這篇文章主要介紹了html5使用html2canvas實現瀏覽器截圖的範例,非常具有實用價值,需要的朋友可以參考下
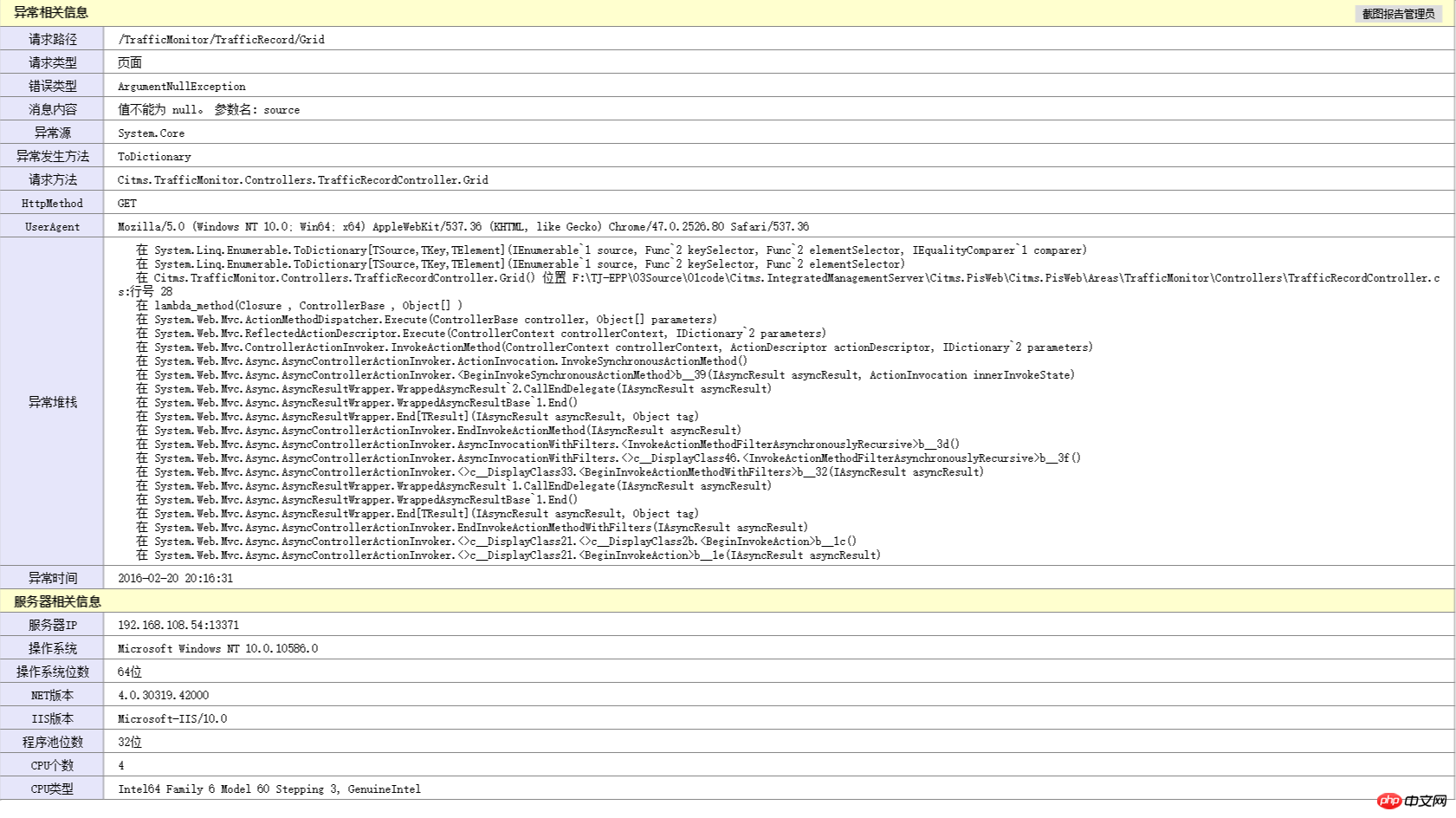
最近做專案為了解決全域異常資訊記錄,研究了一下瀏覽器全螢幕截圖功能,方便使用者發現異常時能夠快速截圖發給管理員。最終記錄的異常資訊如下,上面的【截圖報告管理員】就是使用html2canvas前端外掛程式實現的。

html2canvas介紹
#以前我們只能透過其他的截圖工具來截取圖片。現代瀏覽器的功能已經越來越強,隨著H5的逐漸普及,瀏覽器本身就可以截圖啦。 html2canvas就是這樣一款前端插件,它的原理是將Dom節點在Canvas裡邊畫出來。雖然很方便,但有以下限制:
不支援iframe
不支援跨域圖片
無法在瀏覽器外掛程式中使用
部分瀏覽器上不支援SVG圖片
不支援Flash
不支援古代瀏覽器和IE,如果你想確認是否支援某個瀏覽器,可以用它來訪問http://deerface.sinaapp.com/ 試試看:)
由於我的使用場景很簡單,記錄一下異常訊息,並且異常頁面也是由自己定義的,那麼html2canvas 就足夠使用了。
使用實例
引用jquery,html2canvas即可,使用程式碼也很簡單。我這裡使用的是html2canvas 0.5.0 版本
html2canvas($("#tbl_exception"), {
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});第一個參數是要截圖的Dom對象,第二個參數時渲染完成後回呼的canvas對象。
| Name | Type | Default | Description |
|---|---|---|---|
| allowTaint | boolean | false | Whether to allow cross-origin images to taint the canvas |
| #background | string | #fff | Canvas background color, if none is specified in DOM. Set undefined for transparent |
| height | number | null | Define the heigt of the canvas in pixels. If null, renders with full height of the window. |
| #letterRendering | boolean | false | Whether to render each letter seperately. Necessary ifletter-spacing is used. |
| ##boolean | false | Whether to log events in the console. | |
| #string | undefined | Url to the proxy which is to be used for loading cross-origin images. If left empty, cross-origin images won't be loaded. | |
#taintTestbooleantrueWhether to test each image if it taints the canvas before drawing them
timeout
number
0Timeout for loading images, in milliseconds. Setting it to 0 will result in no timeout.
width
number######null######Define the width of the canvas in pixels. If null, renders with full width of the window.########### ##useCORS######boolean######false######Whether to attempt to load cross-origin images as CORS served, before reverting back to proxy######### #########問題分析#########介紹完使用之後,說說自己使用中遇到的問題,截圖只能截取目前螢幕內的內容。在查看插件源碼,進行調試之後找到了解決方案。下面貼出原始碼和修改後的程式碼######原始碼:#########
return renderDocument(node.ownerDocument, options, node.ownerDocument.defaultView.innerWidth, node.ownerDocument.defaultView.innerHeight, index).then(function(canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});
//2016-02-18修改源码,解决BUG 对于部分不能截屏不能全屏添加自定义宽高的参数以支持
var width = options.width != null ? options.width : node.ownerDocument.defaultView.innerWidth;
var height = options.height != null ? options.height : node.ownerDocument.defaultView.innerHeight;
return renderDocument(node.ownerDocument, options, width, height, index).then(function (canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});
$("#btn_screen").on("click", function () {
html2canvas($("#tbl_exception"), {
height: $("#tbl_exception").outerHeight() + 20,
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});
});以上是html5使用html2canvas實作瀏覽器截圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!




