本篇文章主要介紹了html 基於canvas 實現的一個截圖小demo,具有一定的參考價值,有興趣的可以了解一下
寫在最前面
記得以前在人人上看到一個分享,講解基於js的截圖方案,詳細的不記得了,只記得還挺有意思的貌似用了canvas?所以這次打算自己寫一個分享給大家作者的想法。這只是一個很簡陋的小demo如有bug請提issues。按照慣例po代碼位址。
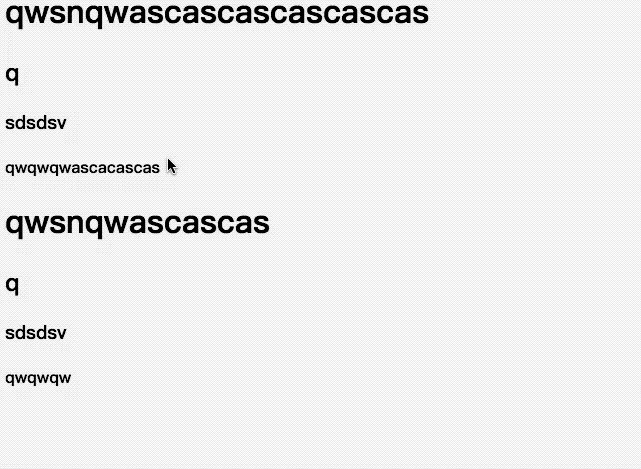
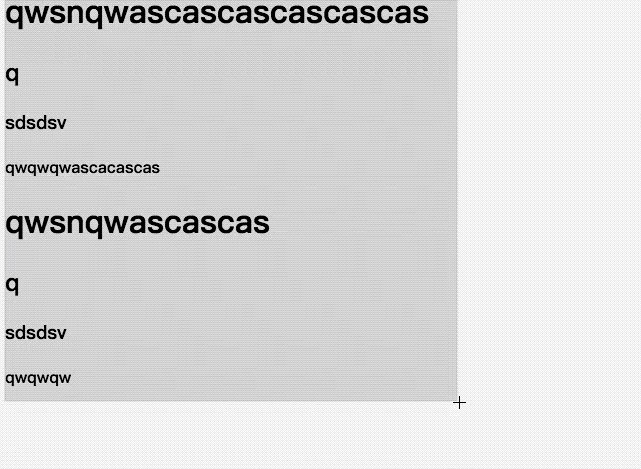
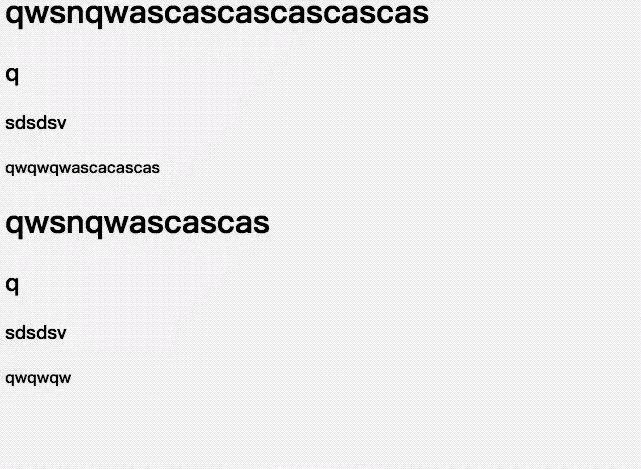
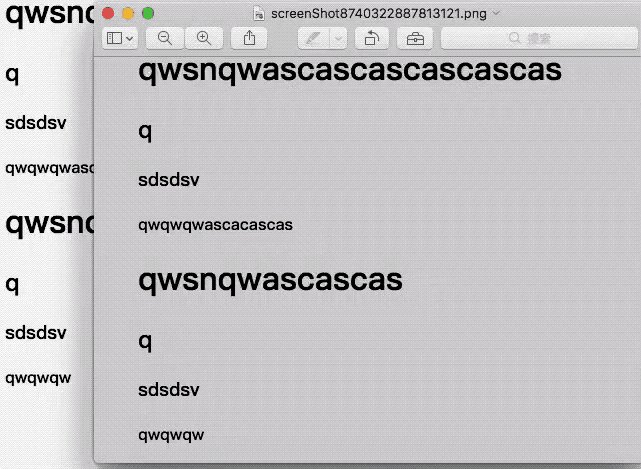
效果圖

整體想法
#設定開始/結束快速鍵
#新增一張canvas模擬滑鼠截圖區域
添加一張canvas用來繪製滑鼠截圖區域對應的瀏覽器介面(從第一張canvas中截取)
儲存截取的圖片
1.設定開始/結束快捷鍵
由於快捷鍵可能導致的衝突故希望開始快捷鍵可以不限定快捷鍵數量,所以在第一個參數中採用了數組的形式進行傳遞。 function screenShot(quickStartKey, EndKey) {
//兼容性考虑不使用...扩展字符串
var keyLength = quickStartKey.length
var isKeyTrigger = {}
var cantStartShot = false
...
