTab( 'http://www.youku.com','指定队伍', 1 )">指定队伍</a></li>
<li><a href="javascript:void(0)" onclick="addTab( 'http://www.jd.com','查看项目', 2 )">查看项目</a></li>
</ul>
</p>
<p title="用户管理">
<ul>
<li><a href="javascript:void(0)" onclick="addTab('http://www.baidu.com','用户审核', 3 )">用户审核</a> </li>
<li><a href="javascript:void(0)" onclick="addTab( 'http://www.sina.com','查看用户', 4 )">查看用户</a></li>
</ul>
</p>
<p title="其他" style="padding:10px">
其他内容
</p>
</p>
</p>
<p position="center" id="tab1">
</p>
<p position="top" style="line-height: 80px;">
<span style="font-size: 28px;font-weight: bolder;font-family:楷体;">超级管理员后台</span>
<span><a href='@Url.Action("LoginOut","Admin")' style="margin-right: 20px;font-size: 18px;color: #0000cd;float: right;">退出</a></span>
</p>
<p position="bottom"></p>
</p>
</body>下面為大家帶來一篇關於LigerUI學習筆記之佈局篇layout
不說廢話了,直接給大家貼程式碼了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>布局实力篇之自动适应窗口 高度</title>
<link href="../lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<!--<link href="../lib/ligerUI/skins/Gray/css/all.css" rel="stylesheet" type="text/css" />--> 我用的另一套皮肤
<!--我添加了自定义的样式-->
<link href="../style/site.css" rel="stylesheet" type="text/css" />
<script src="../lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="../lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="../lib/ligerUI/js/plugins/ligerLayout.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#container").ligerLayout({ leftWidth: 200 }); //这一句可是关键啊
});
</script>
</head>
<body>
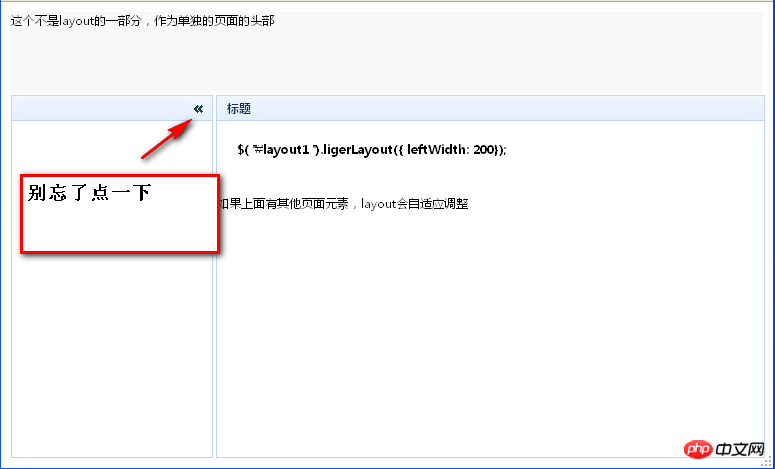
<p id="top">
其实俺和他们不是一起的,俺是独立的一部分
</p>
<p id="container">
<p position="left"> 这里也要注意啊
</p>
<p position="center" title="标题"> 加个标题更好玩
</p>
</p>
</body>
</html>樣式檔
* { margin: 0px; padding: 0px; }
body { padding: 5px; margin: 0; padding-bottom: 15px; }
#top { height: 80px; margin-bottom: 3px; background-color:Lime }總結:
只需要將容器轉換為ligerlayout物件就行了
#別忘了position 屬性啊
順便來張效果圖

#以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
關於jquery ajaxfileuplod 上傳檔案essyui laoding的效果
以上是如何解決ligerUI佈局時Center中的Tab高度大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!