quickStartKey.forEach(function(item) { //遍历参数数组
isKeyTrigger[item] = false //默认数组中所有键都没有触发
})
$('html').on('keyup', function(e) {
var keyCode = e.which
if(keyCode === EndKey) {
...
} else if(!cantStartShot) {
isKeyTrigger[keyCode] = true
var notTrigger = Object.keys(isKeyTrigger).filter(function(item) {
return isKeyTrigger[item] === false //查看有没有需要触发的快捷键
})
if(notTrigger.length === 0) { //没有需要触发的快捷键即可以开始截图
cantStartShot = true
beginShot(cantStartShot)
}
}
})
如果採用原生的方法可以參考MDN下對於在canvas中繪製DOM的介紹。裡面最棘手的地方是你需要建立一個包含XML的SVG映像檔涉及的元素為function beginShot(cantStartShot) {
if(cantStartShot) {
html2canvas(document.body, {
onrendered: function(canvas) {
//得到与界面一致的canvas图像
}
})
}
}
這個地方的實作本來打算使用原生canvasAPI,但裡面牽涉到一個問題就是在滑鼠按下開始拖曳後,canvas要即時繪製,這裡面就要引出一個類似PS圖層的概念,每當mousemove的時候都畫出一個當前的截圖框,但是當下一次觸發mousemove的時候就刪掉上一個截圖框。以此來模擬即時的繪製過程。無奈作者沒有找到使用canvas原生API的方法,如果有的話一定告訴我如何對畫出的圖做出標記。這裡作者使用了一個基於Jq的canvas的庫叫做Jcanvas,裡面給出了圖層的概念,即在一個圖層上只能畫一張圖,同時可以給圖層標記名稱。這就滿足了作者的需求,實現如下:$('#' + canvasId).mousedown(function(e) {
$("#"+canvasId).removeLayer(layerName) //删除上一图层
layerName += 1
startX = that._calculateXY(e).x //计算鼠标位置
startY = that._calculateXY(e).y
isShot = true
$("#"+canvasId).addLayer({
type: 'rectangle', //矩形
...
name:layerName, //图层名称
x: startX,
y: startY,
width: 1,
height: 1
})
}).mousemove(function(e) {
if(isShot) {
$("#"+canvasId).removeLayer(layerName)
var moveX = that._calculateXY(e).x
var moveY = that._calculateXY(e).y
var width = moveX - startX
var height = moveY - startY
$("#"+canvasId).addLayer({
type: 'rectangle',
...
name:layerName,
fromCenter: false,
x: startX,
y: startY,
width: width,
height: height
})
$("#"+canvasId).drawLayers(); //绘制
}
})
var canvasResult = document.getElementById('canvasResult')
var ctx = canvasResult.getContext("2d");
ctx.drawImage(copyDomCanvas, moveX - startX > 0 ? startX : moveX, moveY - startY > 0 ? startY : moveY, width, height, 0, 0, width, height )
var dataURL = canvasResult.toDataURL("image/png");
5.保存截取的圖片
function downloadFile(el, fileName, href){
el.attr({
'download':fileName,
'href': href
})
}
...
downloadFile($('.ok'), 'screenShot' + Math.random().toString().split('.')[1] || Math.random() + '.png', dataURL)
// 传入按键对象、图像保存随机名、base64编码的图像其中用到了a標籤的download屬性,當用戶點擊之後就可以直接進行下載。
部署依賴項<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/jcanvas/16.7.3/jcanvas.min.js"></script> <script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.min.js"></script>
screenShot([16, 65], 27) // 开始快捷键设置为shift+a;退出键为ESC
最後
文中最噁心的地方(DOM寫入canvas、canvas設定圖層)分別採用了兩個函式庫來實現,後續作者也會陸續關注如何使用原生API來實現這些操作,雖然個人認為自己寫還是有點。 。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! 相關推薦:
######canvas 模擬實作電子樂透刮刮樂的程式碼###############使用HTML5 Canvas繪製陰影效果的方法# ####################以上是html 基於 canvas 實作截圖的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




